最近總是記不住表單提交的幾種方式,並且各種方式的適應場景也不知道,乾脆來總結一次,當再學習過程。 首先從最簡單的開始練手: 【1】、純form表單形式,無js和ajax ,提交路徑有action決定,方式由method決定,如果需要傳輸文件加上enctype 我的表單內容:兩個下拉選擇、一個文件選擇 ...
最近總是記不住表單提交的幾種方式,並且各種方式的適應場景也不知道,乾脆來總結一次,當再學習過程。
首先從最簡單的開始練手:
【1】、純form表單形式,無js和ajax ,提交路徑有action決定,方式由method決定,如果需要傳輸文件加上enctype
我的表單內容:兩個下拉選擇、一個文件選擇和一個輸入框
<form action="@Url.Action("AddFile", "Assistant")" id="form" method="post" class="form-horizontal" enctype="multipart/form-data" > <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> </div> </form>
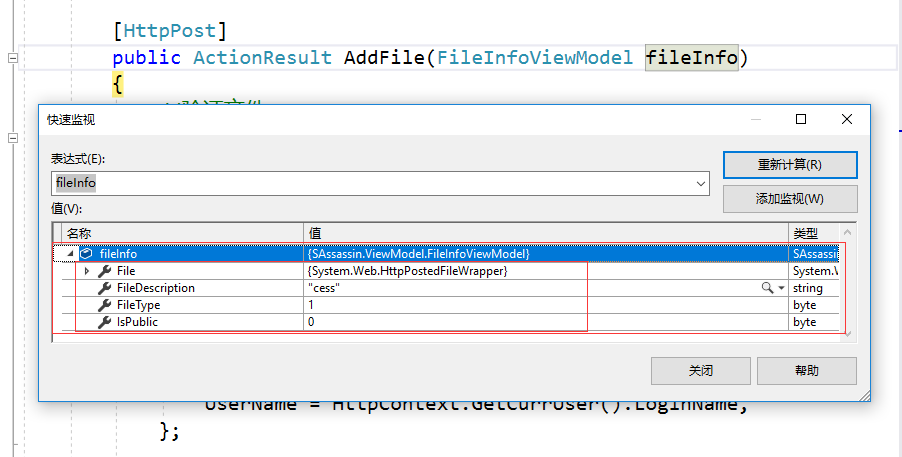
後臺成功接收到了需要的信息

這種方式最為簡便但是用處卻是不大,當我後臺需要返回信息時,前臺的回掉函數都沒有,就連是否提交成功都不知道。有朋友說可以有回掉函數,但註意這種使用的場景是無JS代碼無ajax。
【2】、基於【1】的擴展,利用Html輔助方法實現
@using (Html.BeginForm("AddFile", "Assistant", FormMethod.Post, new { @class = "form-horizontal", enctype = "multipart/form-data",id="form" })) { <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file",id="file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> </div> }
實現效果和【1】是一樣的,只是這樣寫起來會感覺方便些
【3】Ajax.BeginForm方式,利用Ajax的輔助方法
這種集合了ajax和表單提交的非同步方式,
需要註意的是這種方式需要改變點東西,首先得增加一個js包,這個包如果框架沒有預設帶上可以從nuget中下載一個。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
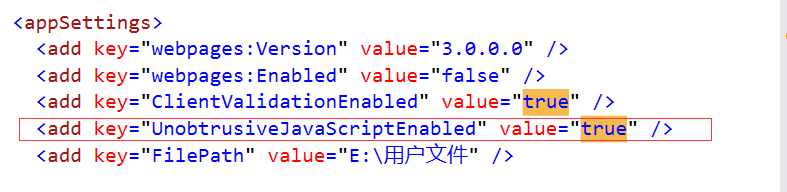
還需要再配置中開啟允許

雖然這兩步驟已經由框架自動設置好了,但還是得知道下。
開始實踐:
@using (Ajax.BeginForm("AddFile", "Assistant", new AjaxOptions {HttpMethod = "Post",OnSuccess= "success"}, new { @class = "form-horizontal", enctype = "multipart/form-data", id = "form" })) { <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> </div> }
首先看看Ajax.BeginForm的幾種重載實現
public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, AjaxOptions ajaxOptions);
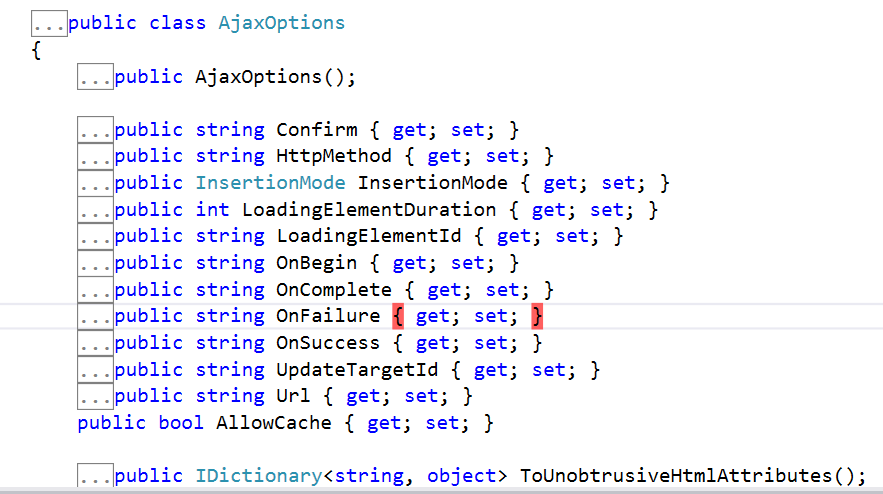
都是很常見的參數,其中有一個AjaxOptions值得我們去看一番

果然是不錯啊 在這裡結合js代碼使用,定義幾個函數,實現需要的不同的回掉的功能。
實驗下,同樣起了效果,和【1】的效果是一樣的。併在此基礎上得到了回掉功能,此處需要說明下,回掉函數如果需要參數,預設參數是這樣的。
可參考jquery.unobtrusive-ajax.js 源碼
OnBegin – xhr
OnComplete – xhr, status
OnSuccess – data, status, xhr
OnFailure – xhr, status, error
也就是說我在js代碼中如果要用到返回的信息,可以在指定的參數中取到
在js中接收函數寫明參數信息
function success(data,status,xhr,此處還可自己擴展需要的參數信息){
......
}
html中如果需要增加額外參數可以這麼寫
Onsuccess="success(data,status,xhr,此處還可自己擴展需要的參數信息)"
實踐中,我的回掉函數得到了信息
function success(data, status, xhr){ if (data.result) { layer.alert("添加成功!"); $("#myModal").modal("hide");//隱藏彈框 } }
效果展示

此處說明下,當我沒有加上這個包時,ajax輔助方法可以將文件提交到後臺並正常接收,但是一旦加上這個包,後臺便接收不到文件了,需要引起註意。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
劃重點:ajax輔助方法表單提交時如果不需要提交文件且需要回掉函數,那麼這種方式很不錯,但是如果需要提交文件,那麼受到上面那個包的影響,文件將不能提交成功,如有知道解決方案的,可以告知我,我也想學習學習。
今天只嘗試了三種方式,還剩下幾種其它形式的利用js提交(包括ajax提交)、form插件提交的幾種方式還沒來的及介紹。需要去買菜啦,哈哈。下一期再寫一篇。希望博友們推薦更多form表單提交的方式,感謝。
2017-11-25,望技術有成後能回來看見自己的腳步。



