項目開發中,在瀏覽同事的代碼,發現他經常用一個屬性--box-sizing,很好奇是什麼,於是乎,上網查閱資料學了起來。 首先我們先複習一下盒模型的組成:一個div通常由 content(內容)+margin+padding+border組成。 瀏覽器有兩種盒模型:w3c說的標準模型和ie下的傳統模 ...
項目開發中,在瀏覽同事的代碼,發現他經常用一個屬性--box-sizing,很好奇是什麼,於是乎,上網查閱資料學了起來。
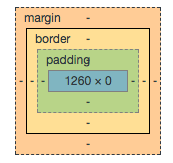
首先我們先複習一下盒模型的組成:一個div通常由 content(內容)+margin+padding+border組成。

瀏覽器有兩種盒模型:w3c說的標準模型和ie下的傳統模型。也就是css3中box-sizing中對應的屬性值。
拿盒子的尺寸來說: box-sizing
w3c的標準模型: content-box
盒子的高度= conent的height + padding + margin + border
盒子的寬度= content的width + padding + margin + border
ie下的傳統模型: border-box
盒子的高度= content的height + margin (height 包含了padding+border+content)
盒子的寬度= content的width + margin (width 包含了padding+border+content)
看這理論感覺很亂,動手實踐才是真道理。
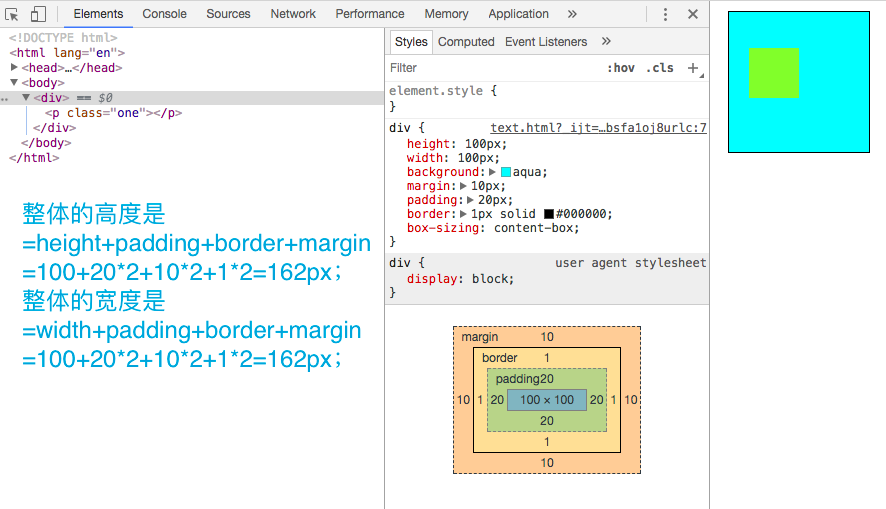
看一下w3下的標準模型:box-sizing:content-box

這意思就是你給div本身的寬度和高度是100px,但是因為margin,padding和border的添加,導致這個div的寬度和高度隨之變大。可以想象一下,一排上正好可以放5個等大的div,但是半路上給一個div添加了margin或padding或border,一排還能放下5個div嗎,也許是3個或者2個,總之放不下5個。
box-sizing:content-box 是瀏覽器預設的樣式,即使不添加,也會 遵遁content-box。
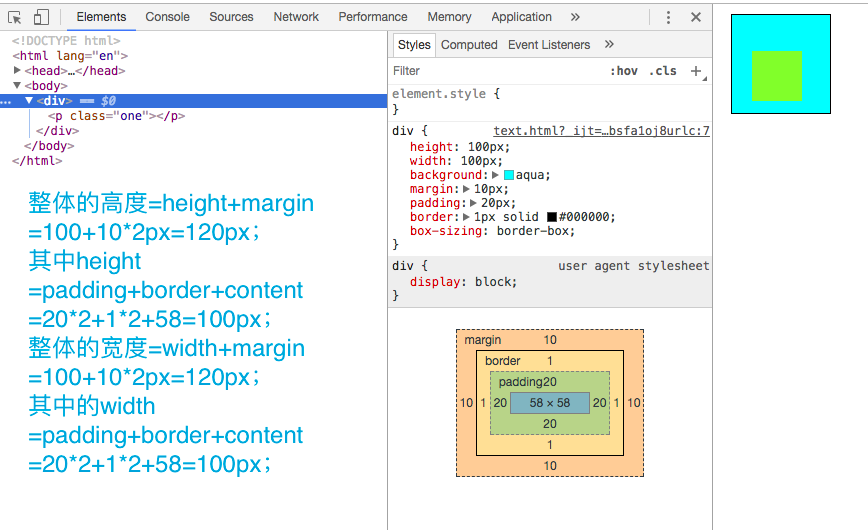
看一下ie下的傳統模型: box-sizing:border-box

這意思就是你給div的高度和寬度是100px,不管你加了padding和border,其寬度和高度不會改變,改變的是裡面(content)內容的高度和寬度。舉個例子:一排上可以放5個等大的div,你給其中的一個div添加了padding或者border(沒有margin),這一排上還是5個div,只不過你添加padding或border的div里的內容縮小了。
關於這兩者的區別,只要仔細觀察一下layout圖,就會恍然大悟,原來是這樣啊。在項目開發中,我們經常遇到一行上放等大的li時,只要添加了padding或者border時,容易往下排,右邊一片空白,我們不得不調一下li的height和width,現在不用啦,通過box-sizing:border-box就可以直接解決了。
box-sizing:border-box主要用於:佈局以及表單元素,表單中不同類型type的預設寬度不一致,可以通過border-box解決。
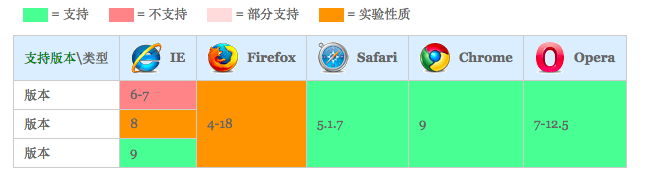
相容性:
box-sizing是css3的新屬性,會有相容性問題。

box-sizing現代瀏覽器都支持,但IE家族只有IE8版本以上才支持,雖然現代瀏覽器支持box-sizing,但有些瀏覽器還是需要加上自己的首碼,Mozilla需要加上-moz-,Webkit內核需要加上-webkit-,Presto內核-o-,IE8-ms-,所以box-sizing相容瀏覽器時需要加上各自的首碼。例如:
div{ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; -o-box-sizing: content-box; -ms-box-sizing: content-box; box-sizing: content-box; } div { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; }
css3的計算屬性calc()的意思和box-sizing=border-box一樣。簡單用box-sizing,複雜可以用calc()
另外,有一位大神對box-sizing的理解以及講解特別好,我也是看他的文章才搞明白的,如果想瞭解更深,可以去訪問他的文章 http://blog.sina.com.cn/s/blog_877284510101kt87.html



