表格是一個組合標簽,用來佈局,相容性好;現在佈局思路大多數是div+Css。 對於表格標簽做了一下概述,認識一下。表格的頭部<thead></thead,和<tfoot></tfoot>可以省略,主要樣式如下 <tr></tr>表格的行,<td></td>表格的單元格。 表格標簽類型及特性: 1,單 ...
表格是一個組合標簽,用來佈局,相容性好;現在佈局思路大多數是div+Css。
對於表格標簽做了一下概述,認識一下。表格的頭部<thead></thead,和<tfoot></tfoot>可以省略,主要樣式如下
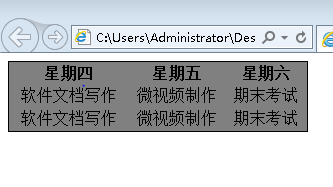
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <style> table{ width:300px; background-color:gray; border:1px solid black; text-align:center; } </style> </head> <body> <table> <tr> <th>星期四</th> <th>星期五</th> <th>星期六</th> </tr> <tr> <td>軟體文檔寫作</td> <td>微視頻製作</td> <td>期末考試</td> </tr> <tr> <td>軟體文檔寫作</td> <td>微視頻製作</td> <td>期末考試</td> </tr> </table> </body> </html>
<tr></tr>表格的行,<td></td>表格的單元格。
表格標簽類型及特性:

1,單元格會預設平分整個table寬度;
2,th的內容預設加粗,並且水平垂直都居中;
3,td的內容預設不加粗,並且垂直居中;
4,table的寬度決定整個表格的寬度,如果td,th,設置的總寬度比table的寬度大,不起作用;
5,表格的同一列繼承最大寬度(th,td最好都設置上寬度);
6,表格的同一行繼承最大高度(th,td最好都設置上高度);
特性應用:當文字特別多,不好控制高度,可以使文字垂直居中
<div>
<p>特別多文字。。。</p>
</div>
可以使div{display:table;}
p{display:table-cell;vertical-align:middle;}
合併單元格:
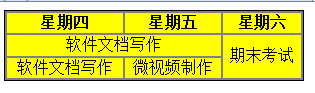
<table> <tr> <th>星期四</th> <th>星期五</th> <th>星期六</th> </tr> <tr> <td colspan="2">軟體文檔寫作</td> <!-- <td>微視頻製作</td> --> <td rowspan="2">期末考試</td> </tr> <tr> <td>軟體文檔寫作</td> <td>微視頻製作</td> <!-- <td>期末考試</td> --> </tr> </table>
效果如圖:

colspan="數值"
rowspan="數值“
數值對應需要合併的單元格數量,被合併的單元格要刪除,否則會多出一個單元格。
表單和控制項
<form action="需要傳送的地址" method="傳送的方式" target="視窗打開方式"></form>
method兩種方式:get:在地址欄做內容的拼接,用戶可以看的到;post:把表單元素裡面的內容做拼接,並且打包傳送的action的地址,看不到 。
target:
_blank:在新視窗打開
_self:在當前視窗打開
input的type類型:
文本text;密碼password;單選radio;多選checkbox;文件上傳file;按鈕button;隱藏hidden;充值hidden;提交sunmit
imput裡面的標簽值都體現在value中
name屬性一定要設置,如果不設置,無法實現上傳
兩種的lable屬性:
1,<lable >
吃<input type="checkbox" value="吃" name="xingqu">
</lable>
2,
<lable for="he" >吃</lable>
<input type="checkbox" value="吃" name="xingqu" id="he">
其他控制項
<select name="diqu">
<option value="安徽">安徽</option>
</select>
<textarea></textarea>



