1、JS中的||符號: 運算方法: 只要“||”前面為false,不管“||”後面是true還是false,都返回“||”後面的值。 只要“||”前面為true,不管“||”後面是true還是false,都返回“||”前面的值。 總結:真前假後 2、JS中的&&符號: 運算方法: 只要“&&”前面是 ...
1、JS中的||符號:
運算方法:
只要“||”前面為false,不管“||”後面是true還是false,都返回“||”後面的值。
只要“||”前面為true,不管“||”後面是true還是false,都返回“||”前面的值。
總結:真前假後
2、JS中的&&符號:
運算方法:
只要“&&”前面是false,無論“&&”後面是true還是false,結果都將返“&&”前面的值;
只要“&&”前面是true,無論“&&”後面是true還是false,結果都將返“&&”後面的值;
總結:假前真後
弄懂了以上說的還應該知道:
js的6個蛋蛋:在js邏輯運算中,0、”“、null、false、undefined、NaN都會判為false,其他都為true。
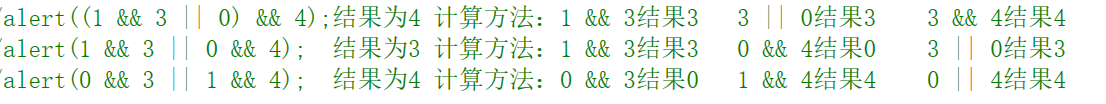
舉個慄子:

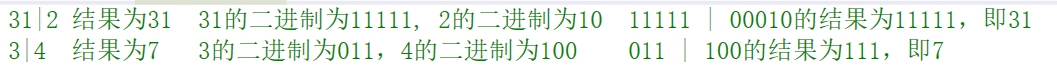
3、位運算符:|
運算方法:
兩個位只要有一個為1,那麼結果都為1。否則就為0
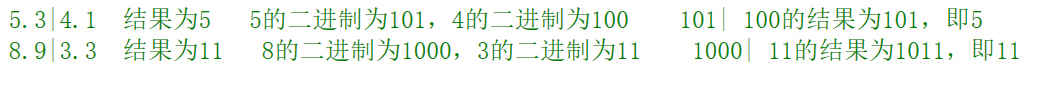
繼續舉慄子

|運算符還能進行取整運算

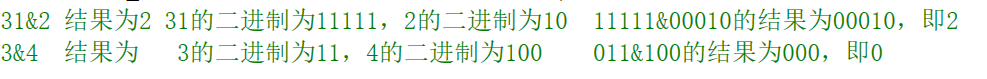
4、位運算符:&
運算方法:
兩個數值的個位分別相與,同時為1才得1,只要一個為0就為0。
還是舉慄子: