jQuery EasyUI 是一個基於 jQuery 的框架,集成了各種用戶界面插件。jQuery EasyUI 框架提供了創建網頁所需的一切,幫助您輕鬆建立站點。對於我這種不適合前端UI的人來說是一種福音,現在就開始記錄一下easyUI的第一天學習內容。首先需要在網站http://www.jeas ...
jQuery EasyUI 是一個基於 jQuery 的框架,集成了各種用戶界面插件。jQuery EasyUI 框架提供了創建網頁所需的一切,幫助您輕鬆建立站點。對於我這種不適合前端UI的人來說是一種福音,現在就開始記錄一下easyUI的第一天學習內容。首先需要在網站http://www.jeasyui.net/download/下載。

下載後打開的內容如圖所示。在使用easyUI的過程中需要先導入文件,具體代碼如下:
<!-- 引入JQuery -->
<script src="easyUI/jquery.min.js"></script>
<!-- 引入EasyUI -->
<script src="easyUI/jquery.easyui.min.js"></script>
<!-- 引入EasyUI的中文國際化js,讓EasyUI支持中文 -->
<script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的樣式文件-->
<link href="easyUI/themes/default/easyui.css" rel="stylesheet" />
<!-- 引入EasyUI的圖標樣式文件-->
<link href="easyUI/themes/icon.css" rel="stylesheet" />
註意:這裡得順序必須顯示jquery再easyui!路徑需要根據自己文件的位置更改。在導入後就可以使用easyUI了。下麵我們來試試寫第一個easyUI的代碼,寫一個面板

1 <html> 2 <head> 3 <title>學習easyUI 創建面板</title> 4 <!--要想在頁面中使用EasyUI,那麼首先要做的就是在頁面中引入必要js和css樣式文件,以在jsp文件中使用EasyUI為例,文件引入的順序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文國際化js,讓EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的樣式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的圖標樣式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 </head> 16 <body> 17 <div class="easyui-panel" style="width:500px;height:200px;padding:10px" title="我的面板" iconCls="icon-save" collapsible="true"> 18 我的第一個easyUI程式 19 </div> 20 </body> 21 </html>View Code

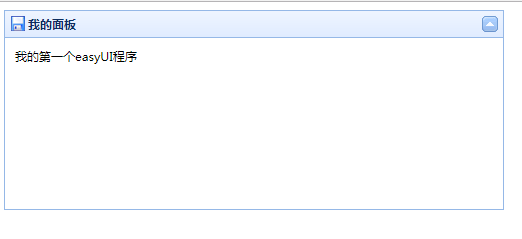
運行結果如上圖
這是是通過設置div的css樣式,將div的css樣式設置為easyui寫好了的easyui-panel方式來創建一個panel面板。
title是面板里的標題欄 ;
iconCls是設置一個16x16圖標顯示在面板左上角(其值就是前面引入的icon.css文件里定義好的css樣式);
collapsible 定義是否顯示可摺疊按鈕。預設值為false。
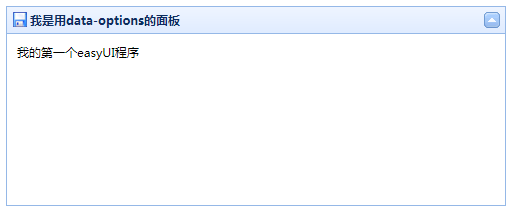
以上創建面板是通過一個html的方式書寫的,還有另外一種easyUI推薦的data-options方式來添加組件屬性(在設置easyui相關屬性使用data-options)

1 <html> 2 <head> 3 <title>學習easyUI 創建面板</title> 4 <!--要想在頁面中使用EasyUI,那麼首先要做的就是在頁面中引入必要js和css樣式文件,以在jsp文件中使用EasyUI為例,文件引入的順序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文國際化js,讓EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的樣式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的圖標樣式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 </head> 16 <body> 17 <div class="easyui-panel" style="width:500px;height:200px;padding:10px" data-options="title:'我是用data-options的面板',iconCls:'icon-save',collapsible:true"> 18 我的第一個easyUI程式 19 </div> 20 </body> 21 </html>View Code

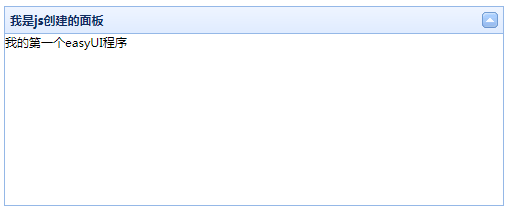
效果和第一種是一樣的。還可以用js方式創建一個面板,在用js方法創建的時候,屬性的添加是jason各式風格,代碼如下:

1 <html> 2 <head> 3 <title>學習easyUI 創建面板</title> 4 <!--要想在頁面中使用EasyUI,那麼首先要做的就是在頁面中引入必要js和css樣式文件,以在jsp文件中使用EasyUI為例,文件引入的順序如下所示--> 5 <!-- 引入JQuery --> 6 <script src="easyUI/jquery.min.js"></script> 7 <!-- 引入EasyUI --> 8 <script src="easyUI/jquery.easyui.min.js"></script> 9 <!-- 引入EasyUI的中文國際化js,讓EasyUI支持中文 --> 10 <script type="text/javascript" src="easyUI/locale/easyui-lang-zh_CN.js"></script> 11 <!-- 引入EasyUI的樣式文件--> 12 <link href="easyUI/themes/default/easyui.css" rel="stylesheet" /> 13 <!-- 引入EasyUI的圖標樣式文件--> 14 <link href="easyUI/themes/icon.css" rel="stylesheet" /> 15 <script type="text/javascript"> 16 $(function(){ 17 $("div").panel({ 18 width:500, 19 height:200, 20 ionCls:'icon-save', 21 collapsible:true, 22 title:'我是js創建的面板' 23 }) 24 }) 25 </script> 26 </head> 27 <body> 28 <div> 29 我的第一個easyUI程式 30 </div> 31 </body> 32 </html>View Code

效果和上面兩種是一模一樣的。




