NanUI基於ChromiumFX項目進行開發,它能讓你在你的Winform應用程式中使用HTML5/CSS3/Javascript等網頁技術來呈現用戶界面(類似Electron)。同時NanUI提供了原生視窗和定製化的無標題欄無邊框視窗,你能使用全部的網頁技術來設計和呈現你的應用程式界面。 ...
NanUI是什麼
NanUI基於ChromiumFX項目進行開發,它能讓你在你的Winform應用程式中使用HTML5/CSS3/Javascript等網頁技術來呈現用戶界面(類似Electron)。同時NanUI提供了原生視窗和定製化的無標題欄無邊框視窗,你能使用全部的網頁技術來設計和呈現你的應用程式界面。
開源方式
NanUI基於MIT協議,所以無論你使用NanUI來開發商業項目或者開源、免費項目都將不受任何限制,只需要遵照協議文件中規定的,在你的軟體中聲明使用了NanUI技術即可。
系列文檔
- NanUI簡介
- 開始使用NanUI
- 打包並使用內嵌式的HTML/CSS/JS資源
- 使用網頁來設計整個視窗
- 如何實現C#與Javascript相互掉用(待更新。。。)
- 如何處理NanUI中的下載過程 - DonwloadHandler的使用(待更新。。。)
- 如何處理NanUI中的彈窗過程 - LifeSpanHandler的使用(待更新。。。)
- 如何控制Javascript對話框 - JsDialogHandler的使用(待更新。。。)
- 自定義資源處理程式 (待更新。。。)
源碼和包
你可以通過GitHub獲取NanUI的源碼以及示例代碼,穩定版的NanUI包通過Nuget進行分發。NanUI支持.NET4.0/4.5/4.6/4.7和更新版本的Windows窗體應用。
獲取源碼
git clone https://github.com/NetDimension/NanUI.gitNuget包管理器
常規版本(CEF 3.2987.1601.gf035232 / Chromium 57.0.2987.133)
PM> Install-Package NetDimension.NanUIWindowXP版本(CEF 3.2526.1366.g8617e7c / Chromium 47.0.2526.80)
PM> Install-Package NetDimension.NanUI.XP推薦使用Nuget包管理器安裝NanUI程式集將自動安裝對應的CEF依賴項,一鍵安裝方便使用。
如何編譯源碼和示例
編譯當前版本的NanUI需要支持C#7.0語法的編譯器,推薦的編譯工具有且只有Visual Studio 2017。
如何使用
初始化NanUI
namespace TestApplication
{
using NetDimension.NanUI;
static class Program
{
[STAThread]
static void Main(string[] args)
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//初始化CEF: 設置CEF的相關Path
//如果要使用Nuget自動下載的fx文件夾結構,需要手動指定各個文件夾的路徑
var result = Bootstrap.Load(PlatformArch.Auto, System.IO.Path.Combine(Application.StartupPath, "fx"), System.IO.Path.Combine(Application.StartupPath, "fx\\Resources"), System.IO.Path.Combine(Application.StartupPath, "fx\\Resources\\locales"));
if (result)
{
// Load embedded html/css resources in assembly.
Bootstrap.RegisterAssemblyResources(System.Reflection.Assembly.GetExecutingAssembly());
Application.Run(new Form1());
Application.Exit();
}
}
}
}使用原生的視窗樣式來使用NanUI
namespace TestApplication
{
public partial class Form1 : Formium
{
public Form1()
//Load embedded resource index.html and not set form to no border style by the second parameter.
: base("http://res.app.local/index.html", false)
{
InitializeComponent();
}
}
}使用無邊框模式來使用NanUI
namespace TestApplication
{
public partial class Form1 : Formium
{
public Form1()
//Load embedded resource index.html and set form to no border style by igrone the second parameter or set it to true.
: base("http://res.app.local/index.html")
{
InitializeComponent();
}
}
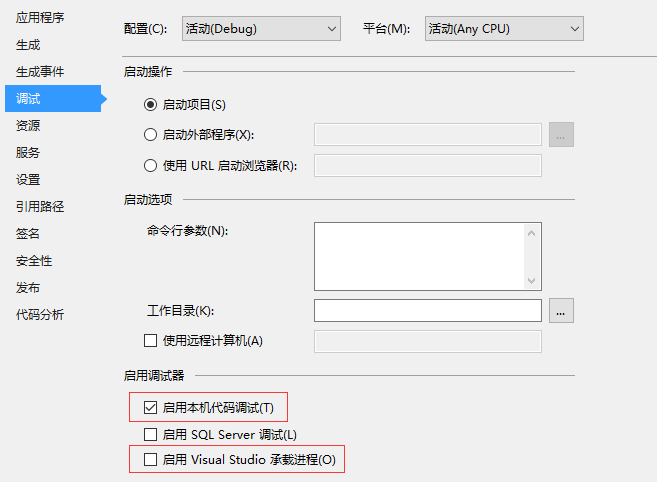
}請註意:如果使用Visual Studio 2015或者更低的版本開發和調試NanUI應用程式,需要在項目屬性的調試選項卡中關閉“啟用VS承載進程”選項,否則調試時將出現頁面不載入白屏的情況。如圖所示:

社群和幫助
GitHub
https://github.com/NetDimension/NanUI/
交流群QQ群
521854872
贊助作者
如果你喜歡我的工作,並且希望NanUI持續的發展,請對NanUI項目進行捐助以此來鼓勵和支持我繼續NanUI的開發工作。你可以使用微信或者支付寶來掃描下麵的二維碼進行捐助。





