一、什麼是sticky footer 在網頁設計中,Sticky footers設計是最古老和最常見的效果之一。它可以概括如下:如果頁面內容不夠長的時候,頁腳塊粘貼在視窗底部;如果內容足夠長時,頁腳塊會被內容向下推送。 二、應用場景案例 如下: 當頁面內容不夠長,比較少時,’X’關閉按鈕粘貼在視窗底 ...
一、什麼是sticky footer
在網頁設計中,Sticky footers設計是最古老和最常見的效果之一。它可以概括如下:如果頁面內容不夠長的時候,頁腳塊粘貼在視窗底部;如果內容足夠長時,頁腳塊會被內容向下推送。
二、應用場景案例
如下:
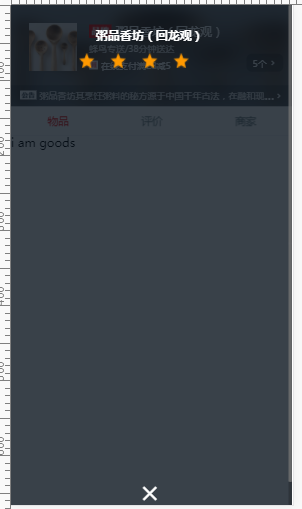
當頁面內容不夠長,比較少時,’X’關閉按鈕粘貼在視窗底部;當內容夠多時,“X”按鈕會被往下推送,它不會遮蓋住內容。這就是餓了麽點擊物品是彈出一個全屏的詳情頁,點擊關閉按鈕關閉的實現。

我們將內容填的很多時,它就出現了滾動條,移動滾動條將內容移到底部,我們可以看到“X”按鈕被推動到內容的下麵了。


三、實現
HTML:
<div v-show="detailShow" class="detail"> <div class="detail-wrapper clearfix"> <div class="detail-main"> <p>合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 合理收費的附件是麗芙家居按時交付兩地分居四大金剛垃圾管理按時交流的方式拉倒拉時間過來華東師範紅色廣告看 </p> </div> </div> <div class="detail-close"> <i class="icon-close"></i> </div> </div>
CSS:
.detail { position: fixed; top: 0; left:0; z-index: 100; width: 100%; height: 100%; overflow: auto; background-color: rgba(7,17,27,0.8); } .detail-wrapper { min-height: 100%; } .detail-wrapper .detail-main { margin-top: 32px; /* 關鍵在於這裡設置了padding-bottom */ padding-bottom: 64px; } .detail-close { position: relative; width: 32px; height: 32px; margin: -64px auto 0 auto; clear: both; font-size: 32px; }.clearfix { zoom: 1; }
.clearfix:after { content: ""; display: block; height: 0; line-height: 0; overflow: hidden; clear: both; }
1、當頁面內容不多時(detail-main的內容不多時)讓“X”按鈕粘貼在視窗底部:
detail-wrapper與detail-close是同一級的,detail-wrapper的min-height:100%然他占滿全屏,既然detail-wrapper占滿全屏了,我們為什麼還會看到detail-close呢,在寬口下方出現呢?因為detail-close的position:relative,它是不脫離標準文檔流的,所以他的占位空間任是排在detail-main塊下麵,但是我們給detail-close設了一個負的margin-top(margin-top: -64px),所以他就出現在我們的視線里即視窗的下方。
2、當頁面足夠多時,讓“X”按鈕被內容推動到下麵:
關鍵在於detail-main設了一個padding-bottom給detail-close(即為關閉按鈕)提供了一個放在上面的空間,避免detail-close負的margin-top(margin-top:-64px)使detail-close遮蓋了內容,detail-close利用負的margin-top就顯示在了內容的下麵。



