第一種:傳統的ajax非同步請求,後臺代碼以及效果在最下邊 首先我們在eclipse中創建一個註冊頁面regist.jsp,創建一個form表單,註意,由於我們只是實現用戶名校驗的效果,下邊紅色部門是我們需要研究對象,所以其他的部門可以忽略不看。 內容如下: <%@ page language="ja ...
第一種:傳統的ajax非同步請求,後臺代碼以及效果在最下邊
首先我們在eclipse中創建一個註冊頁面regist.jsp,創建一個form表單,註意,由於我們只是實現用戶名校驗的效果,下邊紅色部門是我們需要研究對象,所以其他的部門可以忽略不看。
內容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶註冊</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/login.css">
<script type="text/javascript">
//第三步:ajax非同步請求用戶名是否存在
function checkUsername(){
// 獲得文本框值:
var username = document.getElementById("username").value;
// 1.創建非同步交互對象
var xhr = createXmlHttp();//第二步中已經創建xmlHttpRequest,這裡直接調用函數就可以了。
// 2.設置監聽
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//把返回的數據放入到span中
document.getElementById("span").innerHTML = xhr.responseText;//responseText是後臺返回的數據
}
}
}
// 3.打開連接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
// 4.發送
xhr.send(null);
}
//第二部:創建xmlHttp對象
function createXmlHttp(){
var xmlHttpRequest;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttpRequest;
}
function change(){
var img1 = document.getElementById("checkImg");
img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/user_regist.action" method="post" onsubmit="return checkForm()";>
<div class="regist">
<div class="regist_center">
<div class="regist_top">
<div class="left fl">會員註冊</div>
<div class="right fr"><a href="${pageContext.request.contextPath }/index.jsp" target="_self">小米商城</a></div>
<div class="clear"></div>
<div class="xian center"></div>
</div>
<div class="regist_main center">
//第一步:首先,我們創建一個用戶名input輸入框,並添加一個onblur="checkUsername()"事件
<div class="username">用 戶 名: <input class="shurukuang" type="text" id="username" name="username" onblur="checkUsername()"/><span id="span"></span></div>
<div class="username">密 碼: <input class="shurukuang" type="password" id="password" name="password"/></div>
<div class="username">確認 密碼: <input class="shurukuang" type="password" id="repassword" name="repassword" /></div>
<div class="username">郵 箱 號: <input class="shurukuang" type="email" id="email" name="email" /></div>
<div class="username">姓 名: <input class="shurukuang" type="text" id="name" name="name"/></div>
<div class="username">手 機 號: <input class="shurukuang" type="text" id="phone" name="phone"/></div>
<div class="username">地 址: <input class="shurukuang" type="text" id="addr" name="addr"/></div>
<div class="username">
<div class="left fl">驗 證 碼: <input class="yanzhengma" type="text" id="checkcode" name="checkcode" maxlength="4"/></div>
<div class="right fl"><img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="點擊更換驗證碼"></div>
<div class="clear"></div>
</div>
</div>
<div class="regist_submit">
<input class="submit" type="submit" name="submit" value="立即註冊" >
</div>
</div>
</div>
</form>
</body>
</html>
第二種方式:使用jQuery中的ajax實現以上效果。首先form表單以及Action中的都不變,我們只需改變script就可以了。
第一步:引入js文件<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-3.2.1.min.js"></script>
第二部:
//ajax非同步請求用戶名是否存在
$(function(){
$('#username').change(function(){//給username添加一個change事件
var val = $(this).val();//獲取輸入框的值
val = $.trim(val);//去空
if(val != ""){//判斷值是否為空
var url = "${pageContext.request.contextPath}/user_findByName.action";//url還是那個URL
var args ={"time":new Date().getTime(),"username":val};//這裡和上面不同的是,這裡用json方式實現傳入的time和username參數
$.post(url,args,function(data){//發送post請求,後臺返回的數據在data裡面,
$('#span').html(data);//把後臺返回的數據放入span中
});
}
});
})
然後我們來看一下後臺數據上會怎麼返回的。由於我這是使用ssh框架實現的,為了方便,所以我只展示在Action中是怎麼返回數據的,關於ssh框架中service層,dao層的實現請自行解決。
public class UserAction extends ActionSupport implements ModelDriven<User> {
private static final long serialVersionUID = 1L;
/**
* 模型驅動
*/
private User user = new User();
@Override
public User getModel() {
return user;
}
// 註入UserService
private UserService userService;
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* AJAX進行非同步校驗用戶名的執行方法
*
* @throws IOException
*/
public String findByName() throws IOException {
User existUser = userService.findByName(user.getUsername());//調用service層的方法返回資料庫中查詢出來的對象
// 獲得response對象,向頁面輸出:
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");//設置編碼格式
// 判斷返回的對象是否為空
if (existUser != null) {
// 如果有,查詢到該用戶:用戶名已經存在
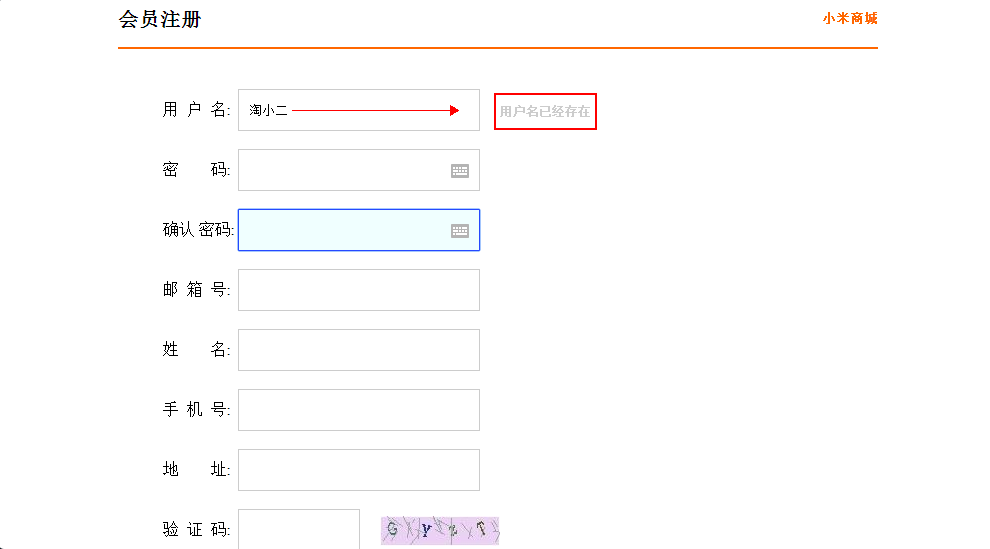
response.getWriter().println("用戶名已經存在");
} else {
// 如果沒有,用戶名可以使用
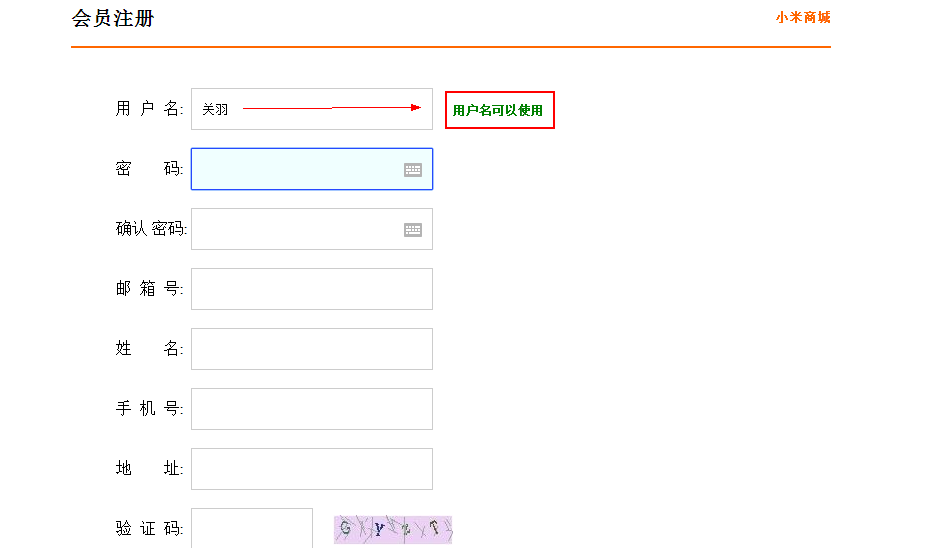
response.getWriter().println("<font color='green'>用戶名可以使用</font>");
}
return NONE;//此處返回空
}
效果如下: