Chrome Extension是什麼呢?簡而言之,就是Chrome擴展,它是基於Chrome瀏覽器的,我們可以理解它為一個獨立運行在Chrome瀏覽器下的APP,當然核心編程語言就是JavaScript咯,然後結合HTML以及CSS來開發。重點是,這個“APP”功能強大,可以獨自運行,亦可以與打開... ...
Chrome Extension是什麼呢?
簡而言之,就是Chrome擴展,它是基於Chrome瀏覽器的,我們可以理解它為一個獨立運行在Chrome瀏覽器下的APP,當然核心編程語言就是JavaScript咯,然後結合HTML以及CSS來開發。重點是,這個“APP”功能強大,可以獨自運行,亦可以與打開的網頁、Chrome控制面板(DevTools)、第三方插件等等進行通信,且,Google允許ChromeExtension不必受限於跨域限制,結合以上種種優點,固,我們可以使用ChromeExtension,結合自身業務,開發出許多提高工作效率的工具。
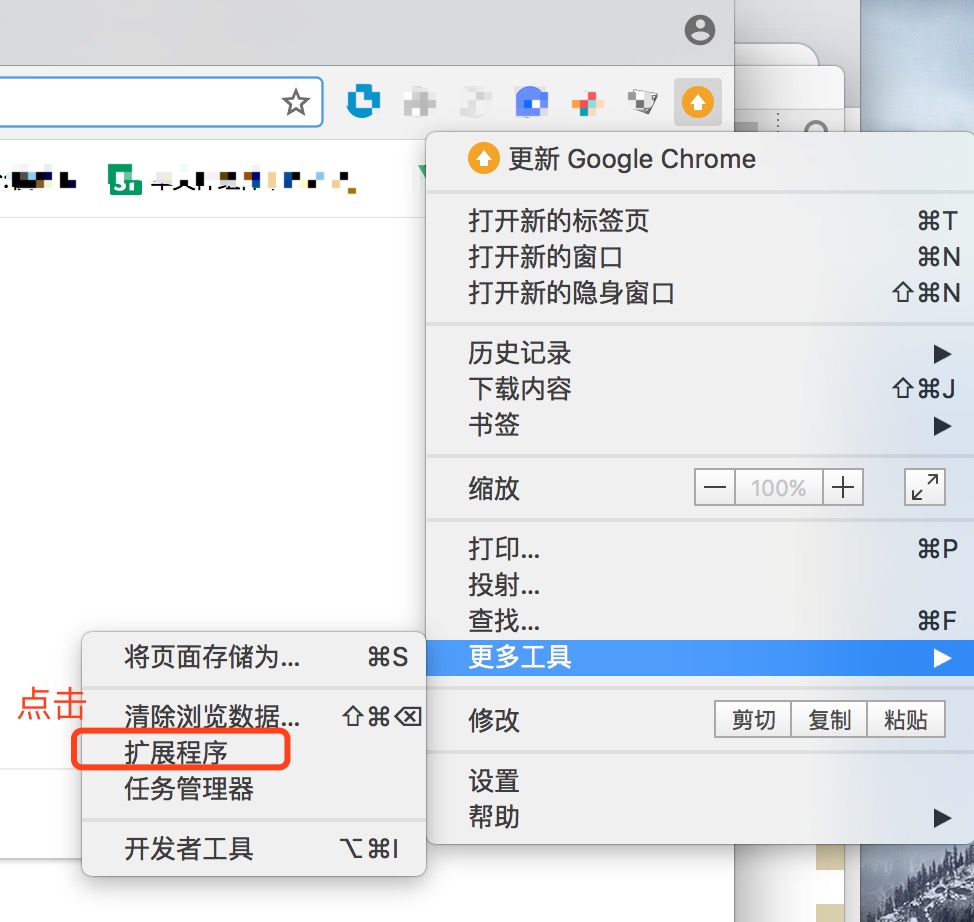
部署ChromeExtension也很簡單,如下:


好了,現在來聽聽屬於ChromeExtension它的故事。
| 一、概要及manifest.json |
ChromeExtension是Chrome提出來的一個概念,其實正如上文所說,核心編程語言就是JavaScript,然後提供一切通信、存儲介面,大致就差不多了。
需要註意的是,ChromeExtension都包含一個Manifest文件——manifest.json,這個文件可以告訴Chrome關於這個擴展的相關信息,它是整個擴展的入口,也是Chrome擴展必不可少的部分。且必須包含name、version和manifest_version屬性,其他常用的可選屬性還有browser_action、page_action、background、permissions、options_page、content_scripts。
所以我們可以保留一份manifest.json模板,當編寫新的擴展時直接填入相應的屬性值就OK了。
manifest.json模板及相關屬性解釋如下:
{ "manifest_version": 2, //定義chrome擴展的名稱 "name": "My Extension", //定義chrome擴展的版本 "version": "versionString", "default_locale": "en", //定義chrome擴展的描述 "description": "A plain text description", //定義了擴展相關圖標文件的位置 "icons": { "16": "images/icon16.png", "48": "images/icon48.png", "128": "images/icon128.png" }, /* Browser Actions將擴展圖標置於Chrome瀏覽器工具欄中,地址欄的右側。如果聲明瞭popup頁面,當用戶點擊圖標時,在圖標的下側會打開這個頁面。同時圖標上面還可以附帶badge——一個帶有顯示有限字元空間(只能顯示4位元組長度信息)的區域——用以顯示一些有用的信息,如未讀郵件數等。且Badge目前只能夠通過JavaScript設定顯示的內容,同時Chrome還提供了更改badge背景的方法。如果不定義badge的背景顏色,預設將使用紅色。例如,顯示了一個背景顏色為藍色,內容為“Dog”的badge: chrome.browserAction.setBadgeBackgroundColor({color: '#0000FF'}); chrome.browserAction.setBadgeText({text: 'Dog'}); */ "browser_action": { //通過setIcon方法可以動態更改擴展的圖標,chrome.browserAction.setIcon(details, callback) "default_icon": { "19": "images/icon19.png", "38": "images/icon38.png" }, //定義了當用戶滑鼠懸停於擴展圖標上所顯示的文字,chrome.browserAction.setTitle({title: 'This is a new title'}) "default_title": "Extension Title", /* 定義了當用戶單擊擴展圖標時所顯示頁面的文件位置, 值得註意的是Chrome不允許將JavaScript代碼段直接內嵌入HTML文檔,所以我們需要通過外部引入的方式引用JS文件。由於其在關閉後,就相當於用戶關閉了相應的標簽頁,這個頁面不會繼續運行。當用戶再次打開這個頁面時,所有的DOM和js空間變數都將被重新創建,所以不要在popup頁面的js空間變數中保存數據,而是利用localStorage和chrome.storage將數據保存在用戶的硬碟上。 */ "default_popup": "popup.html" }, /* Page Actions與Browser Actions非常類似,除了Page Actions沒有badge外,其他Browser Actions所有的方法Page Actions都有。另外的區別就是,Page Actions並不像Browser Actions那樣一直顯示圖標,而是可以在特定標簽特定情況下顯示或隱藏,所以它還具有獨有的show和hide方法。 chrome.pageAction.show(integer tabId); chrome.pageAction.hide(integer tabId); 另,tabId為標簽(下麵會具體講解)id,可以通過tabs介面獲取。 */ "page_action": { "default_icon": { "19": "images/icon19.png", "38": "images/icon38.png" }, "default_title": "Extension Title", "default_popup": "popup.html" }, /* 在Manifest中指定background域可以使擴展常駐後臺。background可以包含三種屬性,分別是scripts、page和persistent。如果指定了scripts屬性,則Chrome會在擴展啟動時自動創建一個包含所有指定腳本的頁面;如果指定了page屬性,則Chrome會將指定的HTML文件作為後臺頁面運行。通常我們只需要使用scripts屬性即可,除非在後臺頁面中需要構建特殊的HTML——但一般情況下後臺頁面的HTML我們是看不到的。persistent屬性定義了常駐後臺的方式——當其值為true時,表示擴展將一直在後臺運行,無論其是否正在工作;當其值為false時,表示擴展在後臺按需運行,這就是Chrome後來提出的Event Page。Event Page可以有效減小擴展對記憶體的消耗,如非必要,請將persistent設置為false。註意,persistent的預設值為true。 */ "background": { "scripts": ["background.js"] }, /* 可以指定將哪些腳本何時註入到哪些頁面中,當用戶訪問這些頁面後,相應腳本即可自動運行,從而對頁面DOM進行操作。屬性值為數組類型,數組的每個元素可以包含matches、exclude_matches、css、js、run_at、all_frames、include_globs和exclude_globs等屬性其中matches屬性定義了哪些頁面會被註入腳本,exclude_matches則定義了哪些頁面不會被註入腳本,css和js對應要註入的樣式表和JavaScript,run_at定義了何時進行註入,all_frames定義腳本是否會註入到嵌入式框架中,include_globs和exclude_globs則是全局URL匹配,最終腳本是否會被註入由matches、exclude_matches、include_globs和exclude_globs的值共同決定. 註意:content_scripts中的腳本只是共用頁面的DOM(DOM中的自定義屬性不會被共用),而並不共用頁面內嵌JavaScript的命名空間。也就是說,如果當前頁面中的JavaScript有一個全局變數a,content_scripts中註入的腳本也可以有一個全局變數a,兩者不會相互干擾。當然你也無法通過content_scripts訪問到頁面本身內嵌JavaScript的變數和函數。 */ "content_scripts": [ { "matches": ["http://www.google.com/*"], "css": ["mystyles.css"], "js": ["jquery.js", "myscript.js"] } ], /* 有一些擴展允許用戶進行個性化設置,這樣就需要向用戶提供一個選項頁面。Chrome通過Manifest文件的options_page屬性為開發者提供了這樣的介面,可以為擴展指定一個選項頁面。當用戶在擴展圖標上點擊右鍵,選擇菜單中的“選項”後,就會打開這個頁面 */ "options_page": "options.html", /* 瀏覽器出於安全考慮是不允許跨域, 但這個規則如果同樣限制Chrome擴展應用,就會使其能力大打折扣,所以Google允許Chrome擴展應用不必受限於跨域限制。但出於安全考慮,需要在Manifest的permissions屬性中聲明需要跨域的許可權。 */ "permissions": [ "*://www.google.com/*" ], // 為notification服務,桌面通知功能 "web_accessible_resources": [ "images/*.png" ] }
| 二、存儲 |
對於網站來說,用戶的設置通常保存在Cookies中,或者保存在網站伺服器的資料庫中。對於JavaScript來說,一些數據可以保存在變數中。
但,如果用戶重新啟動瀏覽器,這些數據就會消失。那麼如何在擴展中保存用戶的設置呢?我們可以使用HTML5新增的localStorage介面。
當然,Chrome為擴展應用提供了存儲API,以便將擴展中需要保存的數據寫入本地磁碟。Chrome提供的存儲API可以說是對localStorage的改進,它與localStorage相比有以下區別:
1.如果儲存區域指定為sync,數據可以自動同步;
2.content_scripts可以直接讀取數據,而不必通過background頁面;
3.在隱身模式下仍然可以讀出之前存儲的數據;
4.讀寫速度更快;
5.用戶數據可以以對象的類型保存。
對於第二點需要說明一下。首先localStorage是基於功能變數名稱的,而content_scripts是註入到用戶當前瀏覽頁面中的,如果content_scripts直接讀取localStorage,所讀取到的數據是用戶當前瀏覽頁面所在域中的。所以通常的解決辦法是“content_scripts”通過runtime.sendMessage和“background”通信,由“background”讀寫擴展所在域(通常是chrome-extension://extension-id/)的localStorage,然後再傳遞給content_scripts。
使用Chrome存儲API必須要在Manifest的permissions中聲明"storage",之後才有許可權調用。Chrome存儲API提供了2種儲存區域,分別是sync和local。兩種儲存區域的區別在於,sync儲存的區域會根據用戶當前在Chrome上登陸的Google賬戶自動同步數據,當無可用網路連接可用時,sync區域對數據的讀寫和local區域對數據的讀寫行為一致。對於每種儲存區域,Chrome又提供了5個方法,
分別是get、getBytesInUse、set、remove和clear,如下:
/* StorageArea為sync或則local 例, chrome.storage.sync.get(...) */ chrome.storage.StorageArea.get(keys, function(result){ console.log(result); }); chrome.storage.StorageArea.getBytesInUse(keys, function(bytes){ console.log(bytes); }); chrome.storage.StorageArea.set(items, function(){ //do something }); chrome.storage.StorageArea.remove(keys, function(){ //do something }); chrome.storage.StorageArea.clear(function(){ //do something });
Chrome同時還為存儲API提供了一個onChanged事件,當存儲區的數據發生改變時,這個事件會被觸發,如下:
/* callback會接收到兩個參數,第一個為changes,第二個是StorageArea。changes是個對象,鍵為更改的屬性名稱,值包含兩個屬性,分別為oldValue和newValue */ chrome.storage.onChanged.addListener(function(changes, areaName){ console.log('Value in '+areaName+' has been changed:'); console.log(changes); });
| 三、通信 |
Chrome提供了4個有關ChromeExtension頁面間相互通信的介面,分別是runtime.sendMessage、runtime.onMessage、runtime.connect和runtime.onConnect。
且,Chrome提供的大部分API是不支持在"content_scripts"中運行的,但runtime.sendMessage和runtime.onMessage可以在"content_scripts"中運行,所以擴展的其他頁面也可以同content_scripts相互通信。
/* extensionId(optional)為所發送消息的目標擴展,如果不指定這個值,則預設為發起此消息的擴展本身; message(required)為要發送的內容,類型隨意,內容隨意 options(optional) callback(optional)用於接收返回結果 */ chrome.runtime.sendMessage(extensionId, message, options, callback)
/* callback(required)接收到的參數有三個,分別是message、sender和sendResponse。
其中sender對象包含4個屬性,分別是tab、id、url和tlsChannelId,tab是發起消息的標簽(下節會詳講) */ chrome.runtime.onMessage.addListener(callback)
例如,popup.html與backgroud可以如下通信:
//popup.html chrome.runtime.sendMessage('Hello', function(response){ document.write(response); }); //background chrome.runtime.onMessage.addListener(function(message, sender, sendResponse){ if(message == 'Hello'){ sendResponse('Hello from background.'); } });
查看popup.html頁面會發現有輸出“Hello from background.”

| 四、標簽 |
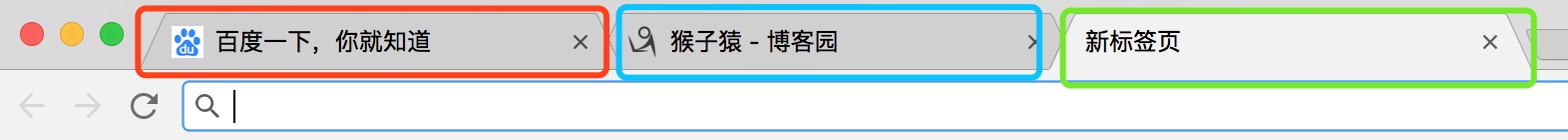
標簽的意思就是在瀏覽器中打開的一個個頁面,如下:

Chrome通過tabs方法提供了管理標簽的方法與監聽標簽行為的事件,大多數方法與事件是無需聲明特殊許可權的,但有關標簽的url、title和favIconUrl的操作(包括讀取),都需要聲明tabs許可權。
"permissions": [ "tabs" ]
獲取標簽信息。Chrome提供了三種獲取標簽信息的方法,分別是get、getCurrent和query。get方法可以獲取到指定id的標簽,getCurrent則獲取運行的腳本本身所在的標簽,query可以獲取所有符合指定條件的標簽。
以getCurrent為例,代碼如下:
chrome.tabs.getCurrent(function(tab){ console.log(tab); });
重點是,ChromeExtension也可以與指定的標簽通信(標簽中註入了"content_scripts"),方法如下:
chrome.tabs.sendMessage(tabId, message, function(response){ console.log(response); });
| 五、拓展閱讀 |
[1]. Chrome Extensions
[2]. Chrome擴展及應用開發


