今天項目需要一份根據本地數據的篩選分頁功能,好吧,本來以為很簡單,網上搜了搜全是ajax獲取的數據,這不符合要求啊,修改起來太費力氣,還不如我自己去寫,不多說直接上代碼 效果圖: 項目需要:點擊左側進行數據篩選,實現自動分頁,自動生成頁數,點擊自動跳轉 項目代碼:js代碼 下麵是html節點代碼: ...
今天項目需要一份根據本地數據的篩選分頁功能,好吧,本來以為很簡單,網上搜了搜全是ajax獲取的數據,這不符合要求啊,修改起來太費力氣,還不如我自己去寫,不多說直接上代碼
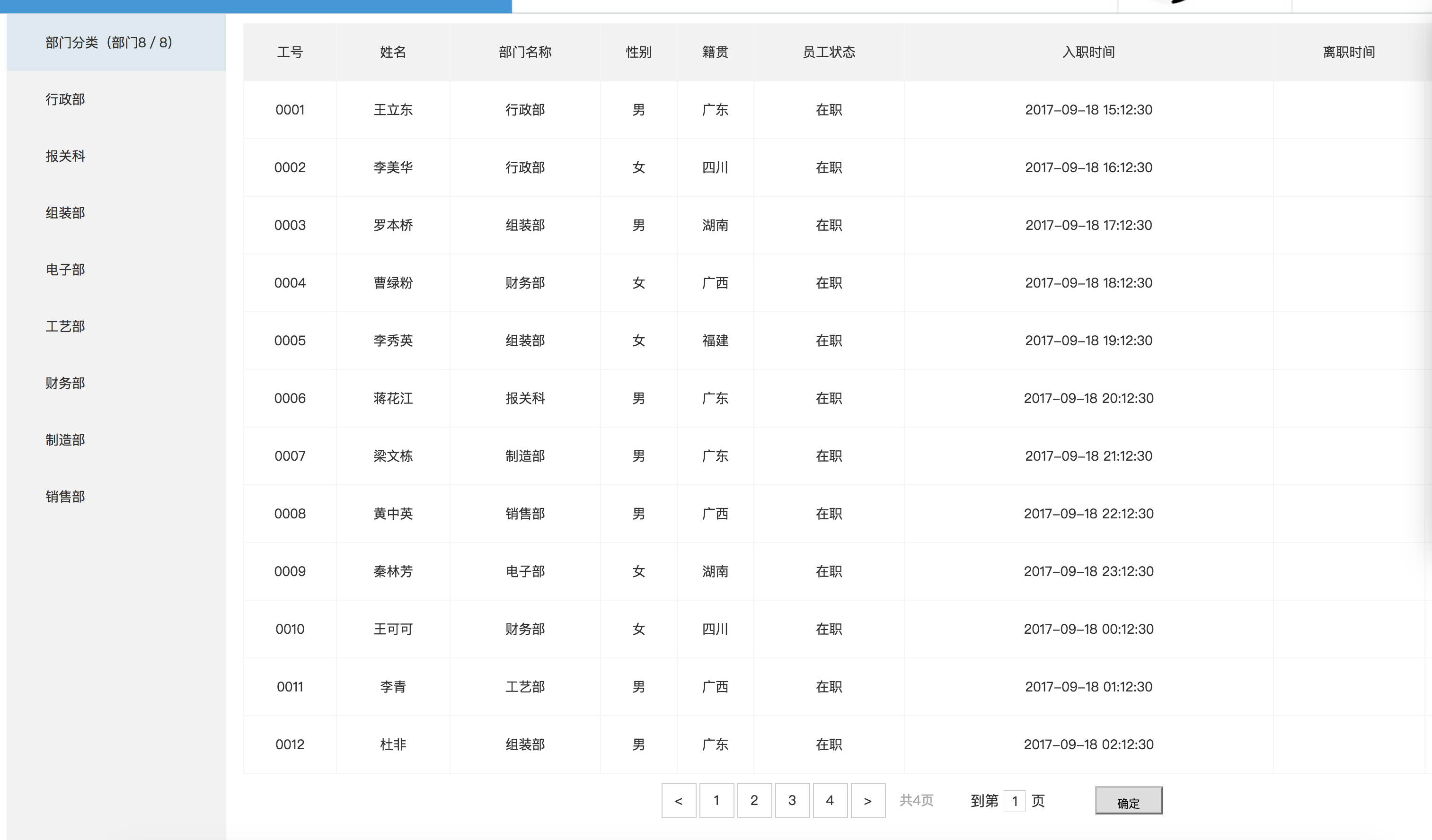
效果圖:
項目需要:點擊左側進行數據篩選,實現自動分頁,自動生成頁數,點擊自動跳轉
項目代碼:js代碼
var subList=new Vue({
el:'#main',
data:{
// subcontentData為本地數據
subContents:subcontentData,
// 頁面需要展現的數據
yemiandata:[],
// 頁面展現條數
datanum:12,
// 開始椰樹
startnum:0,
// 結束椰樹
endnum:1,
// 一共多少頁
btnnum:0,
// 生成切換頁面的按鈕用
listnum:[],
// input跳轉
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻頁導致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 這裡是判斷篩選按鈕
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('報關');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('組裝');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('電子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工藝');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('財務');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('製造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('銷售');
});
this.fenye();
break;
}
},
// 分野函數
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一頁函數
nextlist(){
if(this.endnum>= this.btnnum){
alert('最後一頁了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一頁函數
prevlist(){
if(this.startnum<= 0){
alert('第一頁了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按鈕跳轉到制定的頁面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('請輸入合法參數');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一個監聽。可以減少很多代碼
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封裝一下底部btn方法 底部自動大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();
下麵是html節點代碼:
<div class="main_content">
<div class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><div class="blockcenter">部門分類(部門8/8)</div></li>
<li @click="filters(1)"><div class="blockcenter">行政部</div></li>
<li @click="filters(2)"><div class="blockcenter">報關科</div></li>
<li @click="filters(3)"><div class="blockcenter">組裝部</div></li>
<li @click="filters(4)"><div class="blockcenter">電子部</div></li>
<li @click="filters(5)"><div class="blockcenter">工藝部</div></li>
<li @click="filters(6)"><div class="blockcenter">財務部</div></li>
<li @click="filters(7)"><div class="blockcenter">製造部</div></li>
<li @click="filters(8)"><div class="blockcenter">銷售部</div></li>
</ul>
</div>
<div class="table2_content">
<div class="col-title bg-fff clearfix">
<h5 class="fl">告警策略報表統計</h5>
<div class="btn fl">
主機名稱 <span class="caret"></span>
<div class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</div>
</div>
<div class="fl btn2">
添加
</div>
</div>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工號</th>
<th>姓名</th>
<th>部門名稱</th>
<th>性別</th>
<th>籍貫</th>
<th>員工狀態</th>
<th>入職時間</th>
<th>離職時間</th>
<th>離職類別</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<div class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<div id="pages">共{{btnnum}}頁</div>
<div id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 頁</div>
<button id="gobtn" @click="goindex()">確定</button>
</ul>
</div>
</div>
</div>
說下思路:首先我們需要本地一組數據,通過vue添加到頁面中,第二步我們需要做好分頁,那麼可以寫一個函數對吧,所以有了下麵的fenye(命名不規範,大蝦勿怪)函數,所謂分頁無非就是把一個大數據分成每個小頁面去展現,所以我寫了一個專門用來展現的數組,也就是yemiandata(同樣不規範,我說因為我做的網站內容太多了,所以命名已經用盡了,你們信麽),之後我們需要得到多少個頁面,並變成一個btn按鈕,為了省事,我增加了一個watch:用來監聽startnum(開始頁數)他變化的話就改變展現。
第三步:分頁的話肯定要有上一頁下一頁,這個就簡單多了下一頁就是startnum和endnum都增加一,上一頁反之。
第四步:也要有點擊頁數的按鈕進行跳轉,這個也不難,就是讓按鈕點下去跳轉到指定頁,但是去寫函數麽?不現實對吧,所以我用了一個數組listnum存放多少個按鈕,這裡解釋下為什麼不用變數用數組,因為vue中v-for不支持變數迴圈,所以我改用數組,方便前面html生成節點。
第五步說了需要做篩選,篩選的話就是吧需要展現的素組變成包含制定關鍵詞的,filters函數,利用js的filter和includes進行篩選,做完看看,失敗了,出現了很多undefind,為什麼?仔細看看沒有重置數組,導致第二次篩選是在第一次篩選完的基礎篩選。那就重置一下咯,再看看,搞定!
大體思路就是這樣,有不明白的小伙伴可以添加我qq:421217189.
最後因為是自己公司的項目所以有部分代碼是我公司項目需要,例如下啦框,css代碼就不進行分享了。小伙伴們自行發揮。有任何不明白的可以討論


