MVVM是一種前端框架模式,框架模式主要是用來管理與組織代碼,在複雜應用中,利用高內聚低耦合的思想,將代碼分離組織到不同部分,每部分都有其關註點和職責,各部分間耦合度低,達到“關註點分離”目的,使整個應用更易管理、維護,每個部分可以單獨更新、替換以及復用,從而達到整個應用的模塊化。 一、概念 MVV ...
MVVM是一種前端框架模式,框架模式主要是用來管理與組織代碼,在複雜應用中,利用高內聚低耦合的思想,將代碼分離組織到不同部分,每部分都有其關註點和職責,各部分間耦合度低,達到“關註點分離”目的,使整個應用更易管理、維護,每個部分可以單獨更新、替換以及復用,從而達到整個應用的模塊化。
一、概念
MVVM是公認的模式,要點是雙向綁定技術和ViewModel,雙向綁定更方便你同時維護頁面上都依賴於某個欄位的N個區域,而不用手動更新它們;而ViewModel用來粘合View和Model,讓它們進一步分離和解耦,其主要由以下幾部分組成:
View :顯示數據和接受用戶操作,與ViewModel中的數據,雙向綁定,觸發ViewModel中的事件,純凈的html代碼,不夾雜或引用JS代碼。
Model : 領域對象,提供業務數據以及對數據的邏輯處理,其在實際開發中,可能是來自多個介面的Dto對象,畢竟資料庫結構對象不能向外暴露。
ViewModel :View和Model的連接器,讓Model更加適合於View,ViewModel把Model的數據根據View所需的格式進一步轉化,使View可以直接綁定,如把來自多個介面的DTO對象,進一步加工成ViewModel數據,其可以直接雙向綁定到View,是真正將頁面與數據邏輯分離的模式。UI層也有邏輯,這些邏輯都放在ViewModel中,所以MVVM是也是富客戶端的模式。另外,View中元素的事件綁定到ViewModel中定義的方法。
總之,Model獲取到原始數據,ViewModel進一步 加工,View直接顯示,另外其中的網路操作可以分離到單獨的類或服務中,ViewModel的方法響應View中事件,調用網路操作Model。
二、優點
低耦合:View可以獨立於Model變化和修改,同一個ViewModel可以給多個View復用,可以做到View和Model變化互不影響。
可重用:可以把一些視圖邏輯放在ViewModel中,讓多個View復用。
獨立開發:開發人員可以專註於業務邏輯和數據開發(ViewModel),界面設計人員可以專註於View的設計。
可測試性:清晰的View分層,使得表現層的業務邏輯測試更簡單和容易。
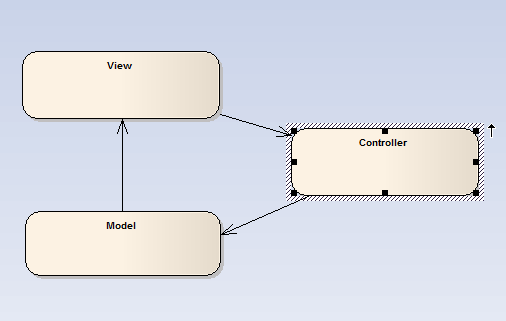
三、與MVC比較
1、MVC的View與業務邏輯關聯緊密,直接訪問Model,View包含Model,MVVM的View與Model松耦合,數據直接從ViewModel中獲取綁定。
2、MVC操作流程
用戶操作 -> View(負責接收用戶的輸入操作)->Controller(業務邏輯處理)->Model(數據持久化)->View(將結果反饋給View)

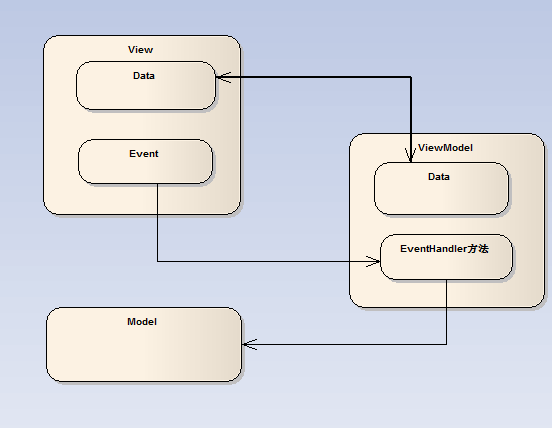
3、MVVM操作流程
用戶操作 -> View(負責接收用戶的輸入操作)->ViewModel(綁定數據以及綁定方法自動執行)->Model(數據更新或持久化)->ViewModel(從獲取更新後進一步加工數據)->View(雙向綁定ViewModel數據)

四、AngularJS與MVVM
View :專註於界面的顯示和渲染,即包含一堆聲明式Directive(指令)的視圖模板。
Model :領域對象,與業務邏輯相關的數據的封裝載體,不包含任何與界面顯示相關的邏輯,Model不關心自己會被如何顯示或操作,大部分Model都是來自於WebApi介面返回的數據或全局配置對象,AngularJS中的Service正是封裝和處理這些與Model相關的業務邏輯的最佳方式,這些領域對象可以被Controller或其他Service復用。
ViewModel :讓View和Model進一步分離和解耦,負責View和Model的交互和協作,它負責給View提供顯示數據,以及供View操作Model的途徑,AngularJS中$scope充當了ViewModel角色,$scope可以添加數據和交互行為函數,數據來源分兩種,一種是展現信息的業務數據,直接從Model中獲取,另一種是描述交互的派生數據,如某個保存按鈕在編輯模式下才顯示,可以定義一個$scoe.isEdit來控制保存按鈕顯示隱藏,開始是false,點編輯按鈕後設置為true,View中保存按鈕用ng-show='isEdit'綁定該數據來顯示。
Controller :不是MVVM中的核心元素,但是在AngularJS中用來負責ViewModel即$scope的初始化,調用一個或多個Model相關的Serive來獲取領域對象,還可以綁定上View中的交互事件,如ng-click事件,事件相應方法中調用Model相關Serive來操作Model。
可見View不能和Model直接交互,而是通過$scope這個ViewModel來實現與Model交互的。
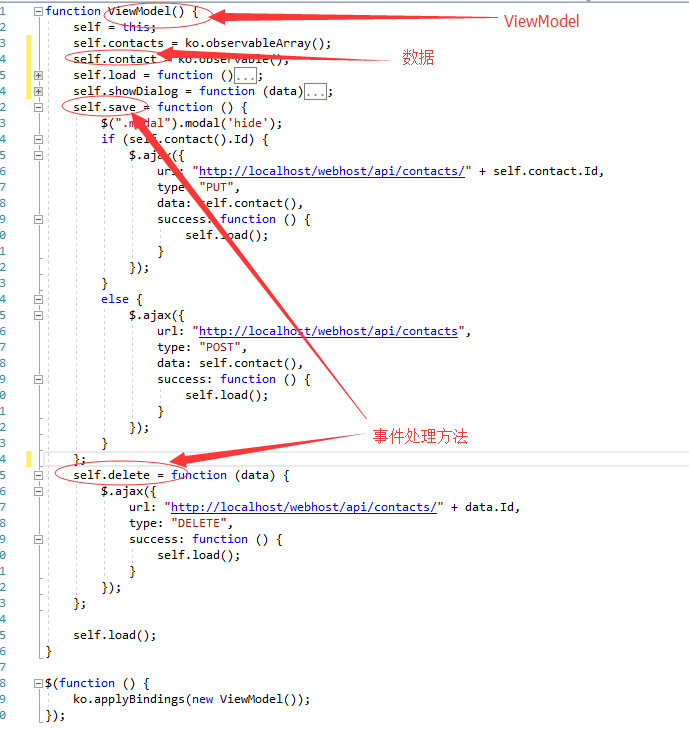
五、KnockoutJS與MVVM
通過一個函數來創建表示ViewModel的類,需要綁定的數據和函數將作為該類的成員。
ViewModel:

View:




