近期公司需要按照安卓app去開發h5項目,但是後端人手緊缺,沒人整理介面文擋,就只能自己抓介面。 在網上自己學習,然後整理了我所用到的,以便日後自己還要使用方便查看,在此記錄。需要的胖友們也可以查看 參考學習來源1:http://blog.csdn.net/jiangsanfeng1111/arti ...
近期公司需要按照安卓app去開發h5項目,但是後端人手緊缺,沒人整理介面文擋,就只能自己抓介面。
在網上自己學習,然後整理了我所用到的,以便日後自己還要使用方便查看,在此記錄。需要的胖友們也可以查看
一、夜神模擬器下載及wifi配置
1、下載地址如下,安裝選擇預設安裝
2、夜神模擬器主要是設置wifi(真機的wifi配置也是如此)
夜神模擬器連接到同一區域網的wifi,並修改該wifi網路詳情(設置 / wifi / 長按選擇修改網路,然後把 “顯示高級選項 ”勾選上),選擇手動代理設置
代理伺服器主機名:主機名填寫Fiddler所在機器ip,寫你本機的ip地址(ip地址獲取方法:cmd -> ipconfig -> Ipv4),
代理伺服器埠:埠填寫Fiddler埠,預設8888(後面會講,有截圖)
二、fiddler下載及配置
1、下載地址如下,安裝選擇預設安裝
下載地址1:百度官方下載 下載地址2:fiddler官網下載
2、fiddler配置
1)、配置Fiddler允許遠程連接

如上圖的菜單中點擊connections,選中allow remote computers to connect,預設監聽埠為8888,若被占用也可以設置,配置好後需要重啟Fiddler
2)、配置Fiddler允許監聽https

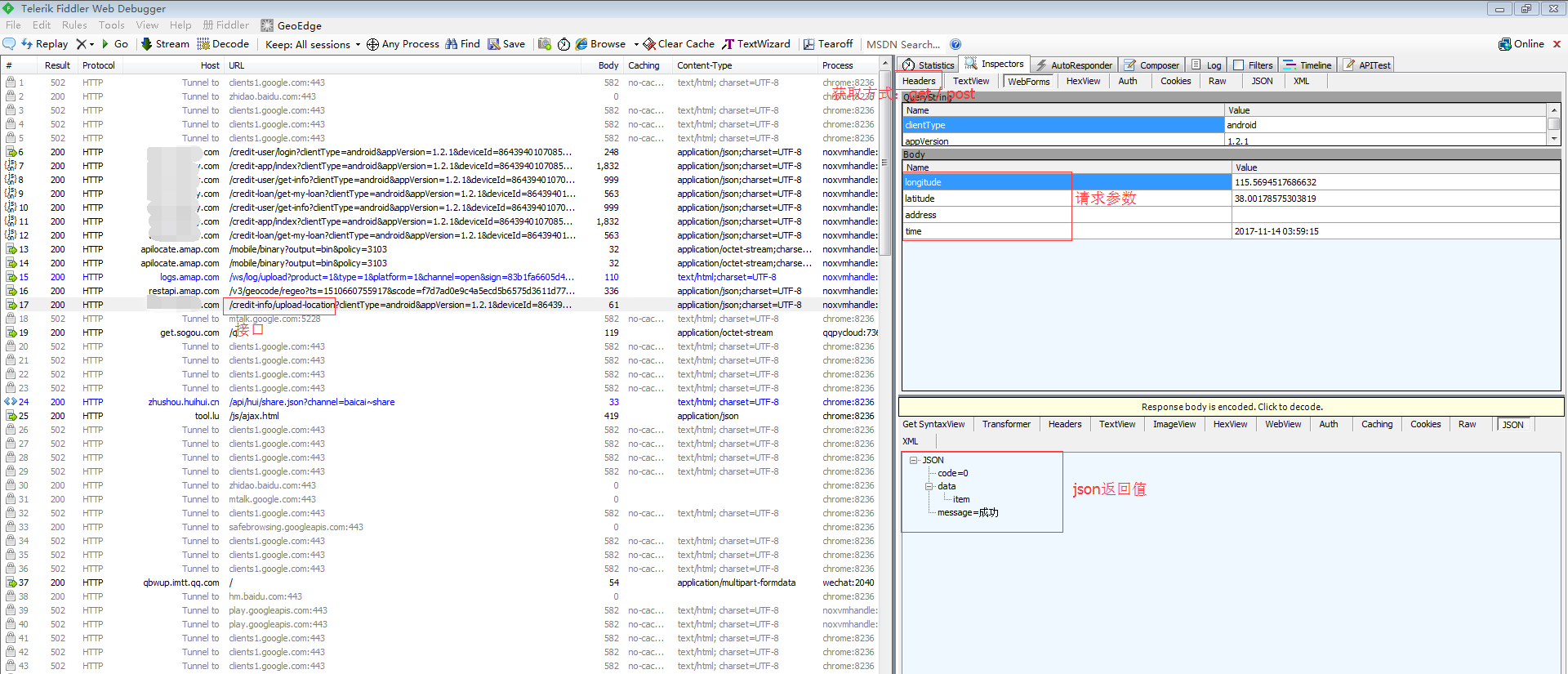
三、具體使用的參數截圖如下:

4、fiddler過濾抓取
fiddler filters 使用(fiddler只顯示指定請求,fiddler不顯示指定請求,即filter請求過濾)
Fiddler 有一個filters可以很好的幫助我們只顯示我們關係的請求或者隱藏掉我們不關心的請求。這在開發中是非常有用的,尤其是你在這邊想看請求,那邊有程式或者網站在自動頻繁發送求情,真的很煩。回想一下買票插件,是不是會在不停的刷,你在fiddler看東西就會很煩。
另外就是使用fiddler的時候我們幾乎不會關心js和css請求,現在js越來越多的模塊化了,在開發模式下往往會載入很多js文件(可能幾百個),這往往都是我們不關係的請求。
如下圖,先整體看看。

接下來是分步解釋(按照途中標記的號碼): 是否啟用filters。 我們可以維護多套filters,在不同的情形下載入不同的filter,在Actions中可以把當前的filter保存起來,也可以載入以前保存的filter,如下圖:

根據主機名信息的filter。其中第一個下拉框是只顯示內網或者外網選項,個人覺得用處很有限,如下圖 :

另一個是下拉框結合它下麵的輸入框來完成根據主機名信息顯示或者隱藏或者標記指定請求,如下圖:

下圖是一個例子,可以簡單理解為隱藏對本機的請求。

根據進程信息的filter,第一個checkbox選上就可以選擇進程了,那麼fiddler將只顯示該進程發出的請求,如下圖。另外兩個一個是指關心IE,另一個是隱藏來自service host的請求。

根據request header的filter。這個可能是我覺得比較有用的一塊兒了。 Show only if URL contains 和 Hide if URL contains 使用方法類似 功能相反。都是url中包含某些字元的filter,多種情況空格分隔。支持正則表達式和完全匹配,如下是個例子,可以簡單理解為隱藏所有js和css請求。

(過濾圖片/css/js資源:REGEX:(js|css|jpg|png|gif|ico\?.*|css\?.*)$)
這個部分是各種各樣的斷點,大家應該知道fiddler是有斷點功能的,可以在請求發送時斷住,之後修改請求,再發送。當然也可以在響應的時候斷住,做修改。
而且fiddler還可以模擬響應,根本不發送給server端,在項目開發階段,server端沒有準備好API這個就特別有用了,或者用了復現一些問題。
如果server端的響應代碼屬於或者不屬於哪一類就隱藏,比較簡單。 這部分是根據響應類型和大小的filter,前一半是顯示隱藏的filter,後block的filter。block的filter也挺有意思,如果你選中了block css那麼瀏覽器就載入不到css了。

是對response header的flag和修改。比較有用的是如果你想知道哪些請求修改了cookie那麼就可以選中第一個checkbox。
參考學習來源1:http://blog.csdn.net/jiangsanfeng1111/article/details/52448481
參考學習來源2:http://m.blog.csdn.net/notejs/article/details/49681479
最後感謝您的觀看,可以關註、贊一下噢



