表格示例 <div ng-app="myApp" ng-controller="customersCtrl"> <table> <tr ng-repeat="x in names | orderBy : 'Country'"> <td>{{ $index + 1 }}</td> <td ng-if=
表格示例
<div ng-app="myApp" ng-controller="customersCtrl"> <table> <tr ng-repeat="x in names | orderBy : 'Country'"> <td>{{ $index + 1 }}</td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Name|uppercase }} </td> <td ng-if="$even"> {{ x.Name }} </td> <td ng-if="$odd" style="background-color:#f1f1f1"> {{ x.Country|uppercase}} </td> <td ng-if="$even"> {{ x.Country }} </td> </tr> </table> </div>
ng-disabled,ng-show,ng-hide 指令
<div ng-app="" ng-init="mySwitch=true"> <p> <button ng-disabled="mySwitch">ng-disabled</button> <button ng-show="mySwitch">ng-show</button> <button ng-hide="mySwitch">ng-hide</button> </p> <p> <input type="checkbox" ng-model="mySwitch"/>按鈕 </p> <p> {{ mySwitch }} </p> </div>
ng-click事件
<div ng-app="myApp" ng-controller="personCtrl"> <button ng-click="toggle()">隱藏/顯示</button> <p ng-show="myVar"> ng-show的情況: {{name}} </p> <p ng-hide="myVar"> ng-hide的情況: {{name}} </p> </div> <script> var app = angular.module('myApp', []); app.controller('personCtrl', function($scope) { $scope.name="Troy123"; $scope.myVar = true; $scope.toggle = function() { $scope.myVar = !$scope.myVar; }; }); </script>
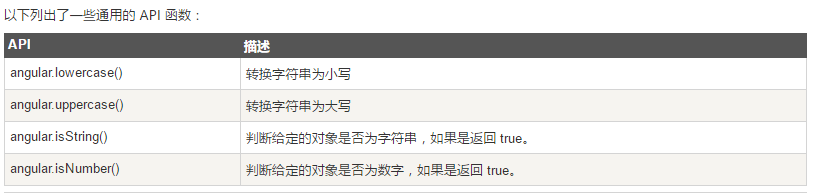
AngularJS的一些通用API

使用ng-include包含HTML
<body> <div class="container"> <div ng-include="'myUsers_List.htm'"></div> <div ng-include="'myUsers_Form.htm'"></div> </div> </body>
AngularJS 使用動畫需要引入 angular-animate.min.js 庫。
還需要在Angular應用程式中使用<body ng-app="ngAnimate">
如果已經有ng-app的名字了,那麼就加上這行代碼
var app = angular.module('myApp', ['ngAnimate']);
在模塊定義中 [] 參數用於定義模塊的依賴關係。
var app = angular.module("myApp", []);
括弧[]表示該模塊沒有依賴,如果有依賴的話會在中括弧寫上依賴的模塊名字。
<style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> </head> <body ng-app="myApp"> <h1>隱藏 DIV: <input type="checkbox" ng-model="myCheck"></h1> <div ng-hide="myCheck"></div> <script> var app = angular.module('myApp', ['ngAnimate']); </script>
ngAnimate 模型可以添加或移除 class 。
ngAnimate 模型並不能使 HTML 元素產生動畫,但是 ngAnimate 會監測事件,類似隱藏顯示 HTML 元素 ,如果事件發生 ngAnimate 就會使用預定義的 class 來設置 HTML 元素的動畫。
AngularJS 添加/移除 class 的指令:
ng-showng-hideng-classng-viewng-includeng-repeatng-ifng-switch
因為目的也只是入門而已,短期內也不會應用起來,所以寫了這些就直接結束了 。
雖然覺得很突兀,但是確實沒什麼內容好寫的。
花費的時間為3天,畢竟快速入門,很有趣的一個庫。


