Html.DropDownList傳值: 可以傳入明確的IEnumerable<SelectListItem>,也可以通過ViewBag或者ViewData隱式地傳入,前提是需要相同的名稱,比如:ViewBag.GenreId或者ViewData["GenreId"]。 示例: 視圖: 註意: 1. ...
Html.DropDownList傳值:
可以傳入明確的IEnumerable<SelectListItem>,也可以通過ViewBag或者ViewData隱式地傳入,前提是需要相同的名稱,比如:ViewBag.GenreId或者ViewData["GenreId"]。
示例:
public ActionResult Index() { var SelectItems = new List<dynamic>(){ new { id = 1, name="劉新"}, new { id = 2, name="小明"}, new { id = 3, name="蛋蛋"} }; //SelectList : 使用SelectList輔助類構建 ViewBag.SelectItem = new SelectList(SelectItems, "id", "name", 2); //使用SelectListItem對象集合 var SexItems = new List<SelectListItem>{ new SelectListItem{ Text="男", Value="1", Selected=true}, new SelectListItem{ Text="女", Value="0"} }; return View(SexItems); }
視圖:
@model IEnumerable<System.Web.Mvc.SelectListItem> //使用ViewBag或者ViewDate隱式傳入,通過@Html.DropDownList指定的name匹配ViewBag或者ViewDate的屬性值(不指定第二個參數預設是根據指定的name去ViewBag或者ViewData查找同名的屬性) @Html.Label("person_id", "人員"): @Html.DropDownList("SelectItem", null, new { id = "person_id" })<br/> //也可以將ViewBag.SelectItem轉換成IEnumerable<SelectListItem> @Html.Label("person_id", "人員"): @Html.DropDownList("SelectItem", ViewBag.SelectItem as IEnumerable<SelectListItem>, new { id = "person_id" })<br/> //使用強類型視圖對象填充select, 需要聲明Model的類型 @Html.Label("sex", "性別"): @Html.DropDownList("sex", Model, new { id = "sex" })
註意:
1. @Html.Label的第一個參數表示for特性的值, 第二個參數表示lable文本
2. SelectList是IEnumerable<SelectListItem>的進一步封裝而已。可以根據不同的場景選擇使用哪一種
3. 將SelectList轉換成IEnumerable<SelectListItem>會丟失預設選擇的項
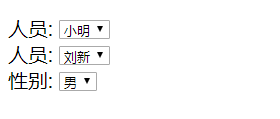
執行結果:
生成的代碼:
<label for="person_id">人員</label>: <select id="person_id" name="SelectItem"> <option value="1">劉新</option> <option selected="selected" value="2">小明</option> <option value="3">蛋蛋</option> </select> <br/> <label for="person_id">人員</label>: <select id="person_id" name="SelectItem"> <option value="1">劉新</option> <option value="2">小明</option> <option value="3">蛋蛋</option> </select> <br /> <label for="sex">性別</label>: <select id="sex" name="sex"> <option selected="selected" value="1">男</option> <option value="0">女</option> </select>



