zTree 優秀的jquery樹插件,文檔詳細,渲染快 使用方法: 1、引用zTree的js和css文件 2、ztree的html為 需加Class:ztree; 3、初始化樹 後臺介面返回數據示例: 4、加入滑鼠移動到顯示的自定義按鈕 5、文檔地址 http://www.treejs.cn/v3/ ...
zTree 優秀的jquery樹插件,文檔詳細,渲染快
使用方法:
1、引用zTree的js和css文件
<link href="~/Content/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" /> <script src="~/Content/zTree_v3/js/jquery.ztree.core.min.js"></script> <script src="~/Content/zTree_v3/js/jquery.ztree.excheck.min.js"></script> <script src="~/Content/zTree_v3/js/jquery.ztree.exedit.min.js"></script>
2、ztree的html為
<ul id="treeInfo" class="ztree"></ul>
需加Class:ztree;
3、初始化樹
var setting = { async: { enable: true, url: "",//後臺介面地址 autoParam: ["id", "nextType"],//非同步載入子節點時自動傳入的參數 type: "get", }, check: { enable: true, chkStyle: "checkbox", chkboxType: { "Y": "", "N": "" } }, view: { addHoverDom: addHoverDom, removeHoverDom: removeHoverDom, selectedMulti: false }, }; $.fn.zTree.init($("#treeCarInfo"), setting);
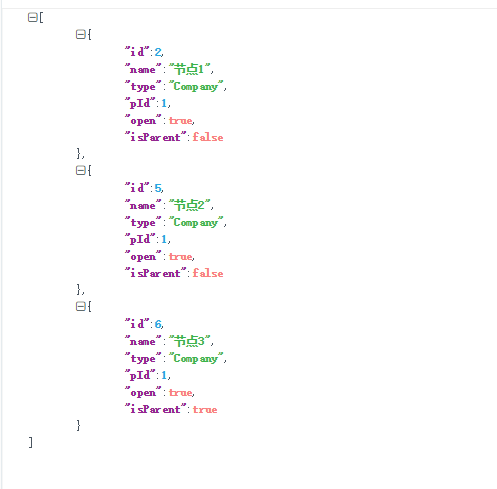
後臺介面返回數據示例:

4、加入滑鼠移動到顯示的自定義按鈕
function addHoverDom(treeId, treeNode) { var aObj = $("#" + treeNode.tId + "_a"); if ($("#callBtn_" + treeNode.id).length > 0) return; var editStr = "<span id='callBtn_space_" + treeNode.id + "' > </span>" + "<button type='button' class='btn callbtn' id='callBtn_" + treeNode.id + "' title='" + treeNode.name + "' onfocus='this.blur();'>按鈕</button>"; aObj.append(editStr); var btn = $("#callBtn_" + treeNode.id); if (btn) btn.bind("click", function () { //按鈕點擊事件 }); }; function removeHoverDom(treeId, treeNode) { $("#callBtn_" + treeNode.id).unbind().remove(); $("#callBtn_space_" + treeNode.id).unbind().remove(); };
5、文檔地址 http://www.treejs.cn/v3/api.php


