有時我們會有這樣的需求:當文本內容較多,寬度超出父容器時,就在最後顯示三個點,代表還有東西被摺疊起來了。如下圖 具體實現 HTML 如下 div 樣式如下 簡單加了個邊框,然後居中方便截圖,然後給了個寬度,作為文本寬度的限制 p 的樣式如下 第 2 行表示強制在一行顯示,如果不強制在一行顯示,超出容 ...
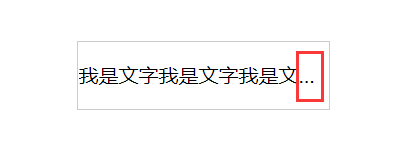
有時我們會有這樣的需求:當文本內容較多,寬度超出父容器時,就在最後顯示三個點,代表還有東西被摺疊起來了。如下圖

具體實現
HTML 如下
1 <div> 2 <p>我是文字我是文字我是文字我是文字</p> 3 </div>
div 樣式如下
1 div { 2 width: 200px; 3 margin: 100px auto; 4 border: 1px solid #CCCCCC; 5 }
簡單加了個邊框,然後居中方便截圖,然後給了個寬度,作為文本寬度的限制
p 的樣式如下
1 p { 2 white-space: nowrap; 3 text-overflow: ellipsis; 4 overflow: hidden; 5 }
第 2 行表示強制在一行顯示,如果不強制在一行顯示,超出容器寬度的內容換行顯示,父容器直接被撐高,就沒有溢出了;
第 3 行表示在溢出時顯示省略標記,也就是圖中紅線圈出來的三個點,這個就沒啥好說的了;
第 4 行表示溢出部分內容隱藏,不溢出隱藏的話.... 第 3 行的溢出設置還有啥用,我都直接顯示到父容器外面了啊喂!
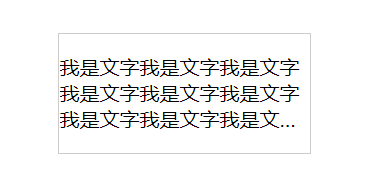
但有時我們需要實現多行文本末尾摺疊,可以使用如下方法,但相容性較差,可以用於移動端
1 p { 2 text-overflow: ellipsis; 3 overflow: hidden; 4 display: -webkit-box; 5 -webkit-line-clamp: 3; 6 -webkit-box-orient: vertical; 7 }
第 5 行為要顯示的行數

END~~~≥ω≤



