查詢樹的時候,我們需要篩除沒用的分支, 原則就是當此節點不符合條件且他沒有子節點時,刪除此節點 方法如下 1 function cal(dataC,key) { 2 var num = 0; 3 var data = $.extend(true, {}, dataC); 4 var a = data ...
查詢樹的時候,我們需要篩除沒用的分支,
原則就是當此節點不符合條件且他沒有子節點時,刪除此節點
方法如下

1 function cal(dataC,key) { 2 var num = 0; 3 var data = $.extend(true, {}, dataC); 4 var a = data.Rows; 5 var b = $.extend(true, {}, data); 6 var subclause = function(a){ 7 if (a instanceof Array){ 8 $.each(a, function (i, e) { 9 if (e.children) { 10 if (e.children.length !=0) { 11 subclause(e.children); 12 }else if (e.name.indexOf(key) < 0) { 13 filter(b.Rows, e.id); 14 } 15 } else if (e.name.indexOf(key) < 0) { 16 filter(b.Rows, e.id); 17 } 18 }) 19 }else if(a.name.indexOf(key) < 0){ 20 filter(b.Rows, e.id); 21 } 22 } 23 function filter(arr, id) { 24 num = 1; 25 for (var i = 0; i < arr.length; i++) { 26 var el = arr[i] 27 if (el.id === id) { 28 arr.splice(i, 1) 29 } else { 30 if (el.children && el.children.length) { 31 filter(el.children, id) 32 } 33 } 34 } 35 return arr; 36 } 37 subclause(a); 38 if(num ==0){ 39 //輸出篩選完的結果 40 manager.options.data = b; 41 }else { 42 cal(b); 43 } 44 }篩選代碼
數據如下

1 {"Rows":[{"id":"1","parentId":"0","name":"天安雲谷設備樹2017","code":"TAYG103102","type":"devCategory","children":[{"id":"001521148699","parentId":"1","name":"1#B座PT櫃123","code":"TAYG201710100060","type":"devCategory","children":[{"id":"000676933039","parentId":"001521148699","name":"編輯後新名稱","code":"TAYG201711070181","type":"devCategory"},{"id":"001807303666","parentId":"001521148699","name":"設備類別2","code":"TAYG201711070182","type":"devCategory"},{"id":"7j1cOVdHJNRtWu7S","parentId":"001521148699","name":"新設備1","code":"SBBM201711070454","type":"device"},{"id":"9D80gsD1ibGIdi7s","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070466","type":"device"},{"id":"ae6MsPVTnE3yQRI8","parentId":"001521148699","name":"新設備1","code":"SBBM201711070458","type":"device"},{"id":"gEYWc5n12zIkZSf2","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070460","type":"device"},{"id":"hwncx1NZlIzd149i","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070467","type":"device"},{"id":"jdaAm1BIfgmkf8pK","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070463","type":"device"},{"id":"NndrcH26kRhFrYpM","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070461","type":"device"},{"id":"P2YVKOd5RUhsFbi3","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070462","type":"device"},{"id":"ZF0Umr9kNyGYbA5g","parentId":"001521148699","name":"設備信息1","code":"SBBM201711070464","type":"device"}]},{"id":"2","parentId":"1","name":"1#B座PT櫃123","code":"YGYQ","type":"devCategory","children":[{"id":"000217285013","parentId":"2","name":"導入1","code":"TAYG04020208","type":"devCategory"},{"id":"002052056212","parentId":"2","name":"北區控制箱","code":"TAYG04020208","type":"devCategory"},{"id":"73","parentId":"2","name":"電梯系統","code":"TAYG02","type":"devCategory","children":[{"id":"74","parentId":"73","name":"客梯","code":"TAYG0201","type":"devCategory","children":[{"id":"80","parentId":"74","name":"3#C座客梯","code":"TAYG020106","type":"devCategory","children":[{"id":"001216893841","parentId":"80","name":"20170908","code":"20170908","type":"devCategory"}]},{"id":"78","parentId":"74","name":"3#A座客梯","code":"TAYG020104","type":"devCategory"},{"id":"76","parentId":"74","name":"1#B座客梯","code":"TAYG020102","type":"devCategory"},{"id":"000168338644","parentId":"74","name":"2#40客梯","code":"TAYG020140","type":"devCategory"},{"id":"001779705439","parentId":"74","name":"產招客梯","code":"TAYG201709280048","type":"devCategory"},{"id":"75","parentId":"74","name":"1#A座客梯","code":"TAYG020101","type":"devCategory"},{"id":"77","parentId":"74","name":"2#客梯","code":"TAYG020103","type":"devCategory"},{"id":"79","parentId":"74","name":"3#B座客梯","code":"TAYG020105","type":"devCategory"},{"id":"81","parentId":"74","name":"3#D座客梯","code":"TAYG020107","type":"devCategory"}]}]},{"id":"3","parentId":"2","name":"強電系統","code":"TAYG01","type":"devCategory","children":[{"id":"4","parentId":"3","name":"高壓","code":"TAYG0101","type":"devCategory","children":[{"id":"15","parentId":"4","name":"母聯櫃","code":"TAYG010104","type":"devCategory","children":[{"id":"16","parentId":"15","name":"2#母聯櫃","code":"TAYG01010401","type":"devCategory"}]},{"id":"12","parentId":"4","name":"PT櫃","code":"TAYG010103","type":"devCategory","children":[{"id":"13","parentId":"12","name":"1#B座PT櫃","code":"TAYG01010301","type":"devCategory"},{"id":"14","parentId":"12","name":"3#A座PT櫃","code":"TAYG01010302","type":"devCategory"}]},{"id":"24","parentId":"4","name":"出線櫃","code":"TAYG010107","type":"devCategory","children":[{"id":"25","parentId":"24","name":"1#B座出線櫃","code":"TAYG01010701","type":"devCategory"},{"id":"27","parentId":"24","name":"3#A座出線櫃","code":"TAYG01010703","type":"devCategory"},{"id":"26","parentId":"24","name":"2#出線櫃","code":"TAYG01010702","type":"devCategory"}]},{"id":"28","parentId":"4","name":"隔離櫃","code":"TAYG010108","type":"devCategory","children":[{"id":"29","parentId":"28","name":"2#隔離櫃","code":"TAYG01010801","type":"devCategory"},{"id":"002013743457","parentId":"28","name":"過濾器","code":"TAYG201709220039","type":"devCategory"}]},{"id":"9","parentId":"4","name":"計量櫃","code":"TAYG010102","type":"devCategory","children":[{"id":"10","parentId":"9","name":"1#B座計量櫃","code":"TAYG01010201","type":"devCategory"},{"id":"11","parentId":"9","name":"3#A座計量櫃","code":"TAYG01010202","type":"devCategory"}]},{"id":"5","parentId":"4","name":"進線櫃","code":"TAYG010101","type":"devCategory","children":[{"id":"6","parentId":"5","name":"1#B座進線櫃","code":"TAYG01010101","type":"devCategory"}]},{"id":"001016964342","parentId":"4","name":"高壓高壓","code":"TAYG201709120010","type":"devCategory"},{"id":"17","parentId":"4","name":"環網櫃","code":"TAYG010105","type":"devCategory","children":[{"id":"19","parentId":"17","name":"3#D座環網櫃","code":"TAYG01010502","type":"devCategory"},{"id":"18","parentId":"17","name":"3#C座環網櫃","code":"TAYG01010501","type":"devCategory"}]},{"id":"20","parentId":"4","name":"直流屏","code":"TAYG010106","type":"devCategory","children":[{"id":"22","parentId":"20","name":"2#直流屏","code":"TAYG01010602","type":"devCategory"},{"id":"21","parentId":"20","name":"1#B座直流屏","code":"TAYG01010601","type":"devCategory"},{"id":"23","parentId":"20","name":"3#A座直流屏","code":"TAYG01010603","type":"devCategory"}]}]},{"id":"30","parentId":"3","name":"低壓","code":"TAYG0102","type":"devCategory","children":[{"id":"55","parentId":"30","name":"低壓聯絡櫃","code":"TAYG010205","type":"devCategory","children":[{"id":"58","parentId":"55","name":"3#C座聯絡櫃","code":"TAYG01020503","type":"devCategory"},{"id":"59","parentId":"55","name":"3#D座聯絡櫃","code":"TAYG01020504","type":"devCategory"},{"id":"56","parentId":"55","name":"1#B座聯絡櫃","code":"TAYG01020501","type":"devCategory"},{"id":"57","parentId":"55","name":"3#A座聯絡櫃","code":"TAYG01020502","type":"devCategory"}]},{"id":"60","parentId":"30","name":"雙電源自動切換","code":"TAYG010206","type":"devCategory","children":[{"id":"63","parentId":"60","name":"3#A座雙電源自動切換","code":"TAYG01020603","type":"devCategory"},{"id":"62","parentId":"60","name":"2#雙電源自動切換","code":"TAYG01020602","type":"devCategory"},{"id":"64","parentId":"60","name":"3#C座雙電源自動切換","code":"TAYG01020604","type":"devCategory"},{"id":"61","parentId":"60","name":"1#B座雙電源自動切換","code":"TAYG01020601","type":"devCategory"}]},{"id":"67","parentId":"30","name":"發電機本體","code":"TAYG010209","type":"devCategory","children":[{"id":"71","parentId":"67","name":"3#D發座電機組","code":"TAYG01020904","type":"devCategory"},{"id":"70","parentId":"67","name":"3#A座發電機組","code":"TAYG01020903","type":"devCategory"},{"id":"68","parentId":"67","name":"1#B座發電機組","code":"TAYG01020901","type":"devCategory"},{"id":"69","parentId":"67","name":"2#發電機組","code":"TAYG01020902","type":"devCategory"}]},{"id":"72","parentId":"30","name":"UPS本體","code":"TAYG010210","type":"devCategory"},{"id":"31","parentId":"30","name":"變壓器","code":"TAYG010201","type":"devCategory","children":[{"id":"33","parentId":"31","name":"2#變壓器","code":"TAYG01020102","type":"devCategory"},{"id":"34","parentId":"31","name":"3#A座變壓器","code":"TAYG01020103","type":"devCategory"},{"id":"35","parentId":"31","name":"3#C座變壓器","code":"TAYG01020104","type":"devCategory"},{"id":"36","parentId":"31","name":"3#D座變壓器","code":"TAYG01020105","type":"devCategory"},{"id":"32","parentId":"31","name":"1#B座變壓器","code":"TAYG01020101","type":"devCategory"}]},{"id":"43","parentId":"30","name":"低壓出線櫃","code":"TAYG010203","type":"devCategory","children":[{"id":"46","parentId":"43","name":"3#A座低壓出線櫃","code":"TAYG01020303","type":"devCategory"},{"id":"44","parentId":"43","name":"1#B座低壓出線櫃","code":"TAYG01020301","type":"devCategory"},{"id":"45","parentId":"43","name":"2#低壓出線櫃","code":"TAYG01020302","type":"devCategory"},{"id":"47","parentId":"43","name":"3#C座低壓出線櫃","code":"TAYG01020304","type":"devCategory"},{"id":"48","parentId":"43","name":"3#D座低壓出線櫃","code":"TAYG01020305","type":"devCategory"}]},{"id":"66","parentId":"30","name":"照明配電櫃","code":"TAYG010208","type":"devCategory"},{"id":"49","parentId":"30","name":"電容補償櫃","code":"TAYG010204","type":"devCategory","children":[{"id":"50","parentId":"49","name":"1#B座電容補償櫃","code":"TAYG01020401","type":"devCategory"},{"id":"52","parentId":"49","name":"3#A座電容補償櫃","code":"TAYG01020403","type":"devCategory"},{"id":"51","parentId":"49","name":"2#電容補償櫃","code":"TAYG01020402","type":"devCategory"},{"id":"53","parentId":"49","name":"3#C座電容補償櫃","code":"TAYG01020404","type":"devCategory"},{"id":"54","parentId":"49","name":"3#D座電容補償櫃","code":"TAYG01020405","type":"devCategory"}]},{"id":"37","parentId":"30","name":"低壓進線櫃","code":"TAYG010202","type":"devCategory","children":[{"id":"38","parentId":"37","name":"1#B座低壓進線櫃","code":"TAYG01020201","type":"devCategory"},{"id":"40","parentId":"37","name":"3#A座低壓進線櫃","code":"TAYG01020203","type":"devCategory"},{"id":"41","parentId":"37","name":"3#C座低壓進線櫃","code":"TAYG01020204","type":"devCategory"},{"id":"42","parentId":"37","name":"3#D座低壓進線櫃","code":"TAYG01020205","type":"devCategory"},{"id":"39","parentId":"37","name":"2#低壓進線櫃","code":"TAYG01020202","type":"devCategory"}]},{"id":"65","parentId":"30","name":"動力配電櫃","code":"TAYG010207","type":"devCategory"}]}]}]},{"id":"001100150274","parentId":"1","name":"1#B座PT櫃123","code":"TAYG10","type":"devCategory"}]}]}
View Code
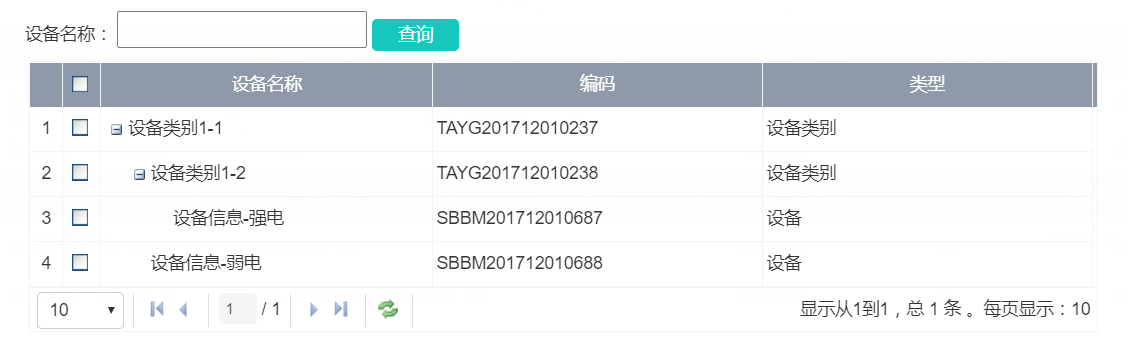
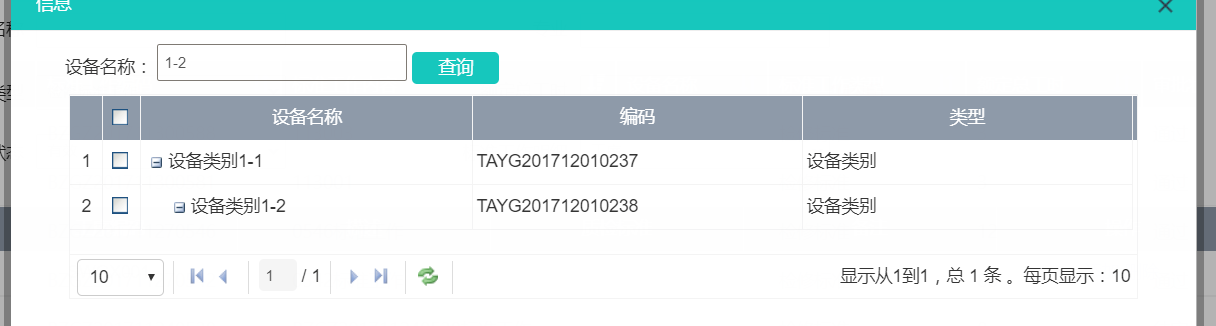
效果圖