問題說明:點擊綠色控制項不觸發紅色控制項的對應的事件如圖: Bug: 紅色框和綠色框都設置了響應事件,當點擊綠色框的時候,紅色框的事件也會觸發。 解決過程:查資料 總所周知 js 一般都是使用冒泡流,在翻看《JavaScript高級程式設計》瞭解到中:在通過HTML特性指定事件處理程式時,變數event ...
問題說明:
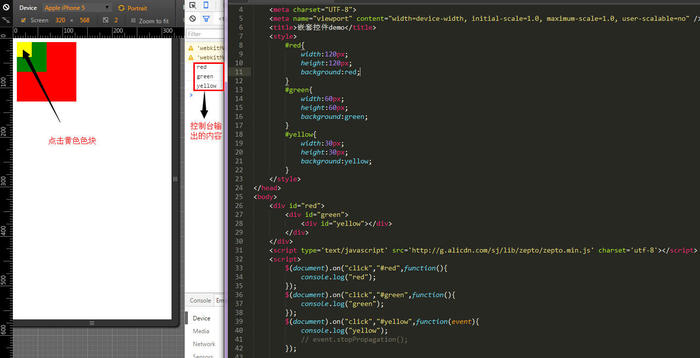
點擊綠色控制項不觸發紅色控制項的對應的事件
如圖:
Bug: 紅色框和綠色框都設置了響應事件,當點擊綠色框的時候,紅色框的事件也會觸發。
解決過程:
查資料
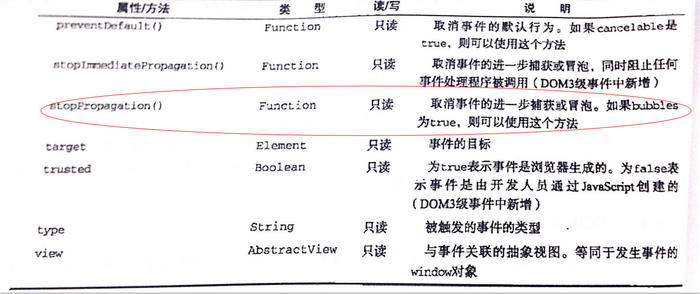
總所周知 js 一般都是使用冒泡流,在翻看《JavaScript高級程式設計》瞭解到中:
在通過HTML特性指定事件處理程式時,變數event中保存著event對象

把問題獨立出來
寫個小demo,由於項目內容比較多,容易造成迸發問題;這樣也容易定位錯誤
js 代碼如下:
$(document).on("click","#red",function(){
console.log("red");
});
$(document).on("click","#green",function(){
console.log("green");
});
$(document).on("click","#yellow",function(event){
console.log("yellow");
//event.stopPropagation();
});
分析思考與嘗試
按照冒泡事件流順序, 應該是由最具體的控制項先行觸發:依次是 yellow -> green -> red,實際上這裡就是 red -> green -> yellow (按照代碼先後順序輸出)
經過無數次確認,語法是沒有問題的,後來筆者就懷疑到是不是類庫本身的問題?於是就引用了jQuery類庫,結果嚇了筆者一跳,一樣的代碼,在jQuery下是沒有任何問題的。
後來筆者猜想可能為了輕量級的緣故,削弱了on的功能,抹去他們之間的父子關係
事件綁定在document上致使他們獨立出來了導致不能截斷冒泡,
於是筆者就修改了下,把他們的父子關係還給他們
$(document).on("click","#red",function(){
console.log("red");
});
$("#red").on("click","#green",function(){
console.log("green");
});
$("#green").on("click","#yellow",function(event){
console.log("yellow");
event.stopPropagation();
});
於是Bug就解決了。
以上,筆者水平有限,如有錯漏,敬請指出。



