上一章主要介紹了Xuan.UWP.Framework.ImageLib的基本用法,這一章具體來看些Xuan.UWP.Framework.ImageLib的使用。 一、首先看下Xuan.UWP.Framework.ImageLib中最主要的class之一的ImageLoader。 可以看到ImageL ...
上一章主要介紹了Xuan.UWP.Framework.ImageLib的基本用法,這一章具體來看些Xuan.UWP.Framework.ImageLib的使用。
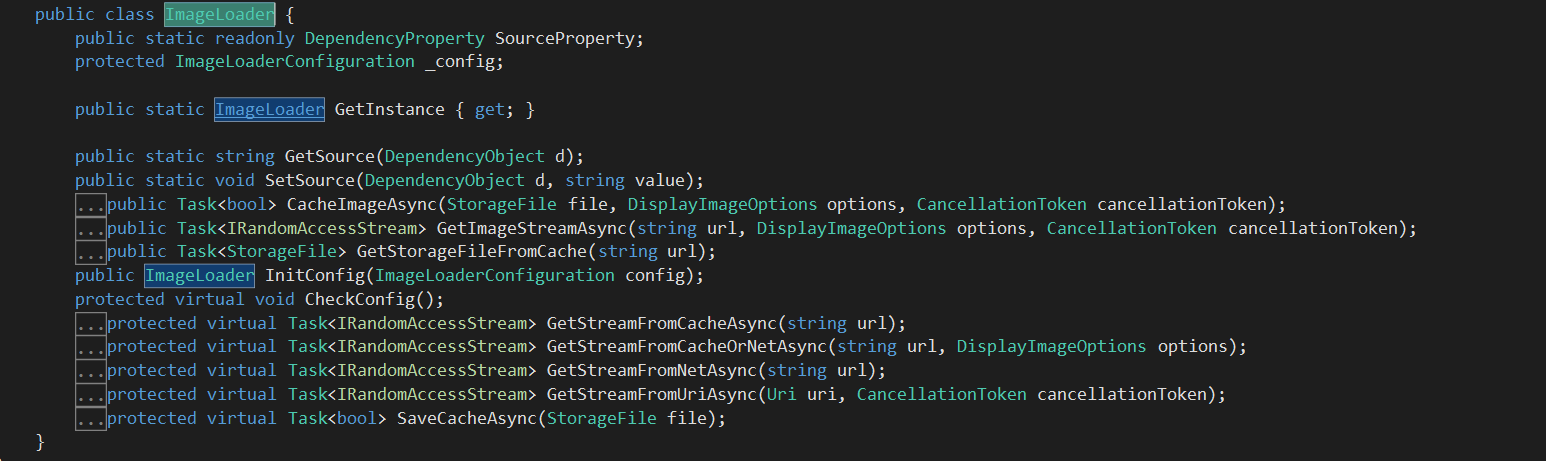
一、首先看下Xuan.UWP.Framework.ImageLib中最主要的class之一的ImageLoader。

可以看到ImageLoader採用單例模式,外部提供的方法為CaheImageAsync,GetImageStreamAsync和GetStorageFileFromCache三個方法。第一個方法CaheImageAsync是提供了外部StorageFile 緩存共同管理。GetImageStreamAsync提供了獲取下載圖片的Stream,GetStorageFileFromCache可以通過url來獲得緩存的圖片用於圖片處理或者分享等等。
例如:
using (var stream = await ImageLib.ImageLoader.GetInstance.GetImageStreamAsync(@"http://ecx.images-amazon.com/images/I/512Pd6birKL.jpg", null, new System.Threading.CancellationToken())) { if (stream != null && stream.Size > 0) { var bit = new BitmapImage(); await bit.SetSourceAsync(stream); img.Source = bit; } }
源碼中 GetImageStreamAsync 使用了幾個關鍵的方法GetStreamFromUriAsync和GetStreamFromCacheOrNetAsync
protected virtual async Task<IRandomAccessStream> GetStreamFromUriAsync(Uri uri, CancellationToken cancellationToken) { switch (uri.Scheme) { case "ms-appx": case "ms-appdata": { var file = await StorageFile.GetFileFromApplicationUriAsync(uri); return await file.OpenAsync(FileAccessMode.Read).AsTask(cancellationToken).ConfigureAwait(false); } case "ms-resource": { var rm = ResourceManager.Current; var context = ResourceContext.GetForCurrentView(); var candidate = rm.MainResourceMap.GetValue(uri.LocalPath, context); if (candidate != null && candidate.IsMatch) { var file = await candidate.GetValueAsFileAsync(); return await file.OpenAsync(FileAccessMode.Read).AsTask(cancellationToken).ConfigureAwait(false); } throw new Exception("Resource not found"); } default: { return null; } } }
protected virtual async Task<IRandomAccessStream> GetStreamFromCacheOrNetAsync(string url, DisplayImageOptions options) { IRandomAccessStream randomStream = null; randomStream = await GetStreamFromCacheAsync(url).ConfigureAwait(false); if (randomStream == null) { randomStream = await GetStreamFromNetAsync(url).ConfigureAwait(false); if (options.CacheOnStorage && randomStream != null && randomStream.Size > 0) { await _config.StorageCache.SaveAsync(url, randomStream).ConfigureAwait(false); } } return randomStream; }
其中GetStreamFromUriAsync很簡單通過uri的scheme來判斷如果是本地資源文件將直接讀取,如果是網路圖片將使用GetStreamFromCacheOrNetAsync進行載入。如果存在本地緩存,將直接讀取本地緩存,如果本地不存再緩存則將下載圖片並緩存圖片。GetStreamFromCacheOrNetAsync中的具體內容將放到下一章來介紹。
ImageLoader還包含了SourceProperty類型為DependencyProperty依賴屬性這裡可以認為是Image的附加屬性。方便再Xaml中使用。
xmlns:imageloader="using:Xuan.UWP.Framework.ImageLib"
<DataTemplate x:Key="SimpleImageDataTemplate"> <Grid> <Image imageloader:ImageLoader.Source="{Binding Url}" Width="200" Height="200"/> </Grid> </DataTemplate>
<Image x:Name="img" imageloader:ImageLoader.Source="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png"/>
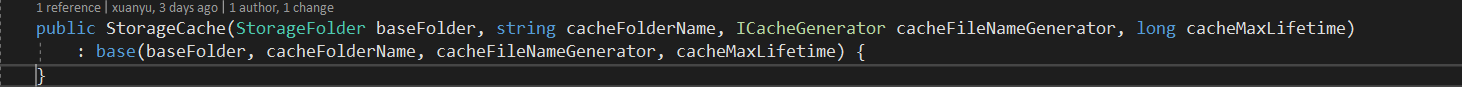
二、ImageLoader再使用前需要配置ImageLoaderConfiguration 目前ImageLoaderConfiguration最終要的當屬StorageCache,StorageCache可以自行實現抽象類StorageCacheBase。也可以使用預設實現StorageCache。

StorageCache 需要配置緩存的目錄,以及文件名稱的加密和緩存的時間。
public App() {
this.InitializeComponent();
this.Suspending += OnSuspending;
var configuration = new ImageLib.Config.ImageLoaderConfiguration.Builder()
.StorageCache(new ImageLib.Cache.StorageCache(ApplicationData.Current.LocalCacheFolder,
"test", new ImageLib.Cache.SHA1CacheGenerator(), 0))
.Build();
ImageLib.ImageLoader.GetInstance.InitConfig(configuration);
}
Github : https://github.com/skyyuxuan/Xuan.UWP.Framework



