研究Web桌面應用開發有一段時間了,總結了Web桌面應用開發的一些主流方式。 一、前端Style 這種方式的就是直接實現一個Web程式,再封裝一個瀏覽器展示,相當粗暴和有效。著名的框架就是Electron和NW.js了。 代表應用程式是atom。 一般是基於node.js。也有其它語言的。 各種前端 ...
研究Web桌面應用開發有一段時間了,總結了Web桌面應用開發的一些主流方式。
一、前端Style
這種方式的就是直接實現一個Web程式,再封裝一個瀏覽器展示,相當粗暴和有效。著名的框架就是Electron和NW.js了。
代表應用程式是atom。
一般是基於node.js。也有其它語言的。
各種前端框架的擁躉是這種Style的狂熱粉絲。這裡就不放Demo了。貼段代碼就可以感受到它的霸氣側漏。
app.on('ready', function() {
// 創建瀏覽器視窗。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 載入應用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 當 window 被關閉,這個事件會被髮出
mainWindow.on('closed', function() {
mainWindow = null;
});
});
二、炫酷Style
這種方式就是在應用界面上嵌入多個Web頁面,一般都是效果炫酷的Flash或動畫。
代表應用程式就是QQ了。
各種DirectUI或換膚框架的用戶都是這種模式的真愛粉。
所謂尺有所短,寸有所長。把臟活累活甩鍋給Web頁面真是英明。各種不明覺厲的玩意兒能上的都給上了。
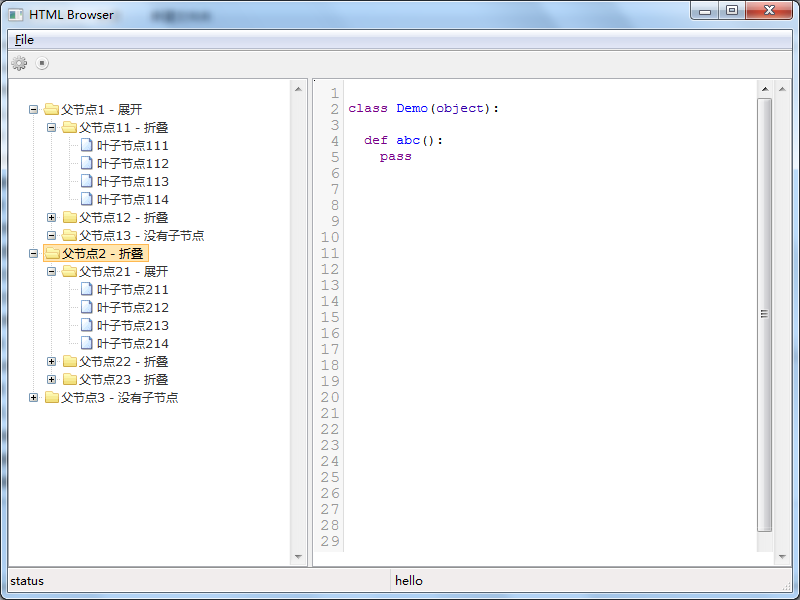
這裡我用WxPython和tornado實現了一個小小的代碼編輯器的Demo。顏值擔當:zTree.js和codemirror.js。
class MyHtmlFrame(wx.Frame): def __init__(self, parent, title): wx.Frame.__init__(self, parent, -1, title, size = (800,600)) self.create_menu() self.Bind(wx.EVT_CLOSE, self.OnClose) self.statusbar = self.CreateStatusBar(2) self.statusbar.SetStatusText(u"status", 0) self.statusbar.SetStatusText(u"hello", 1) self.splitter = wx.SplitterWindow(self, style=wx.SP_LIVE_UPDATE) self.tree = wx.html2.WebView.New(self.splitter) self.html = wx.html2.WebView.New(self.splitter) self.splitter.SetMinimumPaneSize(200) self.splitter.SplitVertically(self.tree, self.html, 300) self.tree.LoadURL('http://localhost:8888/tree?v=%d'%time.time()) self.html.LoadURL('http://localhost:8888?v=%d'%time.time())

三、嵌入Style
有人說所有Web項目都是開源的:(。Web的特性決定了,它的安全性(對於程式本身)很差。同時體驗上也有一些限制性。
所以,嵌入Style放棄了純粹的Web程式,採取了宿主語言與JavaScript雙向綁定的方式,直接操作Web頁面,來換取安全性和體驗上的提升。
這種Style帶來的開發難度的提升,使得它的狂熱愛好者不多,暫時沒有發現純粹的代表應用程式 。大多是框架在做的事情。
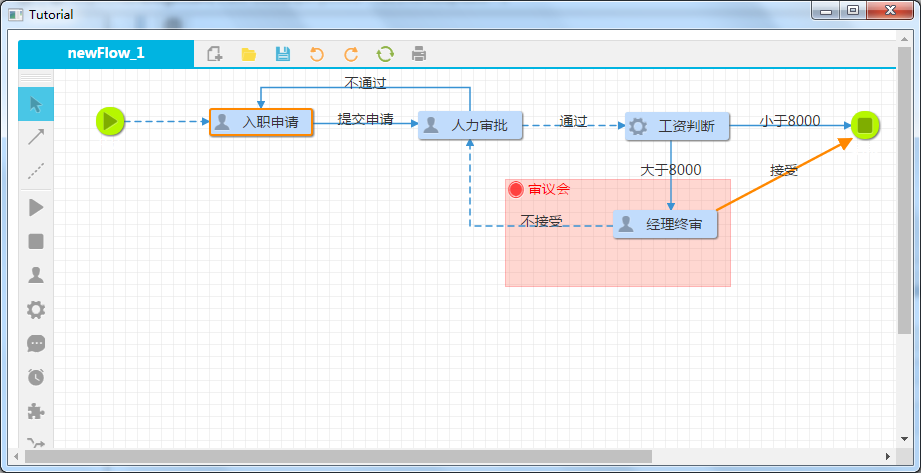
下麵是我用cef-python實現的一個Demo。顏值擔當:GooFlow.js。
def main(): check_versions() sys.excepthook = cef.ExceptHook # To shutdown all CEF processes on error settings = { "product_version": "MyProduct/10.00", "user_agent": "MyAgent/20.00 MyProduct/10.00", } cef.Initialize(settings=settings) browser = cef.CreateBrowserSync(url="file:///html/flow.html", window_title="Tutorial") set_javascript_bindings(browser) cef.MessageLoop() cef.Shutdown()

四、組件Style
WEB組件,是一種由來已久的技術。最出名的就是.net平臺WebForm技術,還有Java平臺JSF、Tapestry等。
組件式開發的優點是簡單直觀,開發迅速。缺點是封裝嚴重,界面呆板。一個字:醜。相對來說,是一種被認為相當落後和有缺陷的技術。
但是有意思的地方來了,
如果使用Web組件開發Web桌面應用,先忽略中間過程,只看組件…桌面應用,這卻是一個相當正常和悠久的技術體系了。
負負得正,螺旋式上升,組件Style一下子變得高大上起來。
相對於傳統組件式應用,新的組件style的優勢在於跨平臺GUI開發成本大大降低。相當於把瀏覽器當成GUI Render。
而且相比其它Style,安全性,炫酷度,體驗度都大大增強。開發難度也不太大。
但這種Style還沒有發現有人公開使用。
不過我發現了一款相當有潛力的Golang框架:github.com/zserge/webview
可以做一些組件Style的嘗試。。。
五、終極Style
終極Style並非一種開發方式,而是評分標準,每項五顆星,總分共十五顆星。
終極的Web應用框架必須完美解決界面、成本、限制這三個方面的問題。大家可以自己來評評看。
| 界面 | 成本 | 限制 |
|
標準 高級 定製 皮膚 動畫
|
學習 流行 開發 繼承 前途
|
平臺 體積 流暢 安全 開源
|
圖例
滿意 符合 不符

源碼:cool style
(完)



