本文是寫給那些想要入門web前端工程的初學者,高手請路過,也歡迎高手們拍磚。 先說下web前端工程師的價值,目前web產品交互越來越複雜,用戶使用體驗和網站前端性能優化這些都得靠web前端工程師去做web前端工程師是設計加開發的綜合體,web前端工程師是在開發人員中最直接面向產品,面向用戶的設計人員 ...
本文是寫給那些想要入門web前端工程的初學者,高手請路過,也歡迎高手們拍磚。
先說下web前端工程師的價值,目前web產品交互越來越複雜,用戶使用體驗和網站前端性能優化這些都得靠web前端工程師去做web前端工程師是設計加開發的綜合體,web前端工程師是在開發人員中最直接面向產品,面向用戶的設計人員,一個開發團隊的成果是要靠web前端工程師去展現,因為用戶不會去關心後臺的處理有多麼強大 ;在設計人員中web前端工程師是直接面向開發人員的設計人員,向開發人員以一種電腦語言的方式傳遞其設計理念,web前端工程師在整個團隊中是很關鍵的。
在我眼中一名合格的web前端工程師必須得掌握HTML、CSS和JavaScript。只懂其中一個或兩個還不行,你必須對這三門語言都很熟悉。也不是說必須對這三門語言都非常精通,但你至少要能夠運用它們完成大多數任務,而無需地頻繁地尋求別人的幫助。
下麵說下我眼中web前端工程師要掌握的基礎知識和技能:
1 網頁的基本結構(HTML + CSS)
HTML是一種標記語言,而不是編程語言,最基本是標簽是<html>和<body>,CSS是用來定義如何顯示HTML元素的。對HTML+CSS很容易入門,但很多人不夠深入,舉幾個例子:<meta> 標簽是作什麼用的?margin-left與left有什麼區別,應該在什麼情況下使用?再出個DIV+CSS佈局問題:一個寬度不確定的DIV裡面放三個水平對齊的DIV,左右兩個DIV寬度固定為150px,中間那個DIV充滿剩餘的寬度。如果這些問題你目前還不知道,對那個佈局問題幾分鐘內不能解決,說明你對HTML+CSS還不夠深入。
2 瀏覽器是怎麼展現網頁的
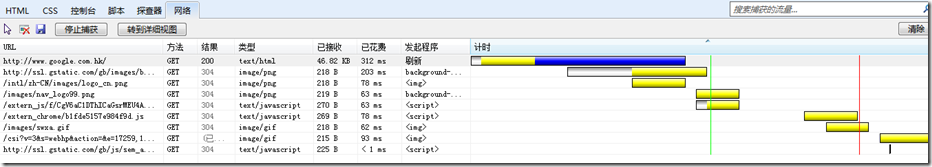
不同內核的瀏覽器對網頁的渲染是不一樣的,目前瀏覽器都有客戶端調試工具,下圖展現一個google首頁在IE9下的載入細節:
在做web性能優化時,對瀏覽器渲染及細節要進一步瞭解。說個比較有用的知識點:目前瀏覽器並行載入的上限是6,老版本的瀏覽器會有所不同。
3 網頁的生命周期
不同的web框架下,頁面的生命周期會有所不同,大體還是一樣:客戶端發送GET請求,伺服器返回相應頁面,客戶端完成操作及數據,然後POST給伺服器。一定要對數據的傳遞(前臺與後臺,頁面之間)的細節瞭然於心。
4 DHTML DOM BOM Javascript AJAX
這是Web前端開發的重中之中,大多數時候我們都在和他們打交道。說幾個註意點:javascript是單線程編程,所謂的javascript非同步編程只不過是計劃在未來的某個時間上執行相應事件而已;詳細瞭解DOM事件機制;客戶端存儲(HTML5中增加了localStorage和sessionStorage);javascript不像伺服器端語言那樣嚴謹,調試不是很方便,所以一開始要養成嚴謹的javascript編輯習慣;javascript很強大很靈活,不要幻想短時間內熟練(更別說精通)它,並寫些框架、類庫,初始階段還是先用熟練已成熟的框架(比如jquery)當入門;一定要熟練使用客戶端調試工具。
6 伺服器端語言開發經驗,PS切圖技術
Web前端開發介於設計與開發中間,所以兩端的東西都得懂點。編輯語言是相通的,之前編寫過伺服器語言,對學習javascript是十分有益的,從圖片轉成靜態HTML頁面,少不了PS切圖技術。
5 瀏覽器的相容性
由於歷史原因 ,瀏覽器的相容性一直都折磨web前端工程師的地方,雖然有W3組織,並制定了一些規範,雖然瀏覽器產商都正在努力改進並接近其規範,但現實網路環境中各種內核、各種版本的瀏覽器都有一席之地。解決瀏覽器相容性靠經驗積累,可喜的事這方面資料網上有很多。
6 快速學習能力和主動學習意願
web前端的發展很快,從事這一行業一定要有快速學習能力和主動學習意願,這樣才能適應web產品的要求。在web前端領域沒有絕對的是與非,解決一個問題的方法有很多,但我們要找到一個更合適的方法,找到一個更合適的方法需要經驗作積累,總之web前端入門容易,想熟練很難,需要更多的主動學習意願。
7 良好的溝通能力
優秀的前端工程師需要具備良好的溝通能力,因為你的工作與很多人的工作息息相關,比如項目經理、設計師、最終用戶、開發工程師,前端工程師位於這幾類人的交匯點上,這些角色的要求你都得照顧好,平衡這四類人的需求,拿出一個比較合適的方案。由此可見溝通能力對前端工程師要求更高。
最後提供一些好的學習資料:
1. 《javascript權威指南》
2. 《javascript+DOM編程藝術》
3. 《javascript高級程式設計》
學習前端的同學們
歡迎加入前端學習交流QQ群:461593224