在canvas中,要畫出1px的線條,預設情況下是不行的 上述代碼中,context是canvas的上下文,在這段代碼中,我畫了2條線,上面那條線並不是1px,下麵的那條線才是1px 上面你可能還看不清楚,那條黑線到底是不是1px,你可以把他們放到畫圖軟體或者photoshop中,放大,然後打開坐標 ...
在canvas中,要畫出1px的線條,預設情況下是不行的
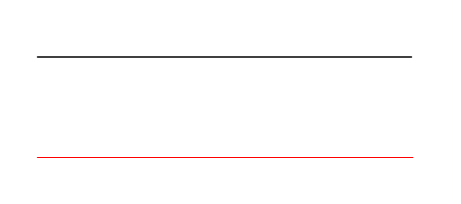
1 context.beginPath(); 2 context.moveTo( 100, 100 ); 3 context.lineTo( 400, 100 ); 4 context.closePath(); 5 context.stroke(); 6 7 context.beginPath(); 8 context.strokeStyle = 'red'; 9 context.moveTo( 100.5, 200.5 ); 10 context.lineTo( 400.5, 200.5 ); 11 context.closePath(); 12 context.stroke();
上述代碼中,context是canvas的上下文,在這段代碼中,我畫了2條線,上面那條線並不是1px,下麵的那條線才是1px

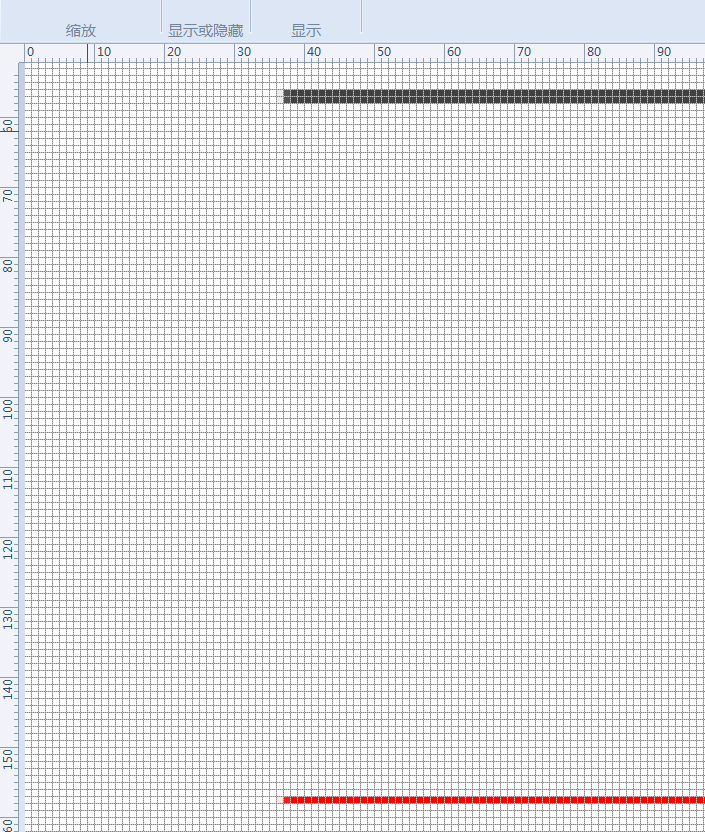
上面你可能還看不清楚,那條黑線到底是不是1px,你可以把他們放到畫圖軟體或者photoshop中,放大,然後打開坐標,就能看到如下效果:

很明顯,這條黑線,占據的是2行,就是2px大小,而紅線占據了一行,才是真正的1px的線段,也就是說,在canvas中,你如果需要繪製一條1px的線段,那麼坐標後面要加上0.5,那麼,接下來,我們就來繪製一個坐標系,x,y方向的坐標系刻度為10px.
1 drawGrid('#09f', 10, 10); 2 function drawGrid(color, stepx, stepy) { 3 context.save() 4 5 context.strokeStyle = color; 6 context.lineWidth = 0.5; 7 context.clearRect(0, 0, context.canvas.width, context.canvas.height); 8 9 for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) { 10 context.beginPath(); 11 context.moveTo(i, 0); 12 context.lineTo(i, context.canvas.height); 13 context.stroke(); 14 } 15 16 for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) { 17 context.beginPath(); 18 context.moveTo(0, i); 19 context.lineTo(context.canvas.width, i); 20 context.stroke(); 21 } 22 23 context.restore(); 24 }