1、js的簡介 (1)js是什麼? js是可以嵌入到html中,是基於對象和事件驅動的腳本語言。 特點: 交互性 安全性:js不能訪問本地磁碟 跨平臺:瀏覽器中都具備js解析器 (2)js能做什麼 js能動態的修改(增刪)html和css的代碼 能動態的校驗數據 (3)js的歷史及組成 BOM(瀏覽 ...
1、js的簡介
(1)js是什麼?
js是可以嵌入到html中,是基於對象和事件驅動的腳本語言。
特點:
交互性
安全性:js不能訪問本地磁碟
跨平臺:瀏覽器中都具備js解析器
(2)js能做什麼
js能動態的修改(增刪)html和css的代碼
能動態的校驗數據
(3)js的歷史及組成
BOM(瀏覽器對象模型)DOM(文檔對象模型)
(4)js被引入的方式
內嵌腳本
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type = "button" value = "button" onclick="alert('xxx')"> </body> </html>

內部腳本
<script type="text/javascript"> alert("xxx"); </script>
外部腳本
首先創建一個js文件
其次在html中引入
<script type="text/javascript" src = "demo1.js"></script>
js的代碼放在哪?
放在哪都行 但是在不影響html功能的前提下,越晚載入越好。
2、js的基本語法:
(1)變數
方法1:
var x = 5;
x = 'javascript';
var y = "hello";
var b = true;
方法2:
x = 5;
(2)原始數據類型
number:數字類型
string:字元類型
boolean:布爾
null:空類型
underfind:未定義
註意:number、boolean、string是偽對象
類型轉換:
number\boolean轉成string:
toString();
string\boolean轉成number
parseInt()
parseFloat()
boolean不能轉
string可以將數字字元串轉換成number
強制轉換
Boolean() 強制轉換成布爾
數字強制轉成成布爾 非零就是true 零就是false
字元串強轉成布爾 非""就是true
Number() 強制轉換成數字
布爾轉數字 true轉成1 false轉成0
字元串轉數字 不能強制轉換
(3)引用數據類型
java:Object obj = new Object();
js:var obj = new Object();
var num = new Number();
(4)運算符
賦值運算符
var x = 5;
算數運算符
+ - * \ %
+ : 遇到字元串變成連接
- : 先把字元串轉成數字然後進行運算
邏輯運算符
&& ||
比較運算符
> < >= != ==
=== : 全等:類型和值都要相等
三元運算符
3 < 2?"大於":"小於"
void運算符
<a href="javascript:void(0);">xxx</a>
類型運算符
typeof : 判斷數據的類型(返回數據的類型)
instanceof : 判斷數據類型(判斷是否是某種類型)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var obj = new Object(); alert(typeof obj); alert(obj instanceof Object); </script> </head> <body> </body> </html>
返回:Object true
(5)邏輯語句
(1)if-else
(2)switch
(3)for
(4)for in
3、js的內置對象
(1)Number
創建方式:
var myNum = new Number(value);
var myNum = Number(value);
屬性和方法:
toString():轉成字元串
valueOf():返回一個Number對象的基本數字值
(2)Boolean
創建方式:
var bool = new Boolean(value);
var bool = Boolean(value);
屬性和方法:
toString():轉成字元串
valueOf():返回一個Boolean對象的基本值
(3)String
創建方式:
var str = new String(s);
var str = String(s);
屬性和方法:
length:字元串的長度
charAt() : 返回索引字元
indexOf() : 返回字元索引
lastIndexOf() : 逆向返回字元的索引
split() : 將字元串按照特殊字元切割成數組
substr() : 從起始索引號讀取字元串中指定數目的字元
substring(); 提取字元串中兩個指定的索引號之間的字元
toUpperCase() : 轉大寫
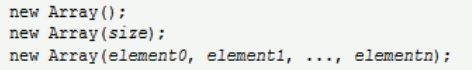
(4)Array
創建方式:

屬性和方法:
length : 數組的長度。
join() : 把數組的所有元素放入一個字元串。元素通過指定的分隔符進行分隔。
pop() : 刪除並返回最後一個元素。
push() : 向數組的末尾添加一個或多個元素,並返回新的長度
reverse() : 反轉數組
sort():排序
(5)Date
創建方式:
var myDate = new Date();
var myDate = new Date(毫米值); //代表從1970-1-1到現在的一個毫秒值
屬性和方法:
getFullYear() : 年
getMonth() : 月 0 -11
getDate() : 日 1-31
getDay() : 星期 0 - 6
getTime() : 代表從1970-1-1到指定日期(字元串)的一個毫秒數
toLocaleString() : 獲得本地時間格式的字元串
(6)Math ![]()
屬性和方法:
PI : 圓周率
abs() : 絕對值
ceil() : 對數進行上舍入
floor() : 對數進行向下舍入
round() : 四捨五入
pow(x,y) : 返回x的y次冪
(7)RegExp
創建方式:
var reg = new RegExp(pattern);
var reg = /^正則規則$/;
規則的寫法:
[0-9]
[A-Z]
[a-z]
[A-z]
\ d 代表數字
\D 代表非數字
\w 查找代表字母
\W 查找非單詞字元
\s 查找空白字元
\S 查找非空白字元
n+ 出現至少一次
n* 出現0次獲多次
n? 出現0次或1次
{5} 出現5次
{2-8} 2到8次
方法:
test(str):檢索字元串中指定的值。返回true或false
需求:
校驗郵箱:
var email = "[email protected]";
var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/;
reg.test(email);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var email = "[email protected]"; var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/; alert(reg.test(email)); </script> </head> <body> </body> </html>
返回:true
4、js的函數
5、js的事件
6、js的bom
7、js的dom



