CSS 為了讓網頁元素的樣式更加豐富,也為了讓網頁的內容和樣式能拆分開,CSS由此思想而誕生,CSS是 Cascading Style Sheets 的首字母縮寫,意思是層疊樣式表。有了CSS,html中大部分表現樣式的標簽就廢棄不用了,html只負責文檔的結構和內容,表現形式完全交給CSS,htm ...
CSS
為了讓網頁元素的樣式更加豐富,也為了讓網頁的內容和樣式能拆分開,CSS由此思想而誕生,CSS是 Cascading Style Sheets 的首字母縮寫,意思是層疊樣式表。有了CSS,html中大部分表現樣式的標簽就廢棄不用了,html只負責文檔的結構和內容,表現形式完全交給CSS,html文檔變得更加簡潔。
Css基本語法及頁面引用
css基本語法
css的定義方法是:
選擇器 { 屬性:值; 屬性:值; 屬性:值;}
選擇器是將樣式和頁面元素關聯起來的名稱,屬性是希望設置的樣式屬性每個屬性有一個或多個值。代碼示例:
div{ width:100px; height:100px; color:red }
css頁面引入方法:
1、外聯式:通過link標簽,鏈接到外部樣式表到頁面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
2、嵌入式:通過style標簽,在網頁上創建嵌入的樣式表。
<style type="text/css">
div{ width:100px; height:100px; color:red }
......
</style>
3、內聯式:通過標簽的style屬性,在標簽上直接寫樣式。
<div style="width:100px; height:100px; color:red ">
......
</div>
Css選擇器
常用的選擇器有如下幾種:
1、標簽選擇器
標簽選擇器,此種選擇器影響範圍大,建議儘量應用在層級選擇器中。
舉例:
*{margin:0;padding:0}
div{color:red}
<div>....</div> <!-- 對應以上兩條樣式 -->
<div class="box">....</div> <!-- 對應以上兩條樣式 -->
2、id選擇器
通過id名來選擇元素,元素的id名稱不能重覆,所以一個樣式設置項只能對應於頁面上一個元素,不能復用,id名一般給程式使用,所以不推薦使用id作為選擇器。
舉例:
#box{color:red}
<div id="box">....</div> <!-- 對應以上一條樣式,其它元素不允許應用此樣式 -->
3、類選擇器
通過類名來選擇元素,一個類可應用於多個元素,一個元素上也可以使用多個類,應用靈活,可復用,是css中應用最多的一種選擇器。
舉例:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
<div class="red">....</div>
<h1 class="red big mt10">....</h1>
<p class="red mt10">....</p>
4、層級選擇器
主要應用在選擇父元素下的子元素,或者子元素下麵的子元素,可與標簽元素結合使用,減少命名,同時也可以通過層級,防止命名衝突。
舉例:
.box span{color:red}
.box .red{color:pink}
.red{color:red}
<div class="box">
<span>....</span>
<a href="#" class="red">....</a>
</div>
<h3 class="red">....</h3>
5、組選擇器
多個選擇器,如果有同樣的樣式設置,可以使用組選擇器。也成為 併列選擇
舉例:
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
<div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>
6、偽類及偽元素選擇器
常用的偽類選擇器有hover,表示滑鼠懸浮在元素上時的狀態,偽元素選擇器有before和after,它們可以通過樣式在元素中插入內容。
.box1:hover{color:red}
<div class="box1">....</div>
a:hover {color: #FF00FF; text-decoration: underline} /* 滑鼠在該元素上時 */
a:before{content:"Hello";} /*在每個<a>元素之前插入內容*/
a:after{content:"world";} /*在每個<a>元素之後插入內容*/
Css顏色,文本字體
css顏色表示法
- 顏色名錶示,比如:red 紅色,gold 金色
- 16進位數值表示,比如:#ff0000 表示紅色,這種可以簡寫成 #f00
- RGB顏色: 紅(R)、綠(G)、藍(B)三個顏色通道的變化 background-color: rgba(200,100,0);
- RGBA顏色: 紅(R)、綠(G)、藍(B)、透明度(A) background-color: rgba(0,0,0,0.5);
16進位 0-9 a-f
rgb的值 0-255
css文本設置
常用的應用文本的css樣式:
color 設置文字的顏色,如: color:red;
font-size 設置文字的大小,如:font-size:12px;
font-family 設置文字的字體,如:font-family:'微軟雅黑';
font-style 設置字體是否傾斜,如:font-style:'normal'; 設置不傾斜,font-style:'italic';設置文字傾斜
font-weight 設置文字是否加粗,如:font-weight:bold; 設置加粗 font-weight:normal 設置不加粗
font 同時設置文字的幾個屬性,寫的順序有相容問題,建議按照如下順序寫:
font:是否加粗 字型大小/行高 字體;如: font:normal 12px/36px '微軟雅黑';
line-height 設置文字的行高,如:line-height:24px;
text-decoration 設置文字的下劃線,如:text-decoration:none; 將文字下劃線去掉
text-indent 設置文字首行縮進,如:text-indent:24px; 設置文字首行縮進24px
text-align 設置文字水平對齊方式,如text-align:center 設置文字水平居中
邊框,背景,邊距,溢出
css邊框屬性
border:寬度 樣式 顏色;
border-color;
border-style; 邊框樣式:solid實現,dotted點狀線,dashed虛線
border-width:
border-left-color;
border-left-style;
border-left-width:
CSS3的樣式
border-radius:圓角處理
box-shadow: 設置或檢索對象陰影
背景屬性:background
*background-color: 背景顏色
*background-image: 背景圖片
*background-repeat:是否重覆,如何重覆?(平鋪)
*background-position:定位
background-attachment: 是否固定背景,
scroll:預設值。背景圖像是隨對象內容滾動
fixed:背景圖像固定
css3的屬性
*background-size: 背景大小,如 background-size:100px 140px;
多層背景:
background:
url(./images/game/map_14.gif) no-repeat 100px 200px,
url(./images/game/map_17.gif) no-repeat 150px 200px,
url(./images/game/map_03.gif);
元素溢出
當子元素的尺寸超過父元素的尺寸時,需要設置父元素顯示溢出的子元素的方式,設置的方法是通過overflow屬性來設置。
overflow的設置項:
1、visible 預設值。內容不會被修剪,會呈現在元素框之外。
2、hidden 內容會被修剪,並且其餘內容是不可見的,此屬性還有清除浮動、清除margin-top塌陷的功能。
3、scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
4、auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。
CSS邊距:
*內補白(內補丁)
padding: 檢索或設置對象四邊的內部邊距,如padding:10px; padding:5px 10px;
padding-top: 檢索或設置對象頂邊的內部邊距
padding-right: 檢索或設置對象右邊的內部邊距
padding-bottom:檢索或設置對象下邊的內部邊距
padding-left: 檢索或設置對象左邊的內部邊距
*外補白(外補丁)
margin: 檢索或設置對象四邊的外延邊距,如 margin:10px; margin:5px auto; margin-top: 檢索或設置對象頂邊的外延邊距 margin-right: 檢索或設置對象右邊的外延邊距 margin-bottom: 檢索或設置對象下邊的外延邊距 margin-left: 檢索或設置對象左邊的外延邊距
盒子
盒子模型解釋
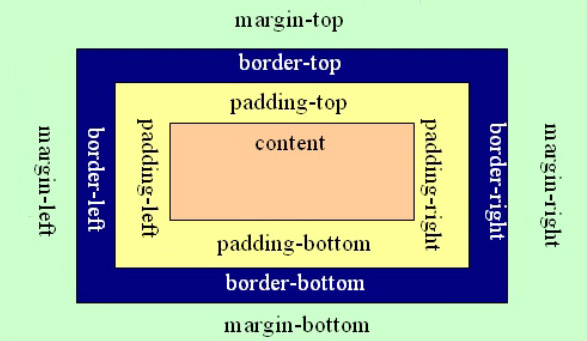
元素在頁面中顯示成一個方塊,類似一個盒子,CSS盒子模型就是使用現實中盒子來做比喻,幫助我們設置元素對應的樣式。盒子模型示意圖如下:

把元素叫做盒子,設置對應的樣式分別為:盒子的邊框(border)、盒子內的內容和邊框之間的間距(padding)、盒子與盒子之間的間距(margin)。
盒子模型的尺寸
按照下麵代碼製作頁面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的真實尺寸</title>
<style type="text/css">
.box01{width:50px;height:50px;background-color:gold;}
.box02{width:50px;height:50px;background-color:gold;border:50px
solid #000}
.box03{width:50px;height:50px;background-color:gold;border:50px
solid #000;padding: 50px;}
</style>
</head>
<body>
<div class="box01">1</div>
<br />
<div class="box02">2</div>
<br />
<div class="box03">3</div>
</body>
</html>
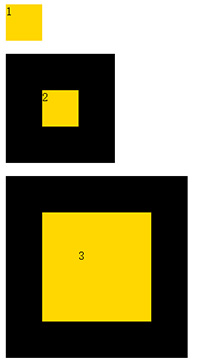
頁面顯示效果如下:
通過上面的頁面得出結論:盒子的width和height設置的是盒子內容的寬和高,不是盒子本身的寬和高,盒子的真實尺寸計算公式如下:
- 盒子寬度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
在佈局中,如果我想增大內容和邊框的距離,又不想改變盒子顯示的尺寸,應該怎麼做?
也就是使用padding時會讓改變當前元素的尺寸,可以使用
box-sizing:content-box | border-box
預設值:content-box
margin相關技巧
1、設置元素水平居中: margin:x auto;
2、margin負值讓元素位移及邊框合併
外邊距合併
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。解決方法如下:
1、使用這種特性
2、設置一邊的外邊距,一般設置margin-top
3、將元素浮動或者定位
margin-top 塌陷
在兩個盒子嵌套時候,內部的盒子設置的margin-top會加到外邊的盒子上,導致內部的盒子margin-top設置失敗,解決方法如下:
1、外部盒子設置一個邊框
2、外部盒子設置 overflow:hidden
3、使用偽元素類:
.clearfix:before{ content: ''; display:table; }
塊元素,內聯元素,內聯塊元素
元素就是標簽,佈局中常用的有三種標簽,塊元素、內聯元素、內聯塊元素,瞭解這三種元素的特性,才能熟練的進行頁面佈局。
塊元素
塊元素,也可以稱為行元素,佈局中常用的標簽如:div、p、ul、li、h1~h6、dl、dt、dd等等都是塊元素,它在佈局中的行為:
- 支持全部的樣式
- 如果沒有設置寬度,預設的寬度為父級寬度100%
- 盒子占據一行、即使設置了寬度
內聯元素
內聯元素,也可以稱為行內元素,佈局中常用的標簽如:a、span、em、b、strong、i等等都是內聯元素,它們在佈局中的行為:
- 支持部分樣式(不支持寬、高、margin上下、padding上下)
- 寬高由內容決定
- 盒子併在一行
- 代碼換行,盒子之間會產生間距
- 子元素是內聯元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置垂直對齊方式
內聯塊元素
內聯塊元素,也叫行內塊元素,是新增的元素類型,現有元素沒有歸於此類別的,img和input元素的行為類似這種元素,但是也歸類於內聯元素,我們可以用display屬性將塊元素或者內聯元素轉化成這種元素。它們在佈局中表現的行為:
- 支持全部樣式
- 如果沒有設置寬高,寬高由內容決定
- 盒子併在一行
- 代碼換行,盒子會產生間距
- 子元素是內聯塊元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置子元素垂直對齊方式
這三種元素,可以通過display屬性來相互轉化,不過實際開發中,塊元素用得比較多,所以我們經常把內聯元素轉化為塊元素,少量轉化為內聯塊,而要使用內聯元素時,直接使用內聯元素,而不用塊元素轉化了。
display屬性
display屬性是用來設置元素的類型及隱藏的,常用的屬性有:
1、none 元素隱藏且不占位置
2、block 元素以塊元素顯示
3、inline 元素以內聯元素顯示
4、inline-block 元素以內聯塊元素顯示
浮動
文檔流
文檔流,是指盒子按照html標簽編寫的順序依次從上到下,從左到右排列,塊元素占一行,行內元素在一行之內從左到右排列,
先寫的先排列,後寫的排在後面,每個盒子都占據自己的位置。
浮動特性
1、浮動元素有左浮動(float:left)和右浮動(float:right)兩種
2、浮動的元素會向左或向右浮動,碰到父元素邊界、浮動元素、未浮動的元素才停下來
3、相鄰浮動的塊元素可以併在一行,超出父級寬度就換行
4、浮動讓行內元素或塊元素自動轉化為行內塊元素
5、浮動元素後面沒有浮動的元素會占據浮動元素的位置,沒有浮動的元素內的文字會避開浮動的元素,形成文字饒圖的效果
6、父元素內整體浮動的元素無法撐開父元素,需要清除浮動
7、浮動元素之間沒有垂直margin的合併
清除浮動
- 父級上增加屬性overflow:hidden
- 在最後一個子元素的後面加一個空的div,給它樣式屬性 clear:both(不推薦)
-
使用成熟的清浮動樣式類,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;} .clearfix:after{ clear:both;} .clearfix{zoom:1;}清除浮動的使用方法:
.con2{... overflow:hidden} 或者 <div class="con2 clearfix">
定位
關於定位
我們可以使用css的position屬性來設置元素的定位類型,postion的設置項如下:
- relative 生成相對定位元素,元素所占據的文檔流的位置不變,元素本身相對文檔流的位置進行偏移
- absolute 生成絕對定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對於上一個設置了相對或者絕對或者固定定位的父級元素來進行定位,如果找不到,則相對於body元素進行定位。
- fixed 生成固定定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對於瀏覽器視窗進行定位。
- static 預設值,沒有定位,元素出現在正常的文檔流中,相當於取消定位屬性或者不設置定位屬性
relative 相對定位,不脫離文檔流,相對於自己本身的位置進行定位,
absolute 絕對定位,脫離文檔流,位置相對於已定位的父級,
如果沒有父級,或父級沒有定位,那麼相對於文檔的00點 (body)
fixed 固定定位,脫離文檔流,位置相對於瀏覽器視窗 進行定位
定位元素特性
絕對定位和固定定位的塊元素和行內元素會自動轉化為行內塊元素
定位元素層級
定位元素是浮動的正常的文檔流之上的,可以用z-index屬性來設置元素的層級
典型定位佈局
1、固定在頂部的菜單
2、水平垂直居中的彈框
3、固定的側邊的工具欄
4、固定在底部的按鈕



