平時在寫的代碼過程中,經常會遇到對對象Object的數據處理。而在對對象的數據處理中,操作最頻繁的是“數據引用”、“值的修改”、“獲取關鍵字(屬性)”。平時最煩的也是“獲取關鍵字”,經常忘記怎麼去獲取,這裡做一下整理。 既然要"獲取關鍵字",那麼得首先有一個對象才行。創建對象的方式很多,我自己慣用的 ...
平時在寫的代碼過程中,經常會遇到對對象Object的數據處理。而在對對象的數據處理中,操作最頻繁的是“數據引用”、“值的修改”、“獲取關鍵字(屬性)”。平時最煩的也是“獲取關鍵字”,經常忘記怎麼去獲取,這裡做一下整理。
既然要"獲取關鍵字",那麼得首先有一個對象才行。創建對象的方式很多,我自己慣用的方式有三種:
1、通過原始構造函數 new Object();創建一個對象,然後賦值;
var testObj= new Object(); testObj.name = "shangguan"; testObj.age= 25; testObj.action = function () { return this.name; }
2、直接新建對象,不通過構造函數(而且直接新建速度比構造器還快一些!)
var testObj={}; testObj.name = "shangguan"; testObj.age= 25; testObj.action = function () { return this.name; };
3、重載構造器,讓構造器在構造對象時按預定的屬性構建。
// 創建一個對象的構造方法 function newObj(name, age) { this.name = name; this.age= age; this.action = function () { return this.name; } } // 創建一個對象 var testObj= new newObj("shangguan", 25);
1、對象內置屬性方法:Object.keys();該方法返回一個數組,數組內包括對象內可枚舉屬性以及方法名稱。數組中屬性名的排列順序和使用 for...in 遍歷該對象時返回的順序一致。
// 通過調用Object.keys()方法,獲取對象上已定義(可枚舉)的屬性和方法
var keys= Object.keys(testObj); console.log(keys); // 輸出 keys ["name", "age", "action"]

註意:在ES5里,如果此方法的參數不是對象(而是一個原始值),那麼它會拋出 TypeError。而在ES2015中,非對象的參數將被強制轉換為一個對象。
Object.keys("testObj");
// TypeError: "testObj" is not an object (ES5 code)
Object.keys("testObj");
//["name", "age", "action"] (ES2015 code)
2、Object.getOwnPropertyNames():方法返回一個指定對象所有自身屬性的屬性名(包括不可枚舉屬性但不包括Symbol值作為名稱的屬性)組成的數組。
該數組是 obj自身擁有的枚舉或不可枚舉屬性名稱字元串集合。 數組中枚舉屬性的順序與通過 for...in 迴圈(或 Object.keys())迭代該對象屬性時一致。數組中不可枚舉屬性的順序未定義。
var keys = Object.getOwnPropertyNames(testObj); console.log(keys); // 輸出 keys ["name", "age", "action"]

3、當然除了以上兩個外,還有最原始的 for...in 迴圈(估計是平時迴圈用的多了,反倒是這個不怎麼用!)
var keys =[]; for(var i in testObj){ keys.push(i); } console.log(keys); // keys ["name", "age", "action"]

下麵通過一個實例,直觀說明三者之間的區別:
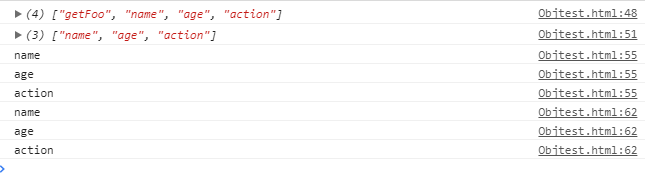
var testObj = Object.create({}, { getFoo: { value: function () { return this.foo; }, enumerable: false } }); testObj.name = "shangguan"; testObj.age = 25; testObj.action = function(){ return this.name; }; function getKeys() { // 獲取對象可枚舉和不可枚舉的屬性 console.log(Object.getOwnPropertyNames(testObj)); //輸出:["getFoo", "name", "age", "action"] // 獲取對象可枚舉的屬性 console.log(Object.keys(testObj)); //輸出:["name", "age", "action"] // 獲取對象可枚舉的屬性 for (var i in testObj) { console.log(i); //輸出 name,age,action } //返回直接定義在該對象上的可枚舉屬性,非繼承。通過hasOwnProperty()方法可以將那些屬性是對象自身(非繼承)屬性篩選出來,從而將不可枚舉屬性排除出去 //obj.hasOwnProperty(prop): prop要檢測的屬性,字元串 名稱或者 Symbol。 返回值:用來判斷某個對象是否含有指定的屬性 的Boolean值 for (var i in testObj) { if(testObj.hasOwnProperty(i)) { console.log(i); } //輸出 name,age,action } }

總結:如果只需要獲取可枚舉屬性,那麼Object.keys()或for...in迴圈迭代即可(Object.getOwnPropertyNames()也可以獲取到原型鏈上的可枚舉屬性,不過需要通過hasOwnProperty()方法過濾掉不可枚舉屬性)。


