問題描述 由於prop(property的縮寫)和attr(attribute的縮寫)翻譯成漢語,均有“特性、屬性”等意思的原因,導致大家容易混淆分不清,本篇文章將試圖從英文含義,中文含義和Jquery含義三個方面,徹底將它們區分開來。 在英文中的理解 在中文中的理解 在jquery中的理解 總結 ...
 問題描述
問題描述
由於prop(property的縮寫)和attr(attribute的縮寫)翻譯成漢語,均有“特性、屬性”等意思的原因,導致大家容易混淆分不清,本篇文章將試圖從英文含義,中文含義和Jquery含義三個方面,徹底將它們區分開來。
- 在英文中的理解
- 在中文中的理解
- 在jquery中的理解
- 總結
1 內容區
1.1 在英文中的理解
(1)atrr
attr是attribute縮寫,其英文意思如下:
(2)prop
prop是property縮寫,其英文意思如下:
1.2 在中文中的理解
從英文含義角度,兩者是非常容易區分的;從漢語角度,只是涉及到“特性、屬性”時,容易混淆,其他意思很好區分,當涉及到“特性、屬性”時,attribute可譯為“給….添加屬性”,即添加上去的屬性,而property理解為“事物固有屬性,非添加上去的屬性”,這樣理解,與在Jquery中的prop和attr理解一致;
1.3 在Jquery中的理解
在Jquery中的理解與漢語中的理解一致,attr表示HTML中給DOM添加上去的屬性,即自定義屬性,prop表示HTML中DOM固有屬性;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/OuterLibrary/jquery.jqGrid-4.4.3/js/jquery-1.7.2.min.js"></script>
<title>Index</title>
<script>
$(document).ready(function () {
$("#btnJqueryDemo").click(function () {
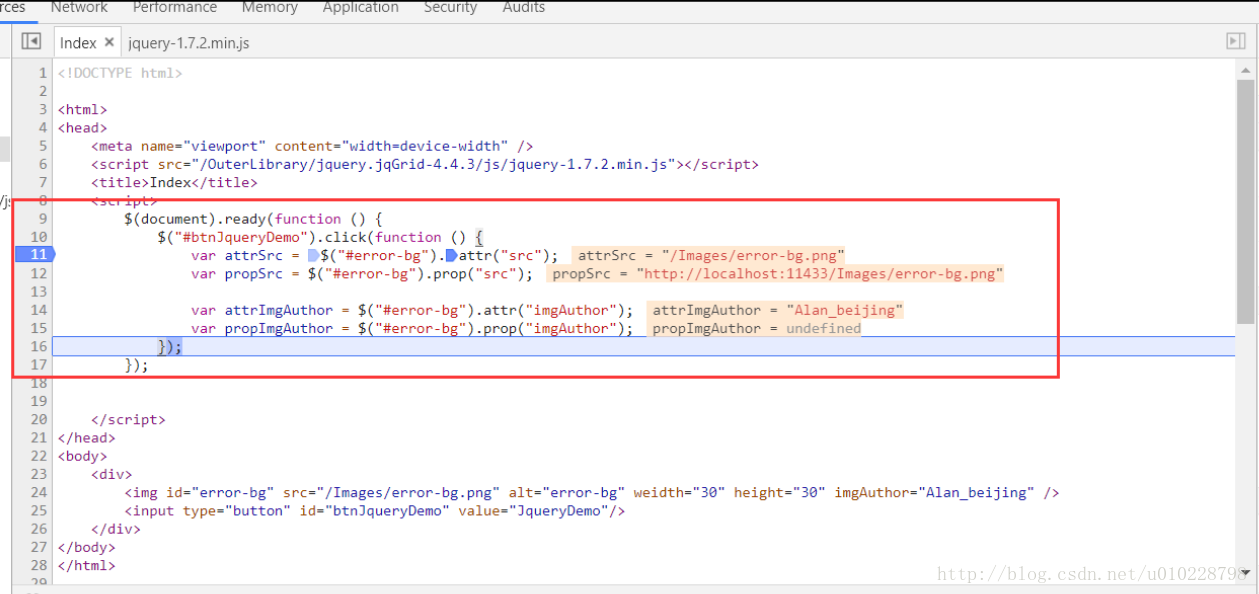
var attrSrc = $("#error-bg").attr("src");
var propSrc = $("#error-bg").prop("src");
var attrImgAuthor = $("#error-bg").attr("imgAuthor");
var propImgAuthor = $("#error-bg").prop("imgAuthor");
});
});
</script>
</head>
<body>
<div>
<img id="error-bg" src="~/Images/error-bg.png" alt="error-bg" weidth="30" height="30" imgAuthor="Alan_beijing" />
<input type="button" id="btnJqueryDemo" value="JqueryDemo"/>
</div>
</body>
</html>
測試結果:

1.4 總結
(1)在處理自定義時屬性時,用attr(),若用prop(),則結果為undefined;
(2)DOM固有屬性,採用prop()和attr()均可(不同版本Jquery有所區別);
關於prop()和attr()在Jquery中的用法,建議嚴格按照“符合DOM固有屬性,W3C標準屬性的,用prop();對於自定義屬性,用atrr()”的原則;
2 版權區
- 感謝您的閱讀,若有不足之處,歡迎指教,共同學習、共同進步。
- 博主網址:http://www.cnblogs.com/wangjiming/。
- 極少部分文章利用讀書、參考、引用、抄襲、複製和粘貼等多種方式整合而成的,大部分為原創。
- 如您喜歡,麻煩推薦一下;如您有新想法,歡迎提出,郵箱:[email protected]。
- 可以轉載該博客,但必須著名博客來源。





