安裝 1. 確定電腦已裝node和npm 出現版本號則說明電腦已經安裝好node和npm2. 創建一個基於webpack的項目 3. 在項目里安裝依賴 4. 運行 配置路由為了動態渲染各個頁面的組件,這個是必須的,這些都在router文件夾里的index.js配置好,在components文件夾在下 ...
安裝
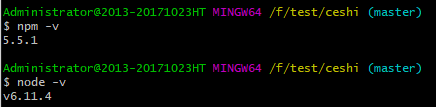
1. 確定電腦已裝node和npm

出現版本號則說明電腦已經安裝好node和npm
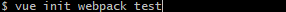
2. 創建一個基於webpack的項目

3. 在項目里安裝依賴
4. 運行

配置路由
為了動態渲染各個頁面的組件,這個是必須的,這些都在router文件夾里的index.js配置好,在components文件夾在下麵新建index.vue
1. 導入頁面
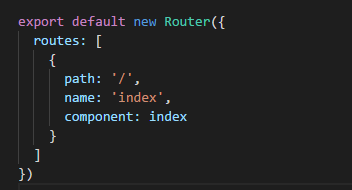
2. 配置全局路徑
Element-UI
使用element-ui編寫頁面樣式,具體操作參照官網
1. 安裝
2. 全局配置
找到main.js文件,引入官網提供的樣式


頁面
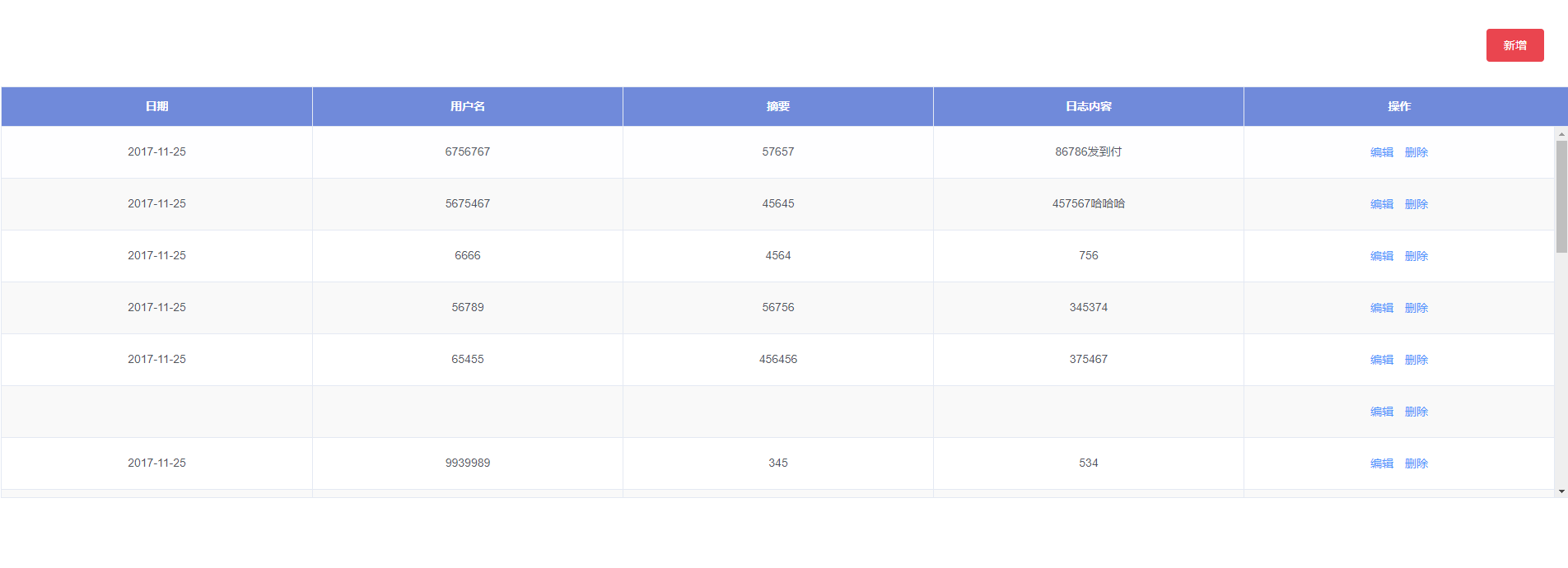
參考element-ui官網做出一些假數據寫出index頁

綁定table數據
1. 安裝並全局導入axios(導入方式看官網)
axios 並不屬於 vue的插件
框架與Http本身沒有必然的歸屬性關係,是要實現了Http標準,都可以在任意框架中使用
想要使用this調用的話,可以綁定到vue.prototype上

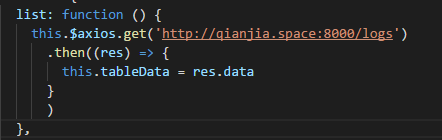
2. 獲取介面,綁定數據
新增日誌數據【知識點:父子組件的傳值】
1. 新建新增日誌組件edit,並且在父組件里調用,edit頁面內容forms快捷鍵自動生成
非空驗證(詳情看elementUi form表單驗證) 


3.點添加,顯示彈窗。

4. 在子組件里method里寫新增方法submit()
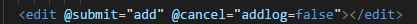
新增事件:submit,取消事件:cancel-dialog一起傳到父組件,在父組件里寫方法操作