雙擊節點,節點以及節點一度關聯的節點保持高亮狀態,其餘節點變灰,半徑變小,文字消失,並且向內收縮。 ...
效果描述
雙擊節點,節點以及節點一度關聯的節點保持高亮狀態,其餘節點變灰,半徑變小,文字消失,並且向內收縮。效果展示
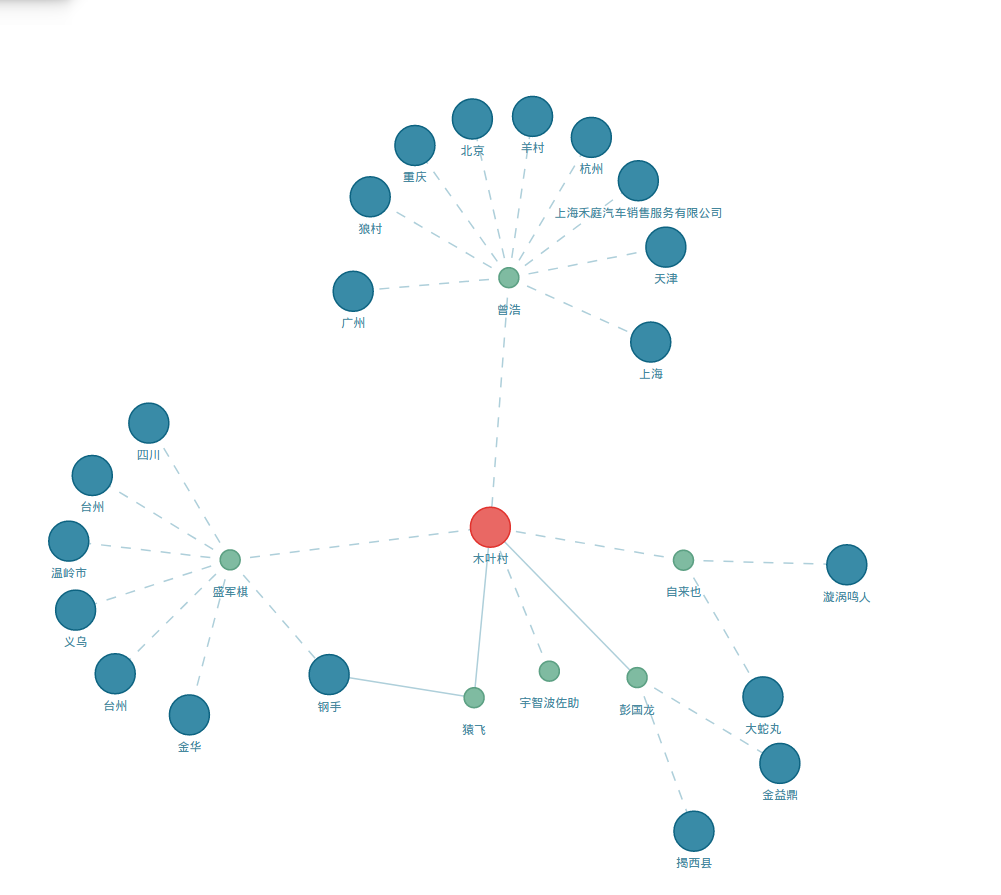
正常狀態

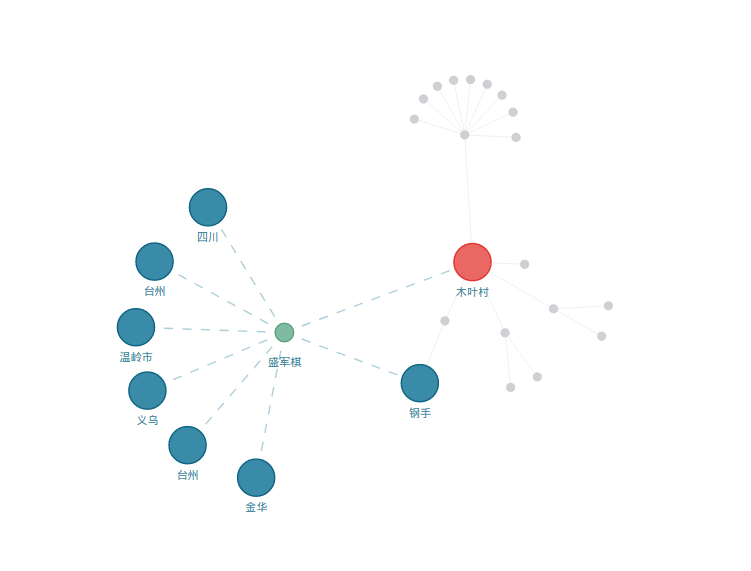
聚焦效果

關鍵代碼
節點變化 激活節點保持高亮的樣式,其餘節點應用noActive樣式,且半徑變小。nodeUpdate .transition() .attr('class', (data) => { return (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson'); }) .attr('r', (data) => { if (data.nodeStatus === -2) { return 5; } return data.cateType < 2 ? 20 : 10; });最重要的是,在雙擊節點後力導向模型的參數也要根據節點半徑作出相應的變化。非激活狀態的節點電荷力改為50。一條線有一端的節點為非激活狀態,就將它的最短距離也就是distance設為50。這樣就能達到一個收縮效果。
this.simulation .alpha(0.3) .force('charge', d3.forceManyBody().strength((data) => { if (data.nodeStatus === -2) { return -50; } return -200; })) .force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => { if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) { return 50; } return 150; })) .restart();
詳細實現請查看源碼



