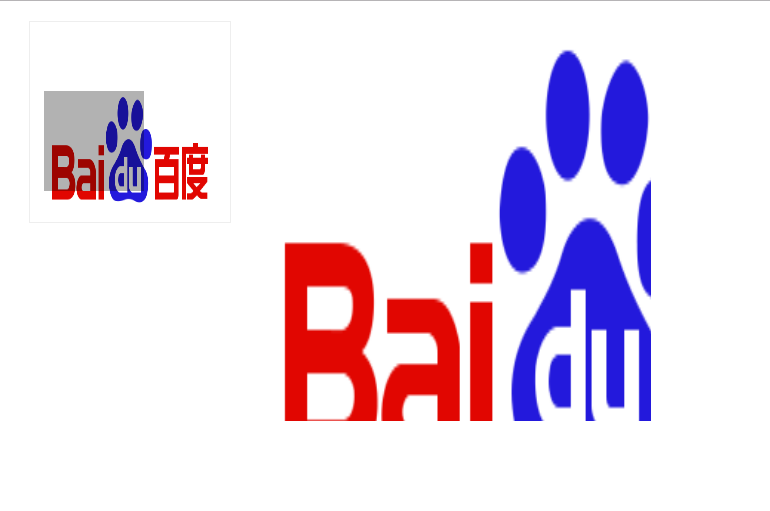
放大鏡代碼: ...
放大鏡代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 padding:0; 9 margin: 0; 10 } 11 #smallbox{ 12 top:20px; 13 left: 30px; 14 float: left; 15 border:1px solid #eee; 16 } 17 #bigbox{ 18 float: left; 19 margin-top: 20px; 20 margin-left:50px; 21 } 22 </style> 23 <script> 24 window.onload=function(){ 25 26 var demo=document.getElementById("demo"); 27 var floatbox=document.getElementById("floatbox"); 28 var bigbox=document.getElementById("bigbox"); 29 var smallbox=document.getElementById("smallbox"); 30 var smallimg=document.getElementById("smallimg"); 31 var bigimg=document.getElementById("bigimg"); 32 smallbox.onmouseover=function(){ 33 floatbox.style.display='block'; 34 bigbox.style.display='block'; 35 } 36 smallbox.onmouseout=function(){ 37 38 floatbox.style.display='none'; 39 bigbox.style.display='none'; 40 } 41 smallbox.onmousemove=function(ev){ 42 var ev=ev|| window.event; 43 bigimg.style.position='relative'; 44 floatbox.style.left=ev.clientX-demo.offsetLeft-smallbox.offsetLeft-(floatbox.offsetWidth/2)+'px'; 45 floatbox.style.top=ev.clientY-demo.offsetTop-smallbox.offsetTop-(floatbox.offsetHeight/2)+'px'; 46 if(floatbox.offsetLeft<0){ 47 floatbox.style.left=0 48 } 49 if(floatbox.offsetTop<0){ 50 floatbox.style.top=0 51 } 52 if(floatbox.offsetLeft>smallbox.offsetWidth-floatbox.offsetWidth){ 53 floatbox.style.left=smallbox.offsetWidth-floatbox.offsetWidth+'px'; 54 } 55 if(floatbox.offsetTop>smallbox.offsetHeight-floatbox.offsetHeight){ 56 floatbox.style.top=smallbox.offsetHeight-floatbox.offsetHeight+'px'; 57 } 58 bigimg.style.left=-floatbox.offsetLeft*(bigimg.offsetWidth-bigbox.offsetWidth)/(smallbox.offsetWidth-floatbox.offsetWidth)+'px'; 59 bigimg.style.top=-floatbox.offsetTop*(bigimg.offsetHeight-bigbox.offsetHeight)/(smallbox.offsetHeight-floatbox.offsetHeight)+'px'; 60 } 61 } 62 </script> 63 </head> 64 <body> 65 <div id="demo"> 66 <div style="width:200px; height:200px; position:relative" id="smallbox"> 67 <div id="floatbox" style="display:none; width:100px; position:absolute; height:100px; background:#000;opacity:.3;"></div> 68 <img id="smallimg" style="width:200px; height:200px; " src="https://www.baidu.com/img/bd_logo1.png" alt=""> 69 </div> 70 <div id="bigbox" style=" display:none; width:400px; height:400px;overflow: hidden;"> 71 <img id="bigimg" src="https://www.baidu.com/img/bd_logo1.png" alt="" style="width:800px;height:800px"> 72 </div> 73 </div> 74 </body> 75 </html>