一款超炫的浪花登錄背景,突然感覺自己還是有點設計天賦的^_^ 實現起來很簡單,代碼量比較少,個人喜歡用比較簡單的比較少的代碼去完成自己想要的效果,可能也是懶癌晚期照成的 這裡講下核心功能,因為浪花的貝塞爾效果網上也很多,有的也很炫,不過實現起來很複雜,我這裡是簡單版的 先看下麵的手繪圖,凈化之所在, ...
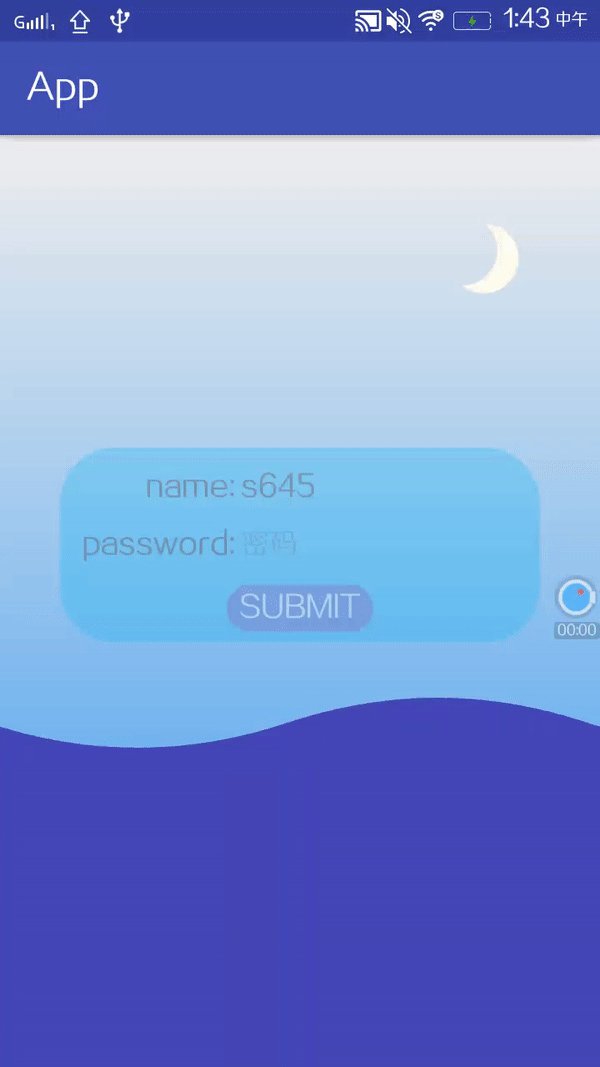
一款超炫的浪花登錄背景,突然感覺自己還是有點設計天賦的^_^

實現起來很簡單,代碼量比較少,個人喜歡用比較簡單的比較少的代碼去完成自己想要的效果,可能也是懶癌晚期照成的
這裡講下核心功能,因為浪花的貝塞爾效果網上也很多,有的也很炫,不過實現起來很複雜,我這裡是簡單版的
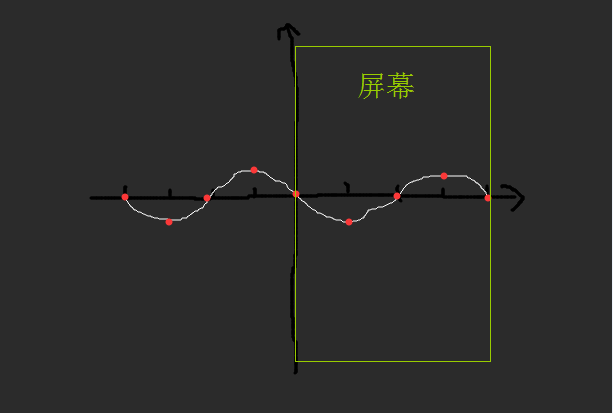
先看下麵的手繪圖,凈化之所在,請原諒我畫的醜

繪畫的圖案有左右兩個相連的弧線,不用懷疑,這就是波浪
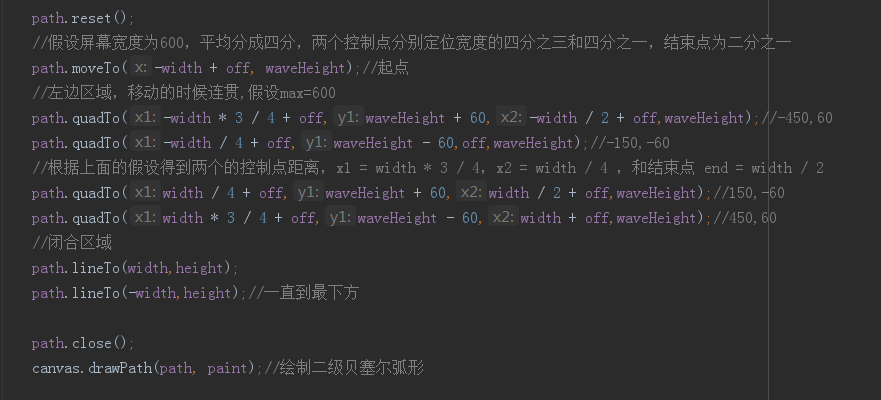
波浪怎麼繪製,請看代碼

從上面的代碼可以看出,一共有9個坐標點,而我上面給出的圖也一共有9個點,左邊四個,右邊四個,加上中間的相接的原點,直接對號入座,這樣我們就很清楚了
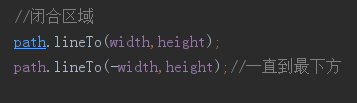
然後繪製好了波浪後發現不像水面,因為下麵沒有閉合

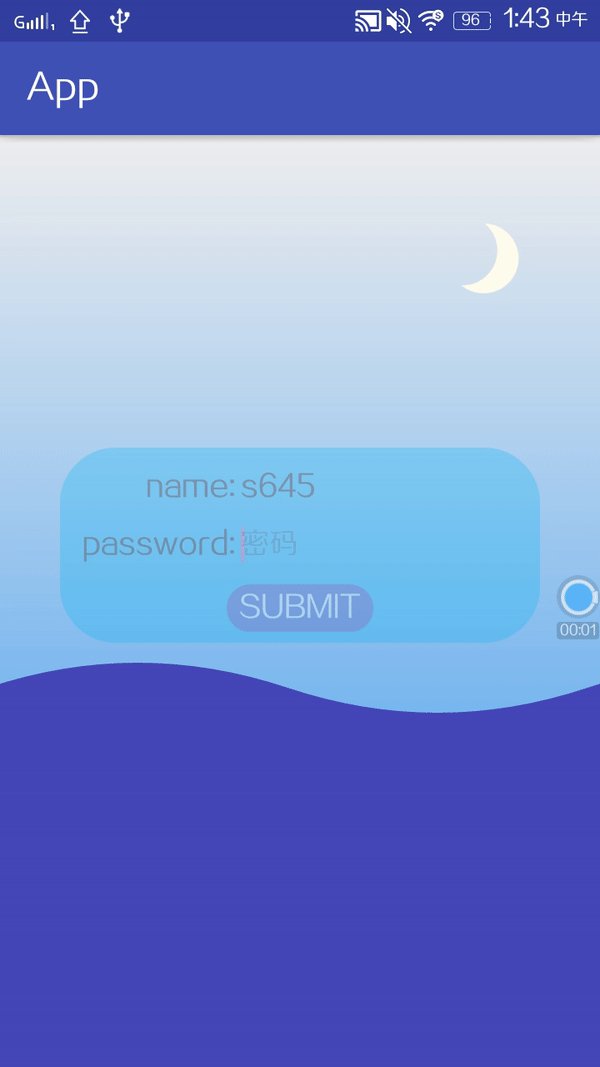
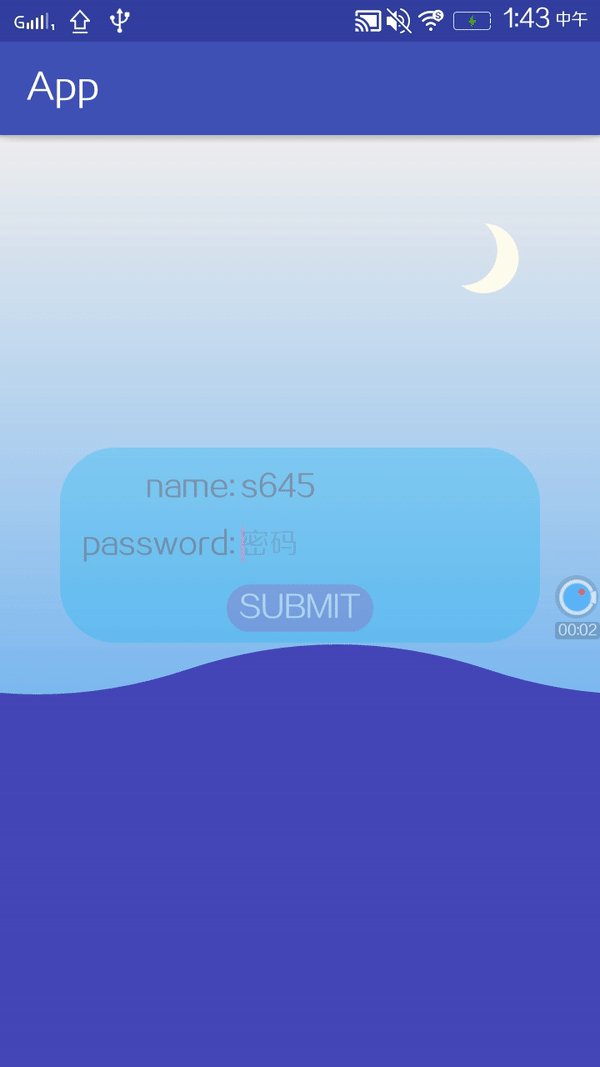
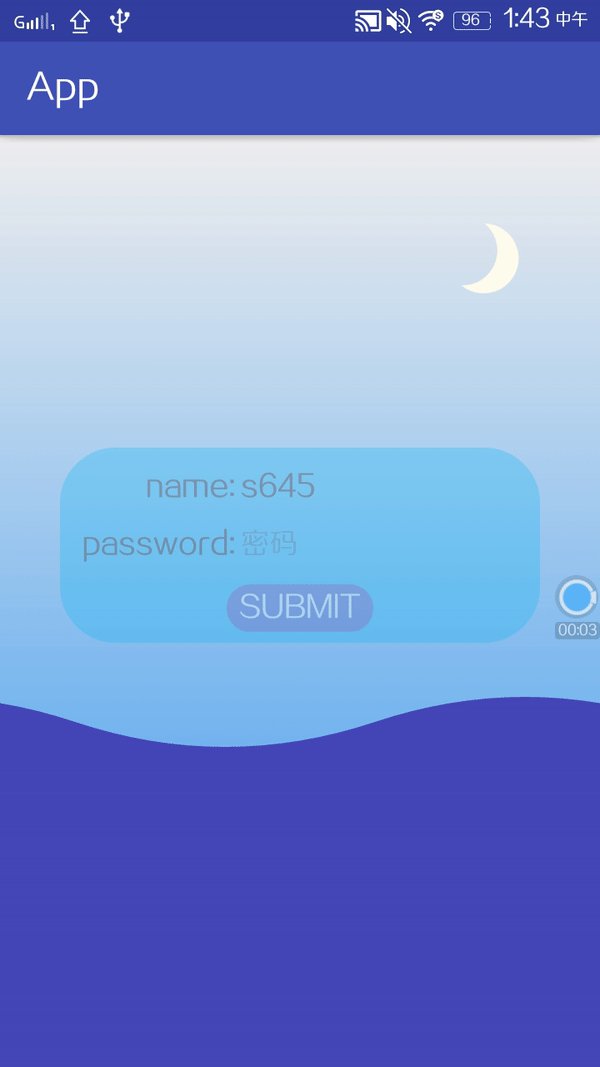
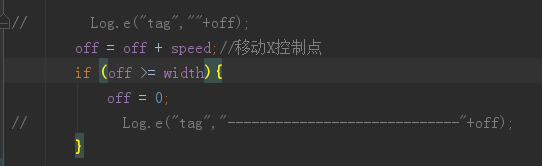
閉合了在次運行就是靜態的水面效果了,接下來是讓它動起來,怎麼動也比較簡單,給每一個x橫向坐標控制點都添加一個偏移量,通過改變偏移量來移動,因為左右兩邊是可以相連的,所以移動到max後在重置偏移量,讓它迴圈就好了

然後浪是浪起來了,還不夠炫,感覺在讓它有個上下浮動的效果更真實,水平面不能靜止好看點,這個也好辦了,橫向的移動是x,那麼高度水位就是y了,改變它的高度就行了

這樣的話就更有意境了,感覺有種在吹海風的感覺,一想到海風就感覺似乎好像少了點,藍色偏夜晚,在xml裡面添加個夜晚的背景吧,漸變色搞起,這樣看起來更像海面了,可是晚上面還是感覺有點單調了,於是又想到可以添加個雲朵啊,太陽啊,月亮啊,想法真是撲街,這比較是自己做,還是現實點,老實點吧,不要做萬惡的產品,最簡單又好看的當然是靜止的一個小月亮了,月亮直接畫出來不太真實,為了偷懶直接下載個月亮的png放上去吧,完美,好了,別想了,不然沒完了
接下來附上github鏈接,代碼就不貼了,github上都有,然後歡迎收藏,謝謝收藏。^_^
GitHub: https://github.com/1024477951/FragmentApp



