簡介 普通的UI應用生命周期一般包括Birth, Growth, Death, React中Component的生命周期也是如此,這是一個持續的過程,貫穿整個應用的生命歷程。 階段 1.mounting(birth) 啟動和初始化組件的時候,在這個階段,會發生如下事情: 定義和配置props和sta ...
簡介
普通的UI應用生命周期一般包括Birth, Growth, Death, React中Component的生命周期也是如此,這是一個持續的過程,貫穿整個應用的生命歷程。
階段
1.mounting(birth)
啟動和初始化組件的時候,在這個階段,會發生如下事情:
- 定義和配置props和state
- 組件和組件的孩子會裝載到本地用戶界面堆棧
- 此階段只發生一次
2.update(growth)
在以下情況會進入此階段:
- 更新了props ,state
- 處理用戶交互
- 組件層次結構間進行通信。
此階段所花時間最多,發生不止一次
3.unmount(death)
在以下情況會進入此階段:
- 從Native UI卸載組件實例
- 用戶導航離開
- UI 界面改變
- 組件隱藏
此階段發生一次,組件準備好垃圾回收
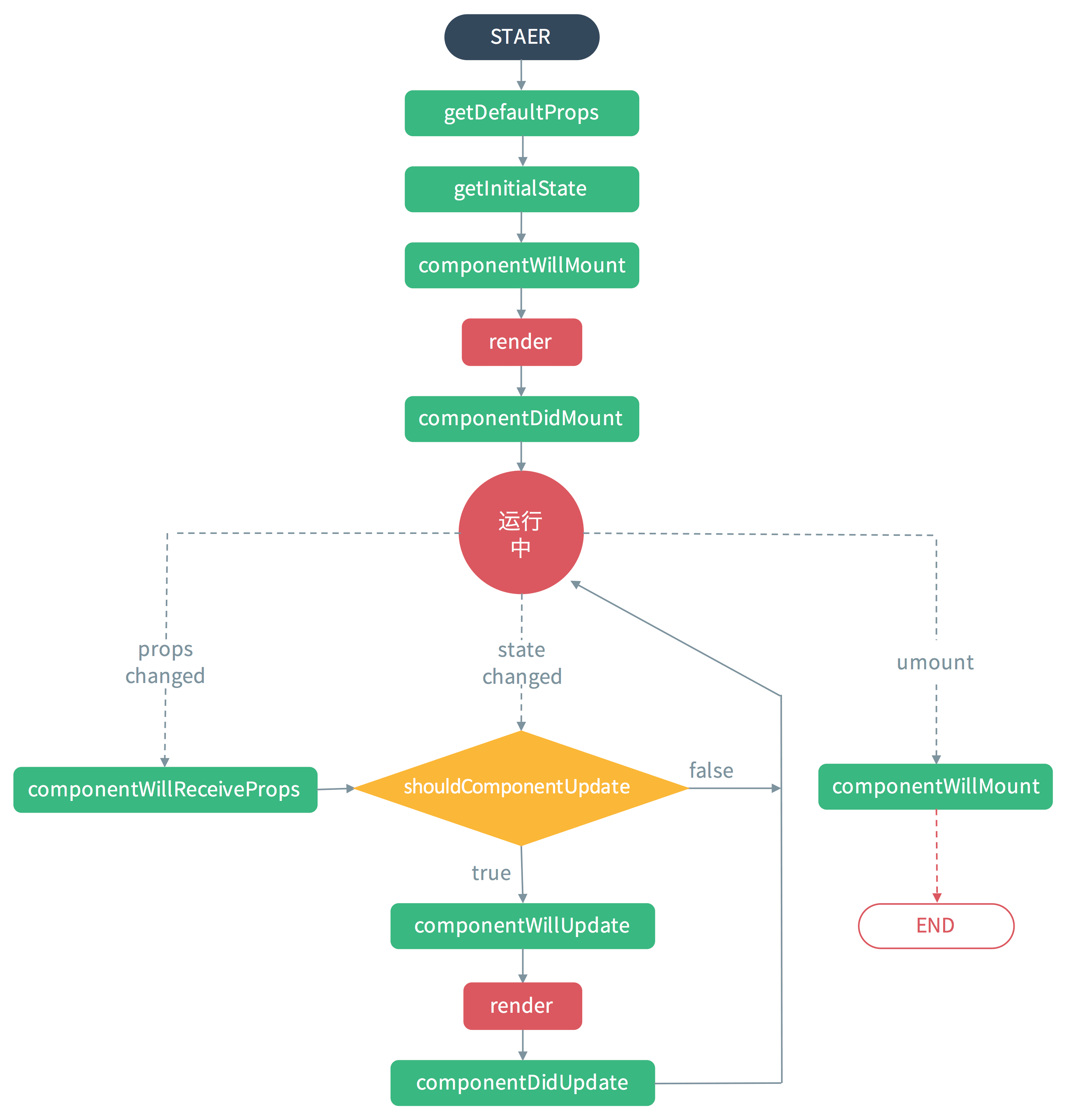
組件生命周期圖

組件生命周期方法介紹(來自官方文檔)
Munting Phase
1. constructor()
在mount之前調用,如果沒有更新state或綁定方法,不需要此方法
2. componentWillMount()
在mounting發生前立即調用,在render()之前調用,所以在此方法中同步調用setState的時候,不會觸發額外的render。這是在伺服器渲染上調用的唯一的生命周期hook。
3. componentDidMount()
在此方法中調用setState方法會觸發一次額外的render函數
Updating Phase
1. componentWillReceiveProps()
在一個已經mount過的組件接收props變化前調用,調用setState()方法不會觸發,有時props不變也會調用,因此如果只希望該方法在發生變化時使用,請比較props和nextProps
2. shouldComponentUpdate()
預設為true。在初始渲染或使用forceUpdate()時,不會調用此方法。返回false不會阻止子組件在其狀態更改時重新呈現。目前,如果shouldComponentUpdate()返回false,則不會調用componentWillUpdate(),render()和componentDidUpdate()
3. componentWillUpdate()
當接收到props和state的改變的render之前執行
4. componentDidUpdate()
更新之後立即執行
Unmount Phase
1. componentWillUnmount()
在卸載和銷毀組件之前立即調用



