1. 移動頁面開發基礎 1.1 像素——什麼是像素 像素是 Web 頁面佈局的基礎,那麼到底什麼才是一個像素呢? 像素:一個像素就是電腦屏幕所能顯示一種特定顏色的最小區域。這是像素的概念,實際上,Web 前端開發領域,像素有以下兩層含義: (1) 設備像素:設備屏幕的物理像素,對於任何設備來講物理 ...
1. 移動頁面開發基礎
1.1 像素——什麼是像素
像素是 Web 頁面佈局的基礎,那麼到底什麼才是一個像素呢?
像素:一個像素就是電腦屏幕所能顯示一種特定顏色的最小區域。這是像素的概念,實際上,Web 前端開發領域,像素有以下兩層含義:
(1) 設備像素:設備屏幕的物理像素,對於任何設備來講物理像素的數量是固定的。
(2) CSS像素:這是一個抽象的概念,它是為 Web 開發者創建的。
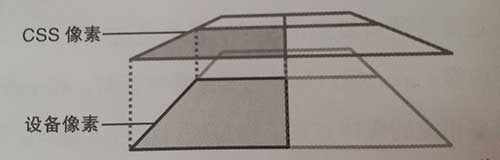
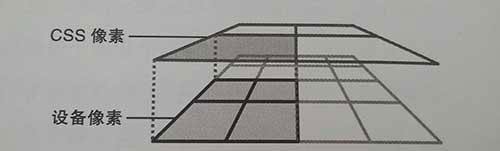
如下圖,是在縮放比例為1,即 scale = 1 的情況下,設備像素和CSS像素示意圖:

我們再來考慮這樣一個問題:當我們給一個元素設置了 width:200px; 這條樣式時,到底發生了什麼?
當我們給元素設置了 width:200px 時,這個元素的寬度跨越了200個CSS像素。但是它並不一定跨越了200個設備像素,至於會跨越多少個設備像素,就取決於手機屏幕的特性和用戶的縮放,舉個例子:
蘋果手機的視網膜屏幕,是一個高密度屏幕,它的像素密度是普通屏幕的兩倍,所以當我們設置 width:200px;時,200個CSS像素跨越了400個設備像素,如下圖:

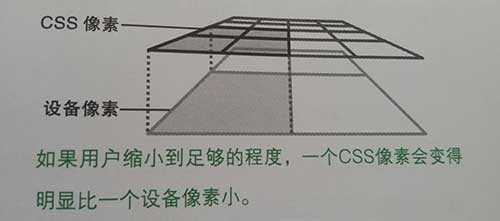
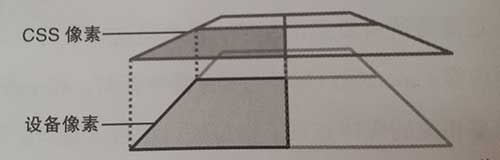
如果用戶縮小頁面,那麼CSS像素會明顯小於一個設備像素,這個時候 width:200px; 這條樣式中所設置的200個CSS像素跨越不了200個設備像素,如下圖:

讓我們簡單總結下:
○ Web前端領域,像素分為設備像素和CSS像素
○ 一個CSS像素的大小是可變的,比如用戶縮放頁面的時候,實際上就是在縮小或放大CSS像素,而設備像素無論大小還是數量都是不變的。
1.2 移動端的三個視口
我們應該都寫過這樣的樣式:width:25%; 但是我們在給一個元素加上這樣的樣式之後發生了什麼呢?我們都知道:一個塊元素預設的寬度時父元素的100%,是基於父元素的,所以這裡的25%指的是父元素寬度的25%,所以 body 元素的預設寬度時 html 元素的100%,那麼 html元素又是基於誰的呢?這就要引出一個概念:初始包含塊和視口。
1.2.1 第一個視口:佈局視口
首先,我們需要瞭解一件事情:
瀏覽器廠商是希望滿足用戶即使在移動端,例如手機上也能瀏覽為PC端設計的網站,所以瀏覽器廠商必須想辦法來滿足這個需求。
在PC端瀏覽器中,視口只有一個,並且視口的寬度 = 瀏覽器視窗的寬度,但是在移動端也要根據這個來設計的話,那麼PC端設計的網站會很醜,因為PC端的網頁寬度有 800 以上個CSS像素。而手機屏幕要窄很多,這個時候在PC端25%的寬度在移動端看起來會很窄。所以,佈局視口的概念產生了。
佈局視口:移動端CSS佈局的依據視口,即CSS佈局會根據佈局視口來計算。
也就是說:在移動端,視口和瀏覽器視窗將不再關聯。實際上,佈局視口要比瀏覽器視窗大得多(在手機或平板中瀏覽器佈局視口的寬度在768~1024像素之間),佈局視圖和視窗的關係如下圖所示:

可以通過以下 JavaScript 代碼獲取佈局視口的寬度和高度:
document.documentElement.clientWidth;
document.documentElement.clientHeight;
1.2.2 第二個視口:視覺視口
視覺視口,即用戶當前看到網站的區域,如下圖所示:

1.2.3 第三個視口:理想視口
前面提到過,佈局視口的寬度一般在 680~1024 像素之間,這樣可以使得PC網站在手機中不被壓扁,但是這樣不理想。因為手機更適合窄的網站,換句話說,佈局視口並不是最理想的寬度,所以就引入了理想視口。
理想視口,定義了視口的理想寬度,比如對應 iPhone 5來講,理想視口是 320*568。但是最終作用的還是佈局視口,因此我們的CSS是依據佈局視口計算的.
所以我們可以這樣理解視口:理想的佈局視口。下麵這段代碼可以告訴手機瀏覽器要把佈局視口設置為理想視口:
<meta name="viewport" content="width=device-width" />
這段代碼告訴瀏覽器:將佈局視口的寬度設為理想視口。所以,上面的代碼中的 width 指的是佈局視口的寬, device-width 實際上就是理想視口的寬度。
好了,移動端的三個視口介紹完了,我們總結下:
○ 在PC端,佈局視圖就是瀏覽器視窗
○ 在移動端,視口被分為兩個:佈局視口、視覺視口
○ 移動端還有一個理想視口,它是佈局視口的理想尺寸,即理想的佈局視口。(PS:理想視口的尺寸設備因設備和瀏覽器的不同而不同)
○ 可以將佈局視口的寬度設為理想視口
1.3 設備像素比(DPR)
下麵還需瞭解一個概念:設備像素比(Device Pixel Ratio,簡稱 DPR)。
下麵的是設備像素比的計算公式,公式成立的前提是:(縮放比例為1)
設備像素比(DPR) = 設備像素個數 / 理想視口CSS像素個數(device-width*device-height)
與理想視口一樣,設備像素比對於不同的設備是不同的,但是他們都是合理的,比如早期 iPhone的設備像素是320px,理想視口也是320px,所以早期 iPhone 的 DPR = 1 。而後來 iPhone 的設備像素為 640px,理想視口還是320px,所以後來 iPhone 的DPR = 2 。
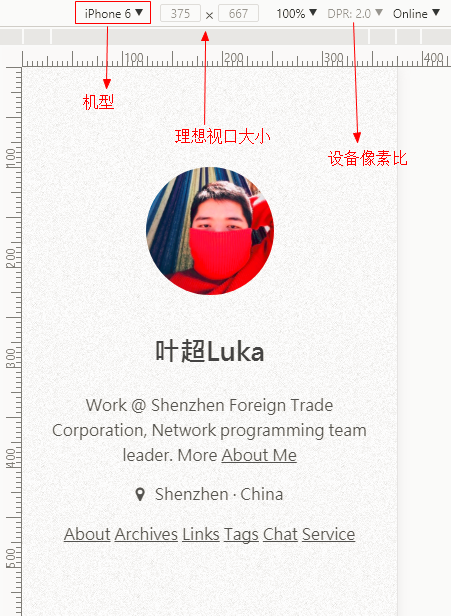
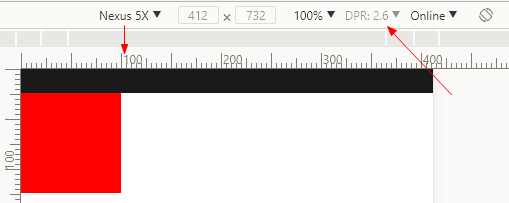
在開發中,打開瀏覽器的調試工具可以看到設備像素比,如下圖(這裡是谷歌的開發者工具,縮放比例預設為1):

從上圖,我們可以獲取以下信息:
iPhone 7的理想視口是:375*667 <==> device-width = 375,device-height = 667
iPhone 7的像素比是:2
根據公式:設備像素比(DPR) = 設備像素比 / 理想視口CSS像素個數,可知 iPhone 7的設備像素為 750*1334
1.4 縮放
在前面設備像素比公式的時候講到了其成立的前提是:縮放比例為1。
從前面可以瞭解到CSS像素的大小是可變,而縮放從技術實現的角度來講,就是放大和縮小CSS像素。
1.5 meta標簽
meta視口標簽存在的主要目的是為了讓佈局視口和理想視口的寬度匹配,meta視口標簽應該放在 HTML文檔的 head 標簽內,語法如下:
<meta name="viewport" content="name=value,name=value" />
其中,content 屬性是一個字元串值,字元串是由逗號","分隔的"名/值"對組成,共有5個:
width:設置佈局視口的寬
init-scale:設置頁面的初始縮放程度
minimum-scale:設置了頁面最小縮放程度
maximum-scale:設置了頁面最大縮放程度
user-scalable:是否允許用戶對頁面進行縮放操作
下麵是一個常用的 meta 標簽實例:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
上面這行代碼的意思是:讓佈局視口的寬度等於理想視口的寬度,頁面的初始縮放比例以及最大縮放比例都為1,且不允許用戶對頁面機芯縮放操作。
1.6 媒體查詢
媒體查詢是響應式設計的基礎,它有以下三點作用:
1、檢測媒體的類型,比如 screen,tv等
2、檢測佈局視口的特性,比如視口的寬高解析度等
3、特性相關查詢,比如檢測瀏覽器是否支持某某特性(這一點不討論,因為它被目前瀏覽器支持的功能對於web開發來講很無用)
CSS 中使用媒體查詢的方法:
@media 媒體類型 and (視口特性閾值) { // 滿足條件的CSS樣式代碼 }
下麵是一段在CSS中使用媒體查詢的示例:
@media all and (min-width:321px) and (max-width:400px){ .box { background:red; } }
上面代碼中,媒體類型為 all,代表任何設備,並且設備的佈局視口寬度大於等於321px且小於等於400px時,讓擁有 box 類的元素背景變紅。
2. 移動頁面開發進階
2.1 保持設備像素和CSS像素一致
那如何很好的開發一個移動端的頁面呢?我們先從移動端的PSD設計稿件開始把。
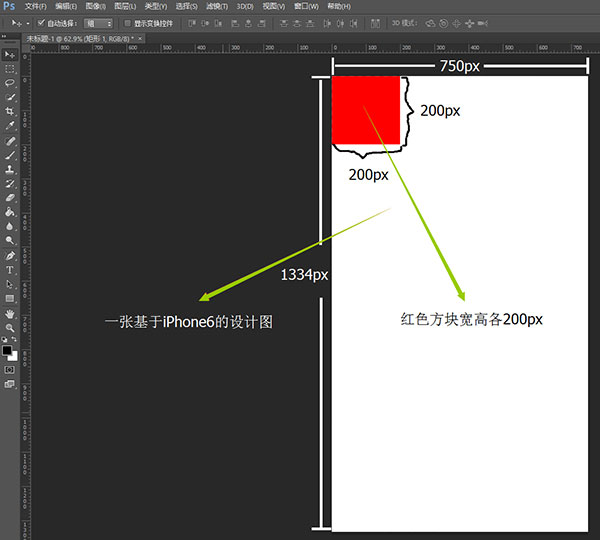
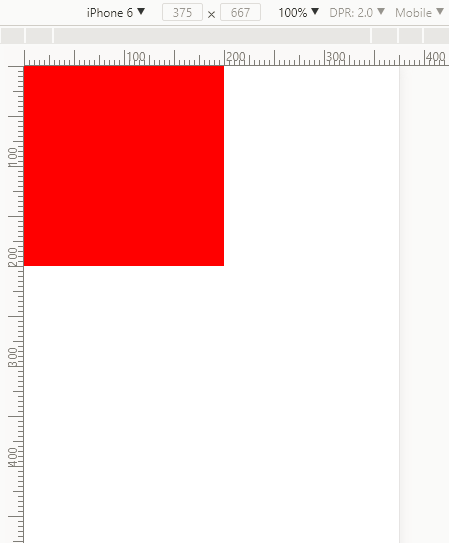
移動端稿件尺寸和PC端的區別具體在設計圖的尺寸上。我們以 iPhone 6的設計圖尺寸標準為例:

這張設計圖很簡單,只有一個紅色方塊。我們可以直接就在編輯器上開始寫對應的代碼:
<!DOCTYPE html> <html> <head> <title>Red Box</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <style type="text/css"> body{ margin: 0;padding: 0;} .red_box{ width: 200px;height: 200px;background: red;} </style> </head> <body> <div class="red_box"></div> </body> </html>
這代碼貌似沒啥問題,但運行後才發現不是想要的結果:

從效果圖可以看到問題,紅色方塊與整個頁面的比例和PSD原稿不一樣。
那為什麼我們按原稿測量的尺寸寫出來的代碼效果卻和PSD原稿顯示的不一樣呢?這是因為PSD原稿的尺寸是按照設備像素設計的,所以我們設計稿的尺寸就是iPhone 6的設備像素的尺寸,也就是 750px,而我們CSS中的樣式是基於佈局視口的尺寸計算的,由於HTML頁面中由於寫入了以下meta標簽:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />
在前面講過,width=width-device 這段代碼是讓佈局視口的尺寸等於理想視口的。
根據公式(縮放比例為1):設備像素比 = 設備像素個數 / 理想視口像素個數,iPhone 6的設備像素比為2,設備像素為750,可得其理想視口尺寸為375px,從開發者工具上也可以明顯看出。而我們CSS中的樣式是基於佈局視口計算的,故顯示的效果不同。
據此,我們需要修改紅色方塊的寬高,把原稿的寬高除以設備像素比,得到新的寬高為100px,效果圖如下:

這裡顯示效果和PSD原稿一致。
但是,問題來了!如果我們在做頁面的時候,測量了一個元素的寬度,寬度是一個奇數,比如111px。按照前面的說明,我們將測量到的數值除以2,得到的是55.5px。但是,手機沒辦法顯示不到一個像素的像素值,會自動補全一個像素後進行顯示,最終會將元素顯示為56px,這並不是我們想要的結果。
另外,這裡我們除以2,是因為 iPhone 6的設備像素比是2,但不是所有的移動設備的設備像素比都是2,並且不同設備的設備像素也不一樣,這就導致了理想視口的尺寸是不一樣的。所以,我們直接根據我們iPhone 6的設計稿得來的尺寸除以設備像素比2用來編寫CSS是不能在所有設備下完好顯示的。
因此,我們要換一個方法。
如果我們能將佈局視口的尺寸設置為和設備像素尺寸相等的話,這樣我們就保證了設計圖與頁面的1:1的關係,可以直接使用PSD原稿中測量的尺寸,然後在其他尺寸手機中進行等比例縮放就可以了。
那麼,我們如何才能讓佈局視口的尺寸等於設備像素的尺寸呢?
我們註意到 meta 標簽中這段代碼: width=device-width,這是聲明讓佈局視口尺寸等於理想視口的尺寸。
根據公式(縮放比例為1):設備像素比(DPR)= 設備像素個數 / 理想視口像素個數(device-width)
以 iPhone 6為例:
設備像素比(DPR):2
設備像素個數:750
所以,在縮放比例為1的情況下,iPhone 6理想視口的設備像素個數為 750 / 2 = 375,即對於 iPhone 6來說,device-width = 375 。
我們通過 width=device-width 這行代碼,間接地將佈局視口的尺寸設為了 375。
同樣,我們能改變理想視口的尺寸,也就改變了佈局視口的尺寸。
那如何改變理想視口的尺寸呢?這就要用到縮放了。
前面有簡單講到,縮放就是縮小或放大CSS像素的過程,以 iPhone 6為例,當縮放比為1:1時,由於iPhone 6的DPR為2,所以iPhone的設備像素與CSS像素的關係就像下圖一樣:

一個CSS像素寬度等於兩個設備像素寬度,所以750px的設備寬度的佈局視口為375 CSS像素。
這是在縮放比例為1的情況下,既然可以放大或縮小CSS像素,所以如果我們將CSS像素的寬度縮放至與設備像素寬度相等了,那麼750個設備像素也就能顯示750個CSS像素,縮放後的設備像素與CSS像素看起來如下圖一樣:

但是,我們的縮放倍數是多少呢?在縮放比例為1時,一個CSS像素的寬度 = 兩個設備像素的寬度。
如果我們想讓一個CSS像素的寬度 = 一個設備像素的寬度,我們就要將CSS像素縮小為原來的 0.5倍。
實際上,我們縮小的倍數 = 設備像素比的倒數。
這樣,我們在不改變原稿的樣式的情況下,修改前面HTML代碼如下:
<!DOCTYPE html> <html> <head> <title>Red Box</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=0.5,maximum-scale=0.5,user-scalable=no" /> <style type="text/css"> body{ margin: 0;padding: 0;} .red_box{ width: 200px;height: 200px;background: red;} </style> </head> <body> <div class="red_box"></div> </body> </html>
運行後,會發現現實效果和設計稿完全一致。
但是,這裡有個前提:那就是縮放 0.5倍只適用於設備像素比為 2的設備(因為縮放值 = 1 / 設備像素比)。
因此,為了適應所有設備,我們可以通過 JavaScript 代碼動態生成 meta 標簽:
var scale = 1 / window.devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
其中, window.devicePixelRatio 的值為設備像素比。
於是,我們的HTML代碼變成這樣:
<!DOCTYPE html> <html> <head> <title>Red Box</title> <meta charset="utf-8" /> <meta name="viewport" content="" /> <style type="text/css"> body{ margin: 0;padding: 0;} .red_box{ width: 200px;height: 200px;background: red;} </style> </head> <body> <div class="red_box"></div> <script> var scale = 1 / window.devicePixelRatio; document .querySelector('meta[name="viewport"]') //獲取 name為 viewport的 meta元素 // 設置 content屬性 .setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); </script> </body> </html>
這樣就保證了,在任何設備下,佈局視口的寬度總是等於設備像素。
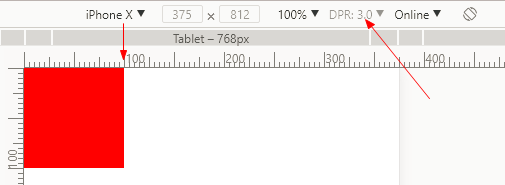
我們來簡單的做下對比,下麵兩張圖片分部是HTML代碼在模擬器 Nexus 5X 和 iPhone X 下的顯示情況:


從圖片中可以看到,即使設備變了,設備像素變了,DPR變了,紅色方塊的大小也沒有改變,都是100px 。
但是,這樣頁面的元素就不成比例,會影響到整體佈局。
我們需要讓頁面元素跟著設備的變化等比縮放。而這就是我們要解決的第二個問題。
那怎麼實現呢?這就需要講到 rem 了。
2.2 rem
什麼是 rem 呢?
rem 是相對尺寸單位,相對於 html 標簽字體大小的單位,舉個例子:、
如果 html 的 font-size 為18px,那麼 1rem = 18px。
需要記住的是, rem 是基於 html 標簽的字體大小的。
很顯然,我們需要把之前用 px 作為元素尺寸的單位換成 rem。
因為 rem 是根據 html 標簽的 font-size值確定的,我們只要確定 html標簽的 font-size值就行了。
我們先假定一個標準,就是讓font-size的值等於設備像素的十分之一,即:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
以 iPhone 6為例,html 標簽的 font-size 的值就等於 750 / 10 = 75px ,紅色方塊 200px 換算為 rem 單位就是 200 / 75 = 2.6666667 rem。
如果以 iPhone 5為例,其設備像素為 640,font-size 則為 640 /10 = 64px,即 1rem = 64px。所以,在 iPhone 6中顯示為 200px 的元素在 iPhone 5中會顯示為 2.6666667 * 64 px。
這樣,在不同設備中就實現了讓元素等比縮放,不會影響整體佈局。
PS:做頁面的時候文字字體大小不要用 rem 換算,還是使用 px 做單位。
簡單總結下現在瞭解的方法:
(1) 將佈局視口大小設為設備像素尺寸
var scale = 1 / window.devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
(2) 動態設置 html 字體大小
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
(3) 將設計圖中的尺寸換算成 rem
元素的 rem 尺寸 = 元素 PSD 稿件測量的像素尺寸 / 動態設置的 html 標簽的 font-size 值
根據前面的說明,我們可以得到一個 HTML 頁面模板:
<html> <head> <title></title> <meta charset="utf-8" /> <meta name="viewport" content="" /> </head> <body> <script> var scale = 1 / window.devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px'; </script> </body> </html>
根據模板,修正前面的 HTML 代碼如下:
<!DOCTYPE html> <html> <head> <title>Red Box</title> <meta charset="utf-8" /> <meta name="viewport" content="" /> <style type="text/css"> body{ margin: 0;padding: 0;} .red_box{ width: 2.66666667rem;;height: 2.66666667rem;;background: red;} </style> </head> <body> <div class="red_box"></div> <script> var scale = 1 / window.devicePixelRatio; document .querySelector('meta[name="viewport"]') //獲取 name為 viewport的 meta元素 // 設置 content屬性 .setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); // 設置頁面的的 font-size 值 document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px'; </script> </body> </html>
現在,元素就可以根據手機尺寸的不同等比縮放了。
但是,這個方法有個缺點。第一,轉化為 rem 單位時,需要除以 font-size 的值,這個值可不好算,還需要計算器來完成,影響開發效率。第二,在轉為 rem 單位還會遇到除不盡的數,例如之前的例子中的 2.6666667rem,可能會使頁面元素尺寸有偏差。
上面做頁面的思路是:
拿到設計圖,比如 iPhone 6的設計圖,就將瀏覽器設置 iPhone 6設備調試,然後用 JavaScript 動態修改 meta 標簽,使佈局視口的尺寸等於設計圖尺寸,也就是設備像素尺寸,然後使用 rem 替代 px 作為尺寸單位,使得頁面在不同設備中等比縮放。
現在,假如我們不去修改 meta 標簽,正常使用縮放比為 1:1 的 meta 標簽,即使用以下 meta 標簽:
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" />
繼續以 iPhone 6為例,根據公式(縮放比為1):設備像素比 = 設備像素個數 / 理想視口像素個數。
我們知道:
設備像素 = 設計尺寸 = 750px
佈局視口 = 375px
假設我們以 iPhone 6設計圖尺寸為標準,在設計圖的尺寸下設置一個 font-size 值為 100px。
也就是說:750px 寬的頁面,我們設置 100px的 font-size 值,那麼頁面的寬度換算為 rem 就等於 750 / 100 = 7.5 rem 。
我們就以頁面總寬度為 7.5 rem 位標準,那麼在佈局視口中,也就是頁面總寬為 375px下,font-size 值應該是多少?很簡單: font-size = 375 / 7.5 = 50px 。
如下在 iPhone 5 下呢?因為 iPhone 5的佈局視口寬度為 320px,所以如果頁面總寬以 7.5 為標準,那麼 iPhone 5下我們設置的 font-size 值是: 320 / 7.5 = 43.6666667px 。
也就是說,不管在什麼設備下,我們都可以把頁面的總寬度設為一個以 rem 為單位的定值,比如本例就是 7.5 rem,只不過我們需要根據佈局視口的尺寸動態設置 font-size 的值:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
這樣,無論在什麼設備情況下,我們頁面的總寬度都是 7.5 rem。因此,我們直接在設計圖上測量 px單位的尺寸,然後除以 100轉換成 rem 單位就是 200/100 = 2rem。
因為在不用設備下我們動態設置了 html 標簽的 font-size 值,所以不同設備下相同的 rem 值對應的像素值是不同的。這樣就實現了在不同設備下等比縮放。
我們修改 html 代碼如下:
<!DOCTYPE html> <html> <head> <title>Red Box</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> body{ margin: 0;padding: 0;} .red_box{ width: 2rem;;height: 2rem;background: red;} </style> </head> <body> <div class="red_box"></div> <script> document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px'; </script> </body> </html>
刷新頁面,在不同設備下調試可以發現實現了我們想要的效果:等比縮放。
我們簡單總結下第二種做法:
(1) 拿到設計圖,計算出頁面的總寬,為了方便計算,取 100px的 font-size,。如果設計圖是 iPhone 6,那麼計算出的就是 7.5rem;如果是 iPhone 5,就是 6.4 rem
(2) 動態設置 html標簽的 font-size 值:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 以rem為單位的頁面總寬 + 'px';
例如 iPhone 6就是:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
iPhone 5就是:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
(3) 作頁面是測量設計圖的 px尺寸除以 100得到 rem尺寸
(4) 註意文字字體大小不要使用 rem 換算
對應的 HTML代碼模板如下:
<html> <head> <title></title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <script> document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px'; </script> </body> </html>
由於這種做法在開發中換算 rem 單位時只需要將測量的尺寸除以100即可,所以不需要使用計算器來完成計算轉換,可以提升開發效率。
另外,無論是哪種做法,文字字體大小都不要換算成 rem 單位,而是使用媒體查詢來進行動態設置,比如以下的網易代碼:
@media screen and (max-width: 321px) { body,header,footer { font-size:16px } } @media screen and (min-width: 321px) and (max-width:400px) { body,header,footer { font-size:17px } } @media screen and (min-width: 400px) { body,header,footer { font-size:19px } }
我們總結下其在文字字體大小上的做法,在媒體查詢階段,分為三個等級:
321px以下;321px - 400px之間;400px以上。
具體文字大小要多少像素這個以設計圖為準。
但是,這三個等級之間是有規律的。仔細觀察,可以發現321px以下的屏幕字體大小比321px - 400px之間的屏幕字體大小要小一個像素,而321px - 400px之間的屏幕字體大小要比400以上屏幕字體大小要小2個像素。依照這個規律,我們根據設計圖所在的像素區段先寫好該區段的字體大小,然後分別寫出另外兩個區段的字體大小媒體查詢代碼就可以了。
3. 移動端頁面開發資源總結及技巧
3.1 meta標簽


