一.CSS部分 1.什麼是盒模型? 盒模型是網頁製作的基礎,在網頁文檔中每個元素都將被描繪為一個矩形盒子來進行渲染。通常來說,一個完整的盒子如下圖所示: 2.Doctype的幾種類型? Doctype是Document Type(文檔類型)的簡寫,在頁面中,用來指定頁面所使用的XHTML(或者HTM
一.CSS部分
1.什麼是盒模型?
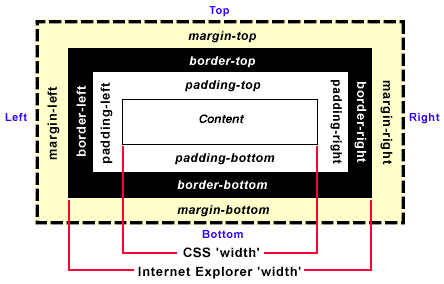
盒模型是網頁製作的基礎,在網頁文檔中每個元素都將被描繪為一個矩形盒子來進行渲染。通常來說,一個完整的盒子如下圖所示:

2.Doctype的幾種類型?
Doctype是Document Type(文檔類型)的簡寫,在頁面中,用來指定頁面所使用的XHTML(或者HTML)版本。
在 XHTML1.0和HTML 4.01 中有三種 <!DOCTYPE> 聲明。分別為過渡的(Transitional)、嚴格的(Strict)和框架的(Frameset)。^Doctype
(1)過渡的
一種要求不太嚴格的方式,允許在頁面中使用HTML4.01的標識(符合xhtml語法標準)。過渡的DTD的寫法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
(2)嚴格的
一種要求嚴格的DTD,不允許使用任何表現層的標識和屬性,例如<br/>等。嚴格的DTD的寫法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
(3)框架的
一種專門針對框架頁面所使用的DTD,當頁面中含有框架元素時,就要採用這種DTD。框架的DTD的寫法如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd”>
在 HTML5 中只有一種:
<!DOCTYPE html>
3.如何佈局左不動右邊自適應的兩列佈局?
思路主要為以下兩種:
1.左邊定寬,浮動
2.左邊絕對定位
<html>
<head>
<meta charset=”utf-8″>
<title>1</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
}
#left {
position:absolute;
/*float: left;/*區別*/
background-color: red;
width: 250px;
}
#content {
background-color: orange;
margin-left: 250px;/*==等於左邊欄寬度==*/
}
</style>
</head>
<body>
<div id=”left”>left</div>
<div id=”content”>content</div>
</body>
</html>
4.如何佈局兩列等高?
主要思路如下:
1.假等高列方法,在列的父元素上使用背景圖片在y軸上平鋪,造成等高列的假象
2.table-cell法
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
<style type=”text/css” media=”screen”>
#box{
width:800px;
background:red;
margin:0 auto;
overflow:hidden;
}
.col{
display:table-cell;
width:400px;
}
.col:first-child{
background:blue;
}
.col:last-child{
background:green;
}
</style>
</head>
<body>
<div id=”box”>
<div class=”col”>
<p>123</p>
<p>456</p>
<p>456</p>
<p>456</p>
</div>
<div class=”col”>8989</div>
</div>
</body>
</html>
3.補丁法
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>兩列等高佈局(float+margin+position)</title>
<style type=”text/css”>
#fa {
width: 800px;
margin: 0 auto;
background-color: #1524e5;
/*
*overflow就決定了#fa元素生成了bfc或者觸發了haslayout
*並且還把超出的高度截掉了
*/
overflow: hidden;
}
.col {
float: left;
width: 50%;
padding-bottom: 10000px;
margin-bottom: -10000px;
/*
*把下麵兩行註釋去掉試試看
*你會發現父元素的背景出現了
*這說明父元素的高度是最高的子元素的高度
*而子元素的高度就是根據盒模型算出來的
*/
/* padding-bottom: 100px; */
/* margin-bottom: -100px; */
/*
*由於生成了bfc,所以如果給子元素加一個margin-top,也會被計算進高度
*不信去掉下麵的註釋試試~
*上邊出現了父元素的背景吧~~~
*/
/* margin-top: 20px; */
}
.col:first-child {
background-color: #34ef34;
}
.col:last-child {
background-color: #ef34ef;
}
</style>
</head>
<body>
<div id=”fa”>
<div class=”col”>
<p>1231321321</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
<p>1313213</p>
</div>
<div class=”col”>45645456456</div>
</div>
</body>
</html>
5.如何佈局右側定寬,左側或中間自適應?
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>右側定寬,左側自適應寬</title>
<style type=”text/css”>
*{
margin: 0;
padding: 0;
}
#content {
width: 100%;
color: red;
float: left;
background:#666;
height:400px;
margin-right: -230px;/*==等於右側欄寬度==*/
}
#side{
width:230px;/*==等於右側欄寬度==*/
height:500px;
color:#fff;
background:green;
float: left;
}
</style>
</head>
<body>
<div id=”content”>Main Content</div>
<div id=”side”></div>
</body>
</html>
6.如何佈局三列自適應?
主要思路如下:
1.絕對定位法(左右兩欄絕對定位,固定於頁面兩側,主體欄用margin撐開距離)
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type=”text/css” media=”screen”>
*{
margin:0px;
height: 100%;
}
#left,#right{
position: absolute;
top:0px;
width: 200px;
height: 100%;
}
#left{
left:0px;
background: red;
}
#right{
right:0px;
background: green;
}
#main{
margin:0 210px;background: blue;height: 100%;
}
</style>
<body>
<div id=”left”></div>
<div id=”main”></div>
<div id=”right”></div>
</body>
</html>
2.margin負值法
主體採用雙層標簽,外層DIV寬度100%顯示,且浮動。內層div為真正主體內容,左欄與右欄採用margin負值定位,左欄左浮動,margin-left:-100%,使其正好到達最左端,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>11</title>
<style type=”text/css”>
html,body{margin:0; height:100%;}
#main{width:100%; height:100%; float:left;}
#main #body{margin:0 210px; background:#ffe6b8; height:100%;}
#left,#right{width:200px; height:100%; float:left; background:#a0b3d6;}
#left{margin-left:-100%;}
#right{margin-left:-200px;}
</style>
</head>
<body>
<div id=”main”>
<div id=”body”></div>
</div>
<div id=”left”></div>
<div id=”right”></div>
</body>
</html>
3.自身浮動法:
應用標簽浮動跟隨的特性,左欄左浮動,右欄右浮動,主體直接放後面,實現自適應
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>11</title>
<style type=”text/css”>
html,body{margin:0; height:100%;}
#main{height:100%; margin:0 210px; background:#ffe6b8;}
#left,#right{width:200px; height:100%; background:#a0b3d6;}
#left{float:left;}
#right{float:right;}
</style>
</head>
<body>
<div id=”left”></div>
<div id=”right”></div>
<div id=”main”></div>
</body>
</html>
7.gif,png,jpg的區別?
參考: ^圖片特點比較
| 圖片類型 | 透明性 | 動畫支持 | 損耗性 | 顯示方式 | ||
|---|---|---|---|---|---|---|
| GIF | Gif是一種布爾透明類型,它可以是全透明或全不透明,但是它並沒有半透明(alpha 透明) | 支持 | Gif是一種無損耗的圖像格式,這也意味著你可以對gif圖片做任何操作也不會使圖像質量產生損耗; | Gif使用LZW演算法進行壓縮,當壓縮gif的過程中,像素是由上到下水平壓縮的,這也意味著同等條件下,橫向的gif圖片比豎向的gif圖片更小。例如500*10的圖片比10*500的圖片更小 | Gif支持可選擇性的間隔漸進顯示; | 只有256種顏色的gif圖片不適合作為照片,它適合做對顏色要求不高的圖形。 |
| PNG | Png是完全支持alpha透明的(透明,半透明,不透明) | 不支持 | png是一種無損耗的圖像格式,這意味著png圖片做任何操作也不會使圖像質量產生損耗。這也使得png可以作為jpeg編輯的過渡格式; | 像GIF一樣,png也是水平掃描的,這意味著水平重覆顏色比垂直重覆顏色的圖片更小 | 它支持間隔漸進顯示,但是會使圖片大小更大 | |
| JPG | 不支持 | 不支持 | 除了一些如旋轉(僅僅是90、180、270度旋轉),裁切,從標準類型到先進類型,編輯圖片的原數據之外,所有其它對jpeg圖像的處理都會使它的質量產生損失。所以我們在編輯過程一般用png作為過渡格式 | 它支持隔行漸進顯示(但是ie瀏覽器並不支持這個屬性,但是ie會在整個圖像信息完全到達的時候顯示)。 由上可以看出Jpeg是最適web上面的攝影圖片和數字照相機中。 |
綜述:
GIF適合圖形,JPEG適合照片,PNG系列兩種都適合。
PNG相比GIF:
對於相同色值,gif格式圖片會比png32格式圖片小。但png8才是最優的選擇。
PNG 8除了不支持動畫外,PNG8有GIF所有的特點,但是比GIF更加具有優勢的是它支持alpha透明和更優的壓縮。所以,大多數情況下,你都應該用PNG8不是GIF(除了非常小的圖片GIF會有更好的壓縮外)。
PNG相比JPEG:
JPEG比全色PNG具有更加好的壓縮,因此也使得JPEG適合照片,但是編輯JPEG過程中容易造成質量的損失,所以全色PNG適合作為編輯JPEG的過渡格式.
8.什麼是css sprite?優缺點?
CSS Sprites(雪碧圖)就是把網頁中用到的一些背景圖片整合到一張圖片文件中,利用CSS的“background-image”,“background-repeat”,“background-position”來組合進行背景定位。
優點: 減少網頁的http請求,大大提高頁面性能。
缺點:在圖片合併的時候,你要把多張圖片有序的合理的合併成一張圖片,還要留好足夠的空間,防止板塊內出現不必要的背景。修改編輯圖片時也相對較為繁瑣。
9.製作細線表格?
定義CSS:border-collapse屬性,將值設為collapse,合併邊框
10.position:relative,absolute,fixed區別與聯繫?
postion一共有四個可選屬性:static|relative|absolute|fixed,預設是static。
一:relative
relative會導致元素自身位置的相對變化,但不會影響其它元素的位置、大小。
二:absolute
①absolute元素脫離文檔結構(和float元素類似,float元素也會脫離文檔結構)
②absolute元素具有“包裹性”。會使其之前的塊級元素的寬度變為內容的寬度。
③absolute元素具有“跟隨性”。沒有設置top、left的值時,與其前一個元素的top,left值為0。
如果為absolute設置了top、left,absolute元素會根據最近的定位上下文確定位置,瀏覽器會遞歸查找該元素的所有父元素,如果找到一個設置了position:relative/absolute/fixed的元素,就以該元素為基准定位,如果沒找到,就以瀏覽器邊界定位。
三:fixed
其實fixed和absolute是一樣的,唯一的區別在於:absolute元素是根據最近的定位上下文確定位置,而fixed永遠根據瀏覽器確定位置.
11.如何居中一個float:left的元素
主要思路如下:
1.定義父級元素為行級元素,在父級元素之上設定text-align:center
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body >
<div style=”text-align: center;”>
<div style=”display: inline-block;”>
<div style=”float:left;background: green;”>
子元素1
</div>
<div style=”float:left;background: blue;”>
子元素2
</div>
</div>
</div>
</body>
</html>
2.父元素浮動法
在外層包裹一個父元素,使他浮動,相對定位,left:50%;內部元素同樣相對定位,left:-50%;
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body >
<div style=”float:left;position:relative;left:50%;”>
<div style=”float:left;left: -50%;background: green;”>
子元素1
</div>
<div style=”float:left;background: blue;”>
子元素2
</div>
</div>
</body>
</html>
12.Css在各瀏覽器下的相容問題你通常是怎麼來解決的,請分享你的經驗;
解決辦法一般都是平時為知筆記記錄,搜索時熟悉內容找筆記內容+不熟悉的找谷歌。
二.JS部分
1.parseInt 與 parseFloat 的區別?
parseInt 與 parseFloat 是把字元串轉換成整數和浮點數的方法,
二者語法如下
parseInt(string, radix)
parseFloat(string)
parseInt多一個可選的radix數字基數。
兩者的一些參數執行返回結果如下
| str | parseInt(str) | parseFloat(str) | |
|---|---|---|---|
| 零長度字元串 | NaN | NaN | |
| null | NaN | NaN | |
| undefined | NaN | NaN | |
| .3 | 0 | 0.3 | |
| -.3 | NaN | -0.3 | |
| -3 | -3 | -3 | |
| 3e7 | 3 | 30000000 | |
| 0xFF | 255 | 0 | |
| 0x3e7 | 999 | 0 | |
| 08 | 8 | 8 | |
| 3 | 3 | 3 | |
| 123abc | 123 | 123 |
2.valueof 與 toString 的區別?
基本上,所有的JS數據類型都擁有這兩種方法(NULL除外),他們倆解決了JS值的運算和顯示問題。
在《javaScript 高級程式設計》一書中描述如下:
toString()——返回對象的原始字元串表示
valueOf()——返回最適合該對象的原始值
一個例子:
<script>
function Money(gold, silver, coin)
{
this.gold = gold;
this.silver = silver;
this.coin = coin;
}
Money.parse = function(value)
{
var coin = parseInt(value % 25);
var silver = parseInt(value / 25 % 20);
var gold = parseInt(value / 500);
return new Money(gold, silver, coin);
}
Money.prototype.valueOf = function( )
{
return ((this.gold * 20) + this.silver) * 25 + this.coin;
}
Money.prototype.toString = function( )
{
return this.gold + “金,” + this.silver + “銀,” + this.coin + “銅”;
}
var money1 = new Money(5, 6, 1);
var money2 = new Money(2, 4, 6);
var money3 = Money.parse(money1 + money2);
alert(money3);//7金,10銀,7銅
</script>
這裡隱式調用了valueOf跟toString,二者並存的情況下,在數值運算中,優先調用了valueOf,字元串運算中,優先調用了toString。比如money1 + money2,調用的就是兩者valueOf之後的值相加,而alert的時候,把money3先toString了一下。
| str | valueOf(str) | toString(str) | |
|---|---|---|---|
| Array | Array數組的元素被轉換為字元串,這些字元串由逗號分隔,連接在一起。其操作與 Array.toString 和 Array.join 方法相同。 | Array將 Array 的元素轉換為字元串。結果字元串由逗號分隔,且連接起來。 | |
| Boolean | Boolean的原始值 | Boolean如果 Boolean 值是 true,則返回 “true”。否則,返回 “false”。 | |
| Date | Date存儲的時間是從 1970 年 1 月 1 日午夜開始計的毫秒數 UTC。 | Date返回日期的文字表示法。Error返回一個包含相關錯誤消息的字元串。 | |
| Function | Function函數本身。 | Function返回如下格式的字元串,其中 functionname 是被調用 toString 方法函數的名稱: function functionname( ) { [native code] } | |
| Number | Number數字值。 | Number返回數字的文字表示。 | |
| Object | Object對象本身。這是預設情況。 | Object預設返回 “[object objectname]”,其中 objectname 是對象類型的名稱。 | |
| String | String字元串值。 | String返回 String 對象的值。 |
3.全等與相等?
相等(==),當且僅當兩個運算符相等時,返回true。在確定兩個運算符時會進行類型轉換。
執行類型轉換的規則如下:
如果一個運算數是 Boolean 值,在檢查相等性之前,把它轉換成數字值。false 轉換成 0,true 為 1。
如果一個運算數是字元串,另一個是數字,在檢查相等性之前,要嘗試把字元串轉換成數字。
如果一個運算數是對象,另一個是字元串,在檢查相等性之前,要嘗試把對象轉換成字元串。
如果一個運算數是對象,另一個是數字,在檢查相等性之前,要嘗試把對象轉換成數字。
全等(===)
只有在無需類型轉換運算數就相等的情況下,才返回 true。
4.break 與 continue 的區別?
break表示跳出迴圈,continue表示結束本次迴圈
5.js的作用域?
js的作用域以函數function來劃分,根據作用域,使得變數存在作用域的概念分為全局變數和局部變數。
6.Array 的 slice 與 splice 的區別?
arrayObject.slice(start,end)
slice() 方法從已有的數組中返回選定的元素,其接收1或2個參數,返回一個新的數組,包含數組下標從 start 到 end(不包括該元素)的 arrayObject 中的元素。(如果沒有指定end參數,那麼切分的數組包含從 start 到數組結束的所有元素。)
如:
var aCloros = [“red”,”green”,”blue”,”yellow”,”purple”];
var aCloros2 = aCloros.slice(1);
var aCloros3 = aCloros.slice(1,4);
alert(aCloros2);//output “green,blue,yellow,purple”
alert(aCloros3);//output “green,blue,yellow”
arrayObject.splice(index,howmany,item1,…..,itemX)
splice() 方法可從數組中添加或刪除項目,然後返回被刪除的項目。
splice() 方法可刪除從 index 處開始的零個或多個元素,howmany表示刪除數量,後面的參數表示向數組中添加的新項目。
var arr = new Array(6)
arr[0] = “red”
arr[1] = “green”
arr[2] = “blue”
arr[3] = “yellow”
arr[4] = “purple”
arr.splice(2,0,”white”) //output red,green,white,blue,yellow,purple
arr.splice(2,1,”white”) //output red,green,white,yellow,purple
7.正則中test 與 match 的區別?
RegExpObject.test(str)
test()方法用於檢測一個字元串是否匹配某個模式.如果字元串str中含有與RegExpObject 匹配的文本,則返回 true,否則返回 false。
//匹配正整數
var patten = /^[1-9]\d*$/;
patten.test(“1498924”) //true
patten.test(“-1498924”) //false
stringObject.match(regexp)
match() 方法可在字元串內檢索指定的值,或找到一個或多個正則表達式的匹配。返回指定的值。
var str=”1 + 2 * 3 / 4″
str.match(/\d+/g) //[“1”, “2”, “3”, “4”]
8.如何在js中創建一個對象並繼承他?
function Person(name) {
this.name = name;
}
Person.prototype = {
constructor: Person, //強制聲明構造函數,預設是Object
sayName : function( ) {
alert(this.name);
}
}
var Person1 = new Person(“xiaoming”);
9.什麼是prototype ? 什麼是原型鏈?
而JavaScript中每個對象都有一個內部的鏈接指向另一個對象,這個對象就是原對象的原型(prototype)。這個原型對象也有自己的原型,直到對象的原型為 null 為止。這種一級一級的鏈結構就是原型鏈。
如通過new運算符創建的對象,構造函數.prototype的值就是該對象的原型對象。
var now = new Date();
now對象的原型對象就是Date.prototype。
通過new 一個對象就可以調用裡面的公開的方法,屬性。
10.setTimeout 與 setInterval 的區別?
setTimeout()方法用於在指定的毫秒數後調用函數或計算表達式。
setInterval()方法可按照指定的周期(以毫秒計)來調用函數或計算表達式。它會不停地調用函數,直到 clearInterval() 被調用或視窗被關閉。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的參數。
11.cssText?
cssText的本質就是設置HTML元素的style屬性值。
document.getElementById(“d1”).style.cssText = “color:red; font-size:13px;”;
12.offsetWidth, scrollLeft, scrollHeight?
offsetWidth:元素的寬度(width + padding + border)
scrollLeft:返回和設置當前橫向滾動條的坐標值
scrollWidth:獲取對象的滾動高度。
13.IE的事件與w3c事件的區別?
w3c事件流:
從根文檔(html)開始遍歷所有子節點,如果目標事件的父節點設置為捕獲時觸發,則執行該事件,直到目標被執行,然後再事件冒泡(設置為捕獲時觸發的事件不再被執行)。
ie事件流:
從目標事件被執行,然後再冒泡父節點的事件,直到根文檔。
三.高級部分
1.除了jQuery以外,請寫出你所知道的js框架,試說出不同框架的特點;
Zeptojs:輕量級的適於移動端的針對高級瀏覽器的JavaScript庫(類jQuery)
Underscore.js:一個JavaScript實用庫,提供了一整套函數式編程的實用功能,沒有擴展任何JavaScript內置對象,彌補了部分jQuery沒有實現的功能。
Bootstrap:擁有豐富的Web組件。
Node.js: 跨平臺、可用於伺服器端和網路應用的運行環境;具有事件驅動、單線程運行、非阻塞I/O調用、V8引擎執行代碼的特性。Node.js含有一系列內置模塊,使得程式可以作為獨立伺服器運行,適合在分散式設備上運行的數據密集型的實時應用.
AngularJS: MVVM、模塊化、自動化雙向數據綁定、語義化標簽、依賴註入等等,適用於單頁面、CRUD應用。
ReactJs:基於組件化開發,而且所有組件有其狀態。將DOM封裝為可以相互組合的 Component, 並且將DOM操作抽象為狀態的改變。
2.對於Javascript中OOP的理念,你認為在項目開發中有沒有必要,什麼樣的項目適合前端OOP,請談談你的看法;
我個人認為不太重要,在前端頁面不需要刻意的去追求面向對象。
因為對於面向對象我們需要註意“繼承、多態、封裝、組合”等特性,它們的出發點都是“分離減少關註點”。使程式以最小的代價來適應“關註點”的變化。
但對於前端代碼需要關註的東西與後端存在許多不同,後端程式大多只需關註項目的“數據+行為”——關註點不多且容易預測。而前端則是“數據+行為+展現+交互”,其中多出來的“展現+交互”決定了前端的關註點更多且更加無從預測,除非人為限制減少相關的關註點,讓UI和交互套在一個相對死的範圍內進行,而這樣難免會影響到UI的靈活性,不可避免的面對:“醜,慢,大”等特性。
結合以上,前端層面上做好代碼的分層、解耦、結構化則更優,但做這些事和追求面向對象沒有必然關係。
3.在Javascript開發中,關於性能優化,分享一下你相關的經驗?
對於JS開發個人總結大概如下:
基本原則:
儘可能的減少請求。
代碼開發遵守規範
具體細節:
基本的代碼規範,如JS腳本放在底部載入,儘量寫為外部文件,基本的上線壓縮等
其餘一些細節包括
資源載入
資源載入:首頁載入性能提升
按需載入:靜態資源依賴關係表,lazyload
開發規範
AJAX:緩存AJAX,請求:GET
減少DOM操作
避免全局變數,儘量使用語言本身的構造和內建函數等。
等等。。
具體可參考前端性能優化指南
4.對於模塊開發你是怎麼看的?
前端採用模塊化開發,使得開發體驗大大增強,也使代碼管理更加清晰、規範。主要表現為以下幾點:
減少命名衝突,消除全局變數
一個模塊一個文件,組織更清晰
依賴自動載入,按需載入
其中文件按需載入,依賴自動管理,使得更多精力去關註模塊代碼本身,開發時不需要在頁面上寫一大堆script引用,一個require初始化模塊就搞定。
前端模塊化規範標準:
CommonJs (Node.js)
AMD (RequireJS)
CMD (SeaJS)
也可參考這裡的前部分前端模塊化開發的價值
5.對於Javascript MVC開發你是怎麼看的?分享一下你瞭解的相關信息?
簡單瞭解的採用MVC開發模式的庫包括:
Backbone.js——優點:社區較好,缺點:抽象較弱。
Ember.js——優點:豐富的模板系統,擁有複合視圖和UI綁定;缺點:相對較新,還不夠成熟
Angular.js——優點:對模板範圍和控制器設計有很好的考慮,擁有依賴註入系統,支持豐富的UI綁定語法。缺點:代碼的模塊性不強,視圖的模塊化也不夠。
其餘瞭解的不多
但平常做項目的時候,特別是大項目,一定要把MVC的概念放在業務場景里多想想。MVC並不是終極思想。它有它適合的地方,但也有其局限的一面。還有前端MVC的話,對應的後臺最好是REST風格的介面。還有並不是越複雜的前端業務,越緊迫地需要MVC。一定要多想多看。
MVC的一大問題在於:MVC開發模式會將本身簡單的系統大大增加結構的複雜性,並且降低效率。
但整套前端開發其實本質上可以看做一個大大的MVC架構:
Model: HTML/XHTML中的信息
View: Style sheet
Controller: EMAScripts等等腳本
6.AJAX是什麼? AJAX跨域的解決辦法?
AJAX即“Asynchronous JavaScript and XML”(非同步的JavaScript與XML技術),是一種創建互動式網頁應用的網頁開發技術。通過在後臺與伺服器進行少量數據交換,AJAX 可以使網頁實現非同步更新。意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
AJAX跨域解決:
使用中間層過渡的方式:
就是在AJAX與不同域的伺服器進行通訊的中間加一層過渡,這一層過渡可以是PHP、JSP、c++等任何具備網路通訊功能的語言,由中間層向不同域的伺服器進行讀取數據的操作。
使用<script>標簽
利用<script>標簽中src來請求,因為<script>標簽的src屬性不存在跨域的問題。
jsonp
本文固定鏈接: http://www.i7758.com/archives/2377.html



