具體步驟請參考:http://blog.csdn.net/a727911438/article/details/70834467 打包時出現了不少問題,逐一記錄下來以供其他人參考。 package.json文件內容 main.js文件內容 安裝好打包神器後,在執行 electron-packager ...
具體步驟請參考:http://blog.csdn.net/a727911438/article/details/70834467
打包時出現了不少問題,逐一記錄下來以供其他人參考。
package.json文件內容
{ "name": "appname", "version": "0.1.0", "main": "./main.js", "scripts": { "start": "electron ." } }
main.js文件內容
const {app, BrowserWindow} = require('electron') const path = require('path') const url = require('url') // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win function createWindow () { // Create the browser window. win = new BrowserWindow({width: 800, height: 600}) // and load the index.html of the app. win.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) // Open the DevTools. // win.webContents.openDevTools() // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null }) } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow() } }) // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and require them here.
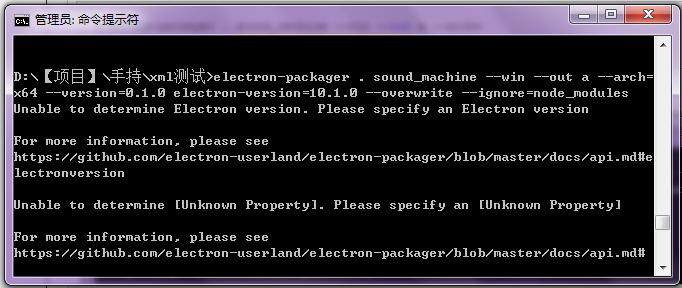
安裝好打包神器後,在執行 electron-packager時出現“Unable to determine Electron version. Please specify an Electron version”錯誤:

要解決這一問題,只需在命令中指定Electron version,具體命令如下:
electron-packager . sound_machine --win --out a --arch= x64 --version=0.1.0 --electron-version=1.6.15 --overwrite --ignore=node_modules
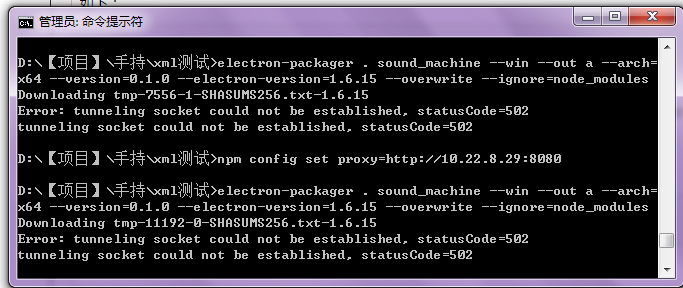
由於本地網路採用的是伺服器代理上網模式,因此還需為npm指定代理地址,否則會出現“tunneling socket could not be established, statusCode=502”的錯誤。

設置npm代理的命令如下:
npm config set proxy=http://10.**.**.**:8080
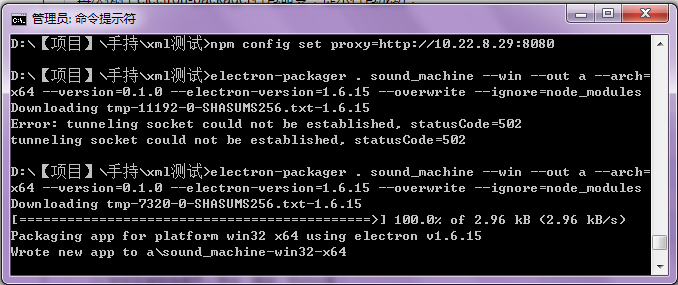
再次執行 electron-packager打包命令,這次沒有錯誤了,提示開始下載文件。下載完成後開始打包,提示打包成功:

至此,打包完成。



