複習作用域 上一節我們說到作用域:是指變數可以訪問的範圍,他規定瞭如何查找變數,以及確定當前執行代碼對變數的訪問許可權;也說到靜態作用域即詞法作用域,是在編譯階段決定變數的引用(由程式定義的位置決定,和代碼執行順序無關,用嵌套的方式解析)。 凝問 如上代碼,在執行run函數時,在run作用域中有nam ...
複習作用域
上一節我們說到作用域:是指變數可以訪問的範圍,他規定瞭如何查找變數,以及確定當前執行代碼對變數的訪問許可權;也說到靜態作用域即詞法作用域,是在編譯階段決定變數的引用(由程式定義的位置決定,和代碼執行順序無關,用嵌套的方式解析)。
疑問
1 var x=10; 2 function run(){ 3 var name='Joel'; 4 console.log(x+name);//10Joel 這裡做了隱適轉換 當有+時有一個為string 那麼會當做字元拼接來處理 5 } 6 run();
如上代碼,在執行run函數時,在run作用域中有name變數,但是並沒有變數x,那麼為什麼不會報錯,變數x又是怎麼訪問的呢?可能有些人理解是去父級函數作用域中尋找變數,其實這樣理解作用域存在歧義(如果理解為是在調用函數的父級函數,那麼肯定是錯的 如下代碼),上一節我們說過javascript的作用域是靜態作用域,即應該關心代碼定義的位置而不是調用的位置 (詞法作用域);
1 var x=10; 2 function fn(){ 3 console.log(x); 4 } 5 function show(f){ 6 var x=20; 7 (function(){ 8 f() 9 }()); 10 } 11 show(fn);//10 並不是20
引出作用域鏈
通過分析作用域的變數解析來理解作用域鏈
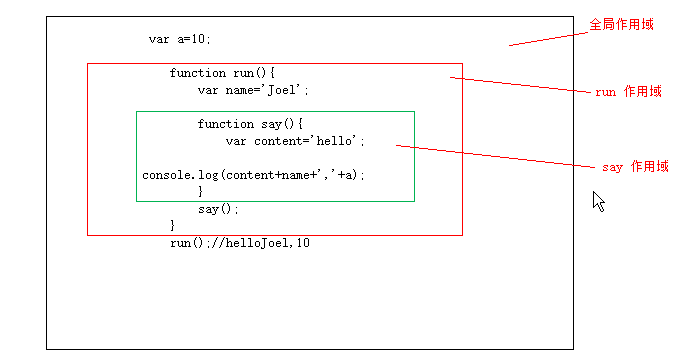
1 var a=10; 2 function run(){ 3 var name='Joel'; 4 function say(){ 5 var content='hello'; 6 console.log(content+name+','+a); 7 } 8 say(); 9 } 10 run();//helloJoel,10

通過上一篇我們知道js作用域有全局作用域,函數作用域,所以上面代碼作用域如下:
全局作用域:存在變數a、run函數引用,當然還存在其他函數、屬性(內置的就不討論了);
run函數作用域:存在變數 name 、say函數引用;
say函數作用域:存在變數content;
當代碼執行到 console.log(content+name+','+a); 首先在say函數作用域中尋找變數content、name、a,如果找到則停止,沒有找到就到上一個作用域中尋找,以此類推一直到window 全局作用域,如變數a 在當前say 作用域中沒有,就到run作用域中尋找,還沒找到就到全局作用域中尋找,如果還找不到就報錯 is not defined,因為全局作用域是最外層作用域 ;
繼續看下麵代碼,我們在say函數中定義了變數name 之後,name值不在是run作用域中的值,因為在say作用域中找到了變數name 就不會繼續尋找了
1 <script> 2 var a=10; 3 function run(){ 4 var name='Joel'; 5 function say(){ 6 var content='hello',name=' Word'; 7 8 console.log(content+name+','+a); 9 } 10 say(); 11 } 12 run();//hello Word,10 13 </script>
這樣一步一步的尋找變數的過程我們叫做標識符解析或者你可以理解為變數解析,那麼提供這個線路或者這樣尋找變數的機制我們叫做作用域鏈;
我們來總結一下這個過程:
第一步,在當前作用域查找變數,如果有則獲取並停止。如果沒有則繼續向上一個作用域尋找;
第二步,如果當前作用域是全局作用域,則說明變數未定義,結束;否則繼續;
第三步,(不是全局作用域,那就是函數作用域)繼續第一步;
那麼作用域鏈到底是什麼呢?
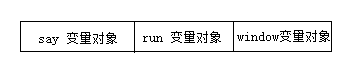
其實作用域鏈本質是一個指向變數對象的指針鏈表,它只引用但不實際包含變數對象的值;
如上代碼作用域鏈結構類似這樣:

這篇只是引出作用域鏈,下一篇正式開始說執行環境,會涉及到變數對象、活動對象、作用域鏈等內容從而深入作用域鏈的創建過程。
之所以要先寫執行環境,是因為完整的作用域鏈是在執行環境中構建的。



