本文分為三個部分 一、JS數字精度丟失的一些典型問題 1. 兩個簡單的浮點數相加 1 0.1 + 0.2 != 0.3 // true 1 0.1 + 0.2 != 0.3 // true 1 0.1 + 0.2 != 0.3 // true 1 0.1 + 0.2 != 0.3 // true 0 ...
本文分為三個部分
- JS 數字精度丟失的一些典型問題
- JS 數字精度丟失的原因
- 解決方案(一個對象+一個函數)
一、JS數字精度丟失的一些典型問題
1. 兩個簡單的浮點數相加
| 1 |
0.1 + 0.2 != 0.3 // true
|
Firebug

這真不是 Firebug 的問題,可以用alert試試 (哈哈開玩笑)。
看看Java的運算結果

再看看Python

2. 大整數運算
| 1 |
9999999999999999 == 10000000000000001 // ?
|
Firebug

16位和17位數竟然相等,沒天理啊。
又如
| 1 2 |
var x = 9007199254740992
x + 1 == x // ?
|
看結果

三觀又被顛覆了。
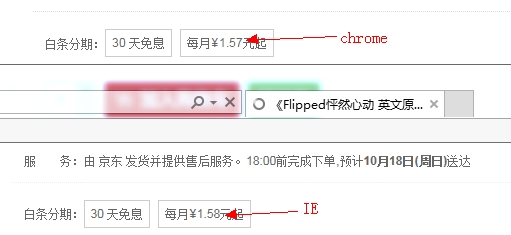
3. toFixed 不會四捨五入(Chrome)
| 1 |
1.335.toFixed(2) // 1.33
|
Firebug

線上曾經發生過 Chrome 中價格和其它瀏覽器不一致,正是因為 toFixed 相容性問題導致

二、JS 數字丟失精度的原因
電腦的二進位實現和位數限制有些數無法有限表示。就像一些無理數不能有限表示,如 圓周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 規範,採用雙精度存儲(double precision),占用 64 bit。如圖

意義
- 1位用來表示符號位
- 11位用來表示指數
- 52位表示尾數
浮點數,比如
| 1 2 |
0.1 >> 0.0001 1001 1001 1001…(1001無限迴圈)
0.2 >> 0.0011 0011 0011 0011…(0011無限迴圈)
|
此時只能模仿十進位進行四捨五入了,但是二進位只有 0 和 1 兩個,於是變為 0 舍 1 入。這即是電腦中部分浮點數運算時出現誤差,丟失精度的根本原因。
大整數的精度丟失和浮點數本質上是一樣的,尾數位最大是 52 位,因此 JS 中能精準表示的最大整數是 Math.pow(2, 53),十進位即 9007199254740992。
大於 9007199254740992 的可能會丟失精度
| 1 2 3 |
9007199254740992 >> 10000000000000...000 // 共計 53 個 0
9007199254740992 + 1 >> 10000000000000...001 // 中間 52 個 0
9007199254740992 + 2 >> 10000000000000...010 // 中間 51 個 0
|
實際上
| 1 2 3 4 |
9007199254740992 + 1 // 丟失
9007199254740992 + 2 // 未丟失
9007199254740992 + 3 // 丟失
9007199254740992 + 4 // 未丟失
|
結果如圖

以上,可以知道看似有窮的數字, 在電腦的二進位表示里卻是無窮的,由於存儲位數限制因此存在“捨去”,精度丟失就發生了。
想瞭解更深入的分析可以看這篇論文:What Every Computer Scientist Should Know About Floating-Point Arithmetic
三、解決方案
對於整數,前端出現問題的幾率可能比較低,畢竟很少有業務需要需要用到超大整數,只要運算結果不超過 Math.pow(2, 53) 就不會丟失精度。
對於小數,前端出現問題的幾率還是很多的,尤其在一些電商網站涉及到金額等數據。解決方式:把小數放到位整數(乘倍數),再縮小回原來倍數(除倍數)
| 1 2 |
// 0.1 + 0.2
(0.1*10 + 0.2*10) / 10 == 0.3 // true
|
以下是我寫了一個對象,對小數的加減乘除運算丟失精度做了屏蔽。當然轉換後的整數依然不能超過 9007199254740992。
+ View Code
toFixed的修複如下
+ View Code
相關:
http://0.30000000000000004.com
http://docs.oracle.com/cd/E19957-01/806-3568/ncg_goldberg.html
本文轉載自:https://www.cnblogs.com/snandy/p/4943138.html


