也是學習一些皮毛,只是把這些經驗記錄下來而已。 至於angular有什麼好處,或者有什麼是什麼,我就不多做介紹,自己可以去百度,肯定能找到更為詳細的。 我使用的是google提供的angualr-cli。 他能夠快速的搭建一個angular開發的腳手架,不必自己去一步步的搭建。 當然需要配置angu ...
也是學習一些皮毛,只是把這些經驗記錄下來而已。
至於angular有什麼好處,或者有什麼是什麼,我就不多做介紹,自己可以去百度,肯定能找到更為詳細的。
我使用的是google提供的angualr-cli。
他能夠快速的搭建一個angular開發的腳手架,不必自己去一步步的搭建。
當然需要配置angular-cli
首先我們先去使用nvm,來進行nodejs版本管理,至於為什麼,因為版本更新太快了。
首先你能訪問github,如果不能訪問,那麼你需要科學上網。
1 ,安裝nvm
進入這裡 https://github.com/coreybutler/nvm-windows/releases 下載setup版就可以了,進行解壓,安裝,
如同我,安裝在d:/nvm 
nodejs 引用
記住:不要安裝在具有空格名字的文件夾下。比如Program Files 。
安裝完了,進入cmd或者powershell打入nvm 應該就會識別到。
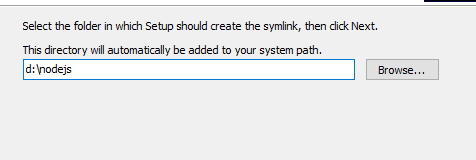
2,進行nvm的配置
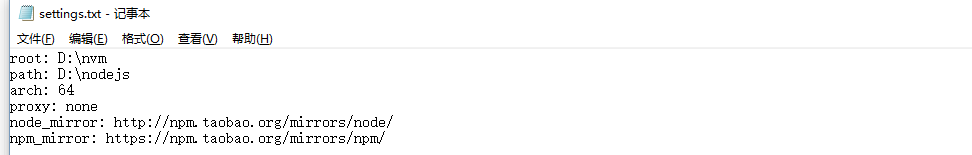
進入nvm的安裝目錄,打開settings.txt,進行如下配置。
root和path,不要修改。

只需要添加下麵部分就夠了。
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
保存即可
3,安裝nodejs,
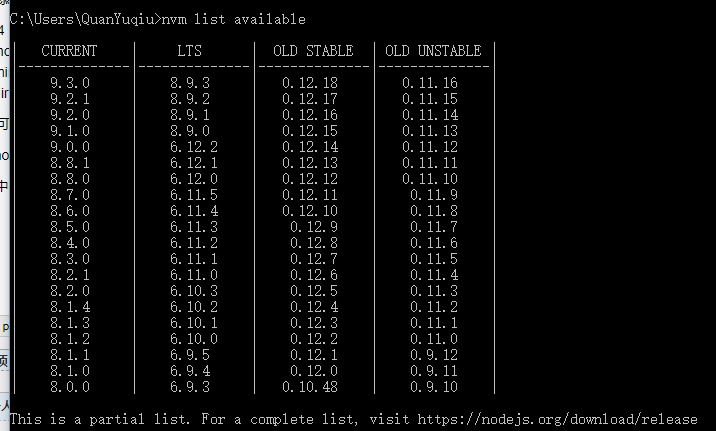
在cmd中打入 nvm list available

你可以看到有非常多的版本,我推薦安裝lts的最新版。
nvm install 8.9.3 就可以安裝8.9.3版本的node 。
nvm uninstall 8.9.3 就可以卸載8.9.3版本的node
nvm list 可以查看當前機器安裝的所有node
安裝完了,你需要去use一下,
nvm use 8.9.3
這是會彈出2次需要管理員許可權,選是即可。
然後在輸入nvm list

你會看到8.9.3已經被使用了。
當然,這一步出錯的話,檢查安裝路徑或者引用路徑是否具有空格。
4,angula-cli的安裝。
首先為npm配置淘寶源,不推薦使用cnpm ,因為會出現一些非常奇怪的問題。
npm config set registry https://registry.npm.taobao.org
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
這兩句就是配置,當然還會有其他的庫也可以配置到淘寶源,現在需要安裝angular 所以就只需要這兩句,當然你有科學上網,那就無視。
npm install -g @angular/cli
安裝angular-cli。 -g是全局安裝。
如果沒有報ERR,就行了,警告可以無視。
這時,你打入ng --version,應該就能識別了

至此,angular的開發環境已經搭建完畢。
開發工具我使用webstorm ,當然這個開發工具實在是太智能了。
至於激活,我是購買正版。
可以去http://www.imsxm.com/jetbrains-license-server.html找辦法。
OK,下一節開始說angular的一些基本概念。


