一、DOM API也在不斷升級 web前端標準一直在不斷升級,比方說,說了很多年的HTML5、CSS3,以及天天見的ES6。 然後,似乎就沒有然後了。實際上,除了HTML5/CSS3/ES6+,關於DOM標準也是在不斷升級進步,而且瀏覽器也在悄悄地進行跟進與支持。 然而,這種跟進與支持呢非常的低調與 ...
一、DOM API也在不斷升級

web前端標準一直在不斷升級,比方說,說了很多年的HTML5、CSS3,以及天天見的ES6。
然後,似乎就沒有然後了。實際上,除了HTML5/CSS3/ES6+,關於DOM標準也是在不斷升級進步,而且瀏覽器也在悄悄地進行跟進與支持。
然而,這種跟進與支持呢非常的低調與隱諱;加上行業的話語權大部分集中在JS工程師身上,同時DOM這種東西比較“低級”撐不起場面,因此各種什麼技術大會啊,分享會議啊絕對不會講這玩意兒的。
於是都叫他註意力很容易被帶走,而沒有意識到在DOM操作這一塊,現在實際上已經非常厲害了。
二、before(),after(),prepend(),append()等新增DOM API
接下來要介紹這些新增的DOM API方法,都比較新,其設計目的是可以像jQuery那樣,使用非常簡單的api,便利的操作dom元素。
這些api包括:before(),after(),replaceWith(),append(),prepend(),好,下麵一個一個介紹。
1. DOM API之before()
這裡的before()是個ChildNode方法,也就是節點方法。節點方法對應於元素方法。區別在於,節點可以直接是文本節點,甚至註釋等。但是,元素必須要有HTML標簽。
因此,before()的參數既可以是DOM元素,也可以是DOM節點,甚至可以直接字元內容,咦,感覺活脫脫的jQuery的before() API嘛?沒錯,真的很類似似,並且語義也是一樣的,表示當前節點的前面是XXX。
語法如下:
void ChildNode.before((節點或字元串)... 其它更多節點);
從語法可以看出before()方法支持多個參數,並且參數可以是節點對象,也可以是字元串對象。
至於具體細節,我們可以通過一個一個例子來實際驗證。
先來看一個最簡單例子,已知HTML如下:
<img id="img" src="mm0.jpg">
如果我們希望在圖片<img>前面插入寫文字,直接可以:
document.getElementById('img').before('美女:');
效果會是這樣:

如果我們插入的是一段HTML字元串,那效果又是怎樣的呢?如下:
document.getElementById('img').before('<strong>美女:</strong>');
結果,噹噹噹噹,HTML被轉義成了安全的普通文本顯示了,如下:

可以看出原生DOM的before() API和jQuery中的before() API還是有差別的,在jQuery中,before()的參數值是作為html字元處理的,但是這裡的before()是作為text字元處理的。
如果我們想要在圖片前面插入HTML內容,可以使用DOM節點方式插入,例如:
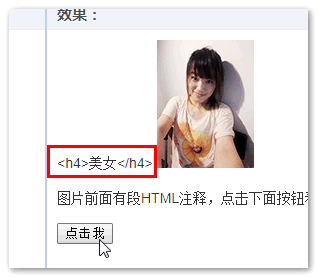
var eleTitle = document.createElement('h4');
eleTitle.innerHTML = '美女:';
document.getElementById('img').before(eleTitle);
則會表現如下:
可能有人要疑問了,我非要在圖片前面插入HTML字元內容怎麼辦?
可以使用相容性更好的insertAdjacentHTML() DOM方法,使用示意如下:
document.getElementById('img').insertAdjacentHTML('beforebegin', '<strong>美女:</strong>');
語法如下:
element.insertAdjacentHTML(position, html);
非本文重點就不展開了。
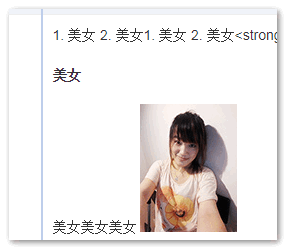
元素DOM的before() API還有一個很棒的特性,那就是可以同時插入多個節點內容,例如:
document.getElementById('img').before('1. 美女', ' ', '2. 美女');
效果如下截圖所示:

demo演示
以上所有出現的before()效果都可以狠狠地點擊這裡體驗:DOM before()節點API方法demo
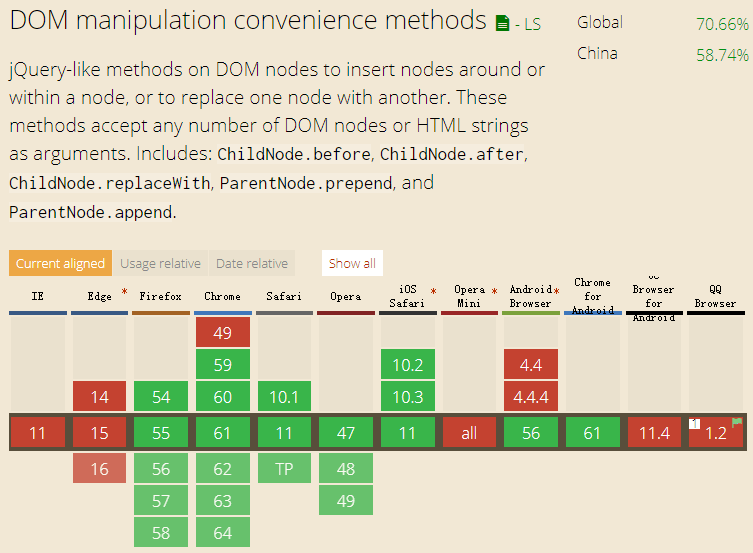
相容性before() API Chrome54+,Firefox49+才支持,還算比較新,IE edge目前還未支持,具體參見下麵截圖(實時相容數據):

對於團隊或公司內部的一些項目,管理平臺或者工具之類的web頁面我們可以放心大膽使用before()等API,如果是面向用戶對相容性有要求的項目呢?
很簡單,加一段polyfill JS代碼就可以了,如下(參考自MDN):
// 源自 https://github.com/jserz/js_piece/blob/master/DOM/ChildNode/before()/before().md
(function (arr) {
arr.forEach(function (item) {
if (item.hasOwnProperty('before')) {
return;
}
Object.defineProperty(item, 'before', {
configurable: true,
enumerable: true,
writable: true,
value: function before() {
var argArr = Array.prototype.slice.call(arguments),
docFrag = document.createDocumentFragment();
argArr.forEach(function (argItem) {
var isNode = argItem instanceof Node;
docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem)));
});
this.parentNode.insertBefore(docFrag, this);
}
});
});
})([Element.prototype, CharacterData.prototype, DocumentType.prototype]);
註意,上面的polyfill 並不支持IE8及其以下瀏覽器。也就是before() API只能在至少相容到IE9瀏覽器的項目使用。
和insertBefore()比較insertBefore()作為老牌傳統的API,優勢在於相容性好。不足之處,其語法著實很奇怪,A元素插到B元素前面,需要父元素parentNode.insertBefore(newNode, referenceNode),小輩之間的打打鬧鬧牽扯到父輩,顯然事情就會麻煩。至少這麼多年下來insertBefore的參數究竟是新插入節點在前還是先插入節點在後,我都沒有準確記清楚。
但是,before() API就不一樣了,語法僅涉及到插入節點和相對節點,非常好記,不容易出錯,而且API名稱更短。
2. DOM API之after()
after()和before()的語法特性相容性都是一一對應的,差別就在於語義上,一個是在前面插入,一個是在後面插入。
由於語法類似,因此,就不一個一個示意了,若想直觀體驗after()的特性表現,您可以狠狠的點擊這裡:DOM after()節點API方法demo
然後下麵的JS代碼是對after() API的polyfill,同樣地,至少IE9+瀏覽器。
//源自 https://github.com/jserz/js_piece/blob/master/DOM/ChildNode/after()/after().md
(function (arr) {
arr.forEach(function (item) {
if (item.hasOwnProperty('after')) {
return;
}
Object.defineProperty(item, 'after', {
configurable: true,
enumerable: true,
writable: true,
value: function after() {
var argArr = Array.prototype.slice.call(arguments),
docFrag = document.createDocumentFragment();
argArr.forEach(function (argItem) {
var isNode = argItem instanceof Node;
docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem)));
});
this.parentNode.insertBefore(docFrag, this.nextSibling);
}
});
});
})([Element.prototype, CharacterData.prototype, DocumentType.prototype]);
3. DOM API之replaceWith()
其語法如下:
ChildNode.replaceWith((節點或字元串)... 更多節點);
表示替換當前節點為其他節點內容。
舉個例子,把頁面上所有HTML註釋都替換成可顯示的普通文本節點。
如下JS代碼:
var treeWalker = document.createTreeWalker(document.body, NodeFilter.SHOW_COMMENT);
while (treeWalker.nextNode()) {
var commentNode = treeWalker.currentNode;
// 替換註釋節點為文本節點
commentNode.replaceWith(commentNode.data);
}
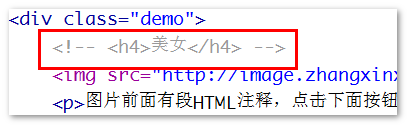
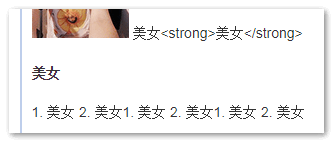
例如頁面上有這麼一段註釋:
點擊某按鈕執行上面的JS代碼,結果這段註釋內容變成普通文本顯示在頁面上了,效果如下截圖:
眼見為實,您可以狠狠的點擊這裡:DOM replaceWith()節點API方法demo
對我們開發有沒有什麼啟示呢?比方說頁面模板可以放在註釋中……
同樣,如果對相容性又要求,可以使用下麵的JS polyfill(參考自MDN):
function ReplaceWith(Ele) {
var parent = this.parentNode,
i = arguments.length,
firstIsNode = +(parent && typeof Ele === 'object');
if (!parent) return;
while (i-- > firstIsNode){
if (parent && typeof arguments[i] !== 'object'){
arguments[i] = document.createTextNode(arguments[i]);
} if (!parent && arguments[i].parentNode){
arguments[i].parentNode.removeChild(arguments[i]);
continue;
}
parent.insertBefore(this.previousSibling, arguments[i]);
}
if (firstIsNode) parent.replaceChild(this, Ele);
}
if (!Element.prototype.replaceWith) {
Element.prototype.replaceWith = ReplaceWith;
}
if (!CharacterData.prototype.replaceWith) {
CharacterData.prototype.replaceWith = ReplaceWith;
}
if (!DocumentType.prototype.replaceWith) {
CharacterData.prototype.replaceWith = ReplaceWith;
}
4. DOM API之prepend()
其語法如下:
ParentNode.prepend((節點或字元串)... 更多節點);
表示在當前節點的最前面插入其它節點內容(作為子節點)。其意思和jQuery中的prepend() API是一樣的,對jQuery熟悉的人學習這幾個API都是分分鐘的事情。
參數值特性什麼的和before(), after()等方法類似,就不重覆展開。
若有興趣,您可以狠狠地點擊這裡:DOM prepend()節點API方法demo
對demo因為上的按鈕亂點一通之後,會發現所有插入內容都在最前面顯示:

在以前要想在元素節點的最前面插入內容,要麼使用insertBefore()找firstChild,要麼使用insertAdjacentHTML()或者insertAdjacentElement()方法,都很啰嗦。
prepend()這個api要更簡單和直接。
相容性和before()一模一樣,對於IE9+支持項目,可以輔助下麵的polyfill:
// 源自: https://github.com/jserz/js_piece/blob/master/DOM/ParentNode/prepend()/prepend().md
(function (arr) {
arr.forEach(function (item) {
if (item.hasOwnProperty('prepend')) {
return;
}
Object.defineProperty(item, 'prepend', {
configurable: true,
enumerable: true,
writable: true,
value: function prepend() {
var argArr = Array.prototype.slice.call(arguments),
docFrag = document.createDocumentFragment();
argArr.forEach(function (argItem) {
var isNode = argItem instanceof Node;
docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem)));
});
this.insertBefore(docFrag, this.firstChild);
}
});
});
})([Element.prototype, Document.prototype, DocumentFragment.prototype]);
5. DOM API之append()
其語法如下:
ParentNode.append((節點或字元串)... 更多節點);
表示在當前節點的最後面插入其它節點內容(作為子節點)。其意思和jQuery中的append() API是一樣的,細節上就是不支持html字元串直接顯示的差別。
您可以狠狠地點擊這裡:DOM append()節點API方法demo
所有點擊按鈕插入內容都在圖片後面,也就是容器裡面的最後顯示:
polyfill如下:
// 源自: https://github.com/jserz/js_piece/blob/master/DOM/ParentNode/append()/append().md
(function (arr) {
arr.forEach(function (item) {
if (item.hasOwnProperty('append')) {
return;
}
Object.defineProperty(item, 'append', {
configurable: true,
enumerable: true,
writable: true,
value: function append() {
var argArr = Array.prototype.slice.call(arguments),
docFrag = document.createDocumentFragment();
argArr.forEach(function (argItem) {
var isNode = argItem instanceof Node;
docFrag.appendChild(isNode ? argItem : document.createTextNode(String(argItem)));
});
this.appendChild(docFrag);
}
});
});
})([Element.prototype, Document.prototype, DocumentFragment.prototype]);
三、結束語
我們為什麼使用jQuery,一是DOM API的便利性,二是內部幫我們搞定了很多相容性問題,三是友好地擴展和插件機制。
如今,原生的DOM API借鑒jQuery的優點,也整齣了很多簡單遍歷的API方法;如果我們再粘貼一些polyfill JS搞定相容性問題;再配合ES5很多數據處理方法;DOM leave 3的事件處理等。
基本上就沒有需要使用jQuery的理由了,省了資源載入,提高了代碼性能,還裝了回嗶哩嗶哩。
所以,基本上,已經不可逆地,在不久將來,不出幾年,行業會興起原生DOM API,原生JS開發前端應用的小風尚,jQuery會越來越不被人提起,完成其歷史使命,日後可以領取個終身成就獎。
另外,還有類jQuery的API本文沒有介紹,例如Node.remove(),這個API出現相對要早一些,和前面介紹的不是一波出來的,因此沒放到一起介紹。



