1:Websocket有java、nodejs、python、PHP、等版本 ,我現在使用的是C3版本,伺服器端是Fleck。客戶端和伺服器端來使用websocket的,下麵開始講解如何使用: 2:在開始之前我們先來看看哪些瀏覽器支持websocket: Websocket伺服器支持: 3:接下來我 ...
1:Websocket有java、nodejs、python、PHP、等版本 ,我現在使用的是C3版本,伺服器端是Fleck。客戶端和伺服器端來使用websocket的,下麵開始講解如何使用:
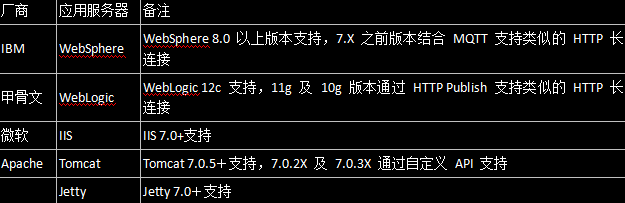
2:在開始之前我們先來看看哪些瀏覽器支持websocket:

Websocket伺服器支持:

3:接下來我們使用的是C#控制台程式來實現客戶端直接通信的實施推送第一步伺服器端:
打開VS2015 創建項目Webshoufa(如下圖)

伺服器端示例展示:
打開主程式入庫Program.CS
寫入主要鏈接推送代碼如下展示

FleckLog.Level = LogLevel.Debug; var allSockets = new List<IWebSocketConnection>(); var server = new WebSocketServer("ws://0.0.0.0:7181"); server.Start(socket => { socket.OnOpen = () => { Console.WriteLine("Open!"); allSockets.Add(socket); }; socket.OnClose = () => { Console.WriteLine("Close!"); allSockets.Remove(socket); }; socket.OnMessage = message => { Console.WriteLine(message); allSockets.ToList().ForEach(s => s.Send("Echo: " + message)); }; });View Code
以上代碼:尤為重要的註意【Fleck】我們此次實例中服務端使用的是Fleck如下解釋:
Fleck是C#中的一個WebSocket伺服器實現。從Nugget項目分支出來 ,Fleck不需要繼承,容器或其他引用。代碼示例如下(以下是一個將回顯給客戶端的例子。),在實現之前.NET平臺必須是在4.5之上才能運行,
上面開始已經提到。例子中定義引用WebSocketServer服務寫入埠路勁,格式方法是固定的。參照寫入即可。
實例代碼1如下

1 var server = new WebSocketServer("ws://localhost:7181"); 2 server.Start(socket => 3 { 4 socket.OnOpen = () => Console.WriteLine("Open!"); 5 socket.OnClose = () => Console.WriteLine("Close!"); 6 socket.OnMessage = message => socket.Send(message); 7 });View Code
實例代碼2如下(安全秘鑰版)

ar server = new WebSocketServer(“ wss://0.0.0.0:8431 ”); server.Certificate = new X509Certificate2(“ MyCert.pfx ”); server.Start(socket => { // ...用法正常 });View Code
開始觸發server.Start業務輸出代碼,以上兩部分實例代碼輸出一樣的區別在於啟用安全連接需要兩件事情:使用該方案wss代替ws,並將Fleck指向包含公鑰和私鑰的x509證書。詳細可以參考官網API:https://github.com/statianzo/Fleck
接下來寫入觸發鍵盤響應代碼:如下所示

var input = Console.ReadLine(); while (input != "exit") { foreach (var socket in allSockets.ToList()) { socket.Send(input); } input = Console.ReadLine(); }View Code
代碼解析:上述定義input =Console.ReadLine();由第一段輸出參數
在input不為空的情況下給予下一次事件發生。
在此完成伺服器端示例開發。
客戶端頁面請求端展示(瀏覽器端)
1:新建客戶端項目,以web頁面或者webform頁面均可。
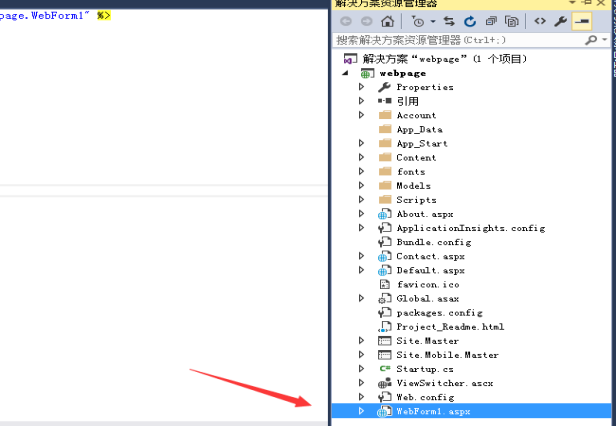
2:我的示例是以webform來創建如下圖展示:

在此,我們只實現數據實時交互展示,如需要數據存儲業務,需要在進行後臺編碼。
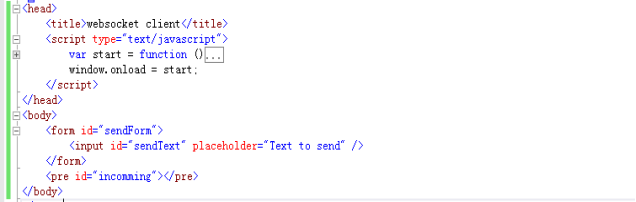
3:前段代碼展示:

JS詳解部分

<script type="text/javascript"> var start = function () { var inc = document.getElementById('incomming'); var wsImpl = window.WebSocket || window.MozWebSocket; var form = document.getElementById('sendForm'); var input = document.getElementById('sendText'); inc.innerHTML += "connecting to server ..<br/>"; // 創建新的websocket新連接埠為7181 window.ws = new wsImpl('ws://localhost:7181/'); // 當數據從伺服器服務中心發送後,繼續向下運行過程 ws.onmessage = function (evt) { inc.innerHTML += evt.data + '<br/>'; }; // 當鏈接對象找到服務端成功對接後,提示正常打開 ws.onopen = function () { inc.innerHTML += '.. connection open<br/>'; }; // 當鏈接對象未找找到服務端成功對接後,提示打開失敗,別切單項關閉 ws.onclose = function () { inc.innerHTML += '.. connection closed<br/>'; } form.addEventListener('submit', function (e) { e.preventDefault(); var val = input.value; ws.send(val); input.value = ""; }); } window.onload = start; </script>View Code
註意以上示例代碼片段中window.ws = new wsImpl('ws://localhost:7181/');中ws關鍵定義。
啟用安全連接需要兩件事情:使用該方案wss代替ws,並將Fleck指向包含公鑰和私鑰的x509證書。
並使用window.onload = start;函數。
註意:
一. 將腳本代碼放在網頁的底端,這樣在運行腳本代碼的時候,可以確保要操作的對象已經載入完成。
二.通過window.onload來執行腳本代碼。
有需要瞭解window.onload在JS中函數中的用法詳細可參考:
http://www.softwhy.com/forum.php?mod=viewthread&tid=6191
第二段代碼:調用控制項實體進行事件觸發:

<body> <form id="sendForm"> <input id="sendText" placeholder="Text to send" /> </form> <pre id="incomming"></pre> </body>View Code
以上是客戶端web頁面訪問進行實施數據推送的頁面開發完成。
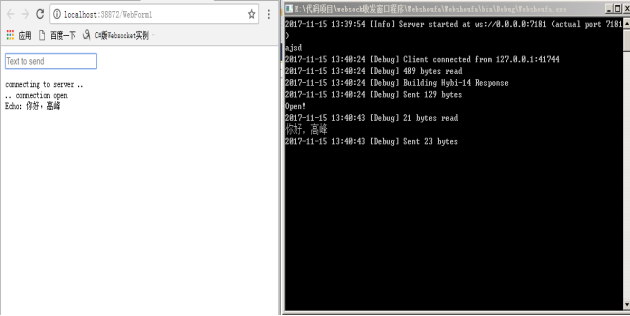
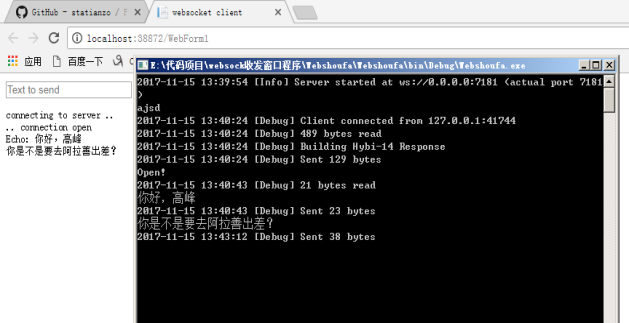
好了,到了這裡將兩個項目生成無誤之後逐個啟動不分順序,註意需要都啟動方可進行測試驗證:如下圖效果。
啟動客戶端頁面和控制台程式(然後刷新下客戶端頁面即可)
在客戶端和伺服器端交互時輸入:你好,高峰或者XXXX信息,幾乎在零誤差時間內伺服器端收到數據。然後也可在伺服器端視窗輸入信息,例如:你是不是要去阿拉善出差?


成功了,呵呵,是不是很神奇,現在可以添加自己喜歡的介面業務邏輯在裡面了,是不是覺得前後臺通信變得簡單了?強不強大?爽不爽!!!!
Ok,到此我們就結束了這裡的教程,此次重點講述了以下兩點開發組套,大家在開發過程中尤為重視:
1:.NET 4.5 添加了WebSocket
2:服務端:
var listener = new HttpListener();
listener.Prefixes.Add("http://*:8080/");
listener.Start();
var context = await listener.GetContextAsync();
var wsContext = await context.AcceptWebSocketAsync(null);
var ws = wsContext.WebSocket;
3:客戶端:
var ws = new ClientWebSocket();
await ws.ConnectAsync(new Uri("ws://127.0.0.1:8080"),CancellationToken.None);
Ok,感謝大家看完小示例,有不足之處還請大家多多指教,共同探討,以下將實例代碼程式上傳進來供大家參考,完善。




