在寫頁面佈局的過程中,浮動是大家經常用的屬性。在好多的排版佈局中都是用的的浮動比如說下麵這些地方都是應用到了浮動。 在我學習浮動的時候可是熬壞了腦筋,在這裡我分享一下我對浮動這塊知識的總結。 一、浮動的定義 使元素脫離文檔流,按照指定的方向(左或右發生移動),直到它的外邊緣碰到包含框或另一個浮動框的 ...
在寫頁面佈局的過程中,浮動是大家經常用的屬性。在好多的排版佈局中都是用的的浮動比如說下麵這些地方都是應用到了浮動。


在我學習浮動的時候可是熬壞了腦筋,在這裡我分享一下我對浮動這塊知識的總結。
一、浮動的定義
使元素脫離文檔流,按照指定的方向(左或右發生移動),直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
說到脫離文檔流要說一下什麼是文檔流,文檔流是是文檔中可顯示對象在排列時所占用的位置/空間,而脫離文檔流就是在頁面中不占位置了。
二、屬性
float:left; 左浮動
float:right;右浮動
三、浮動的情況
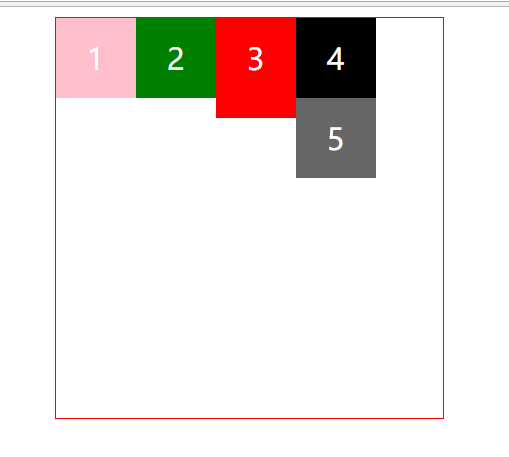
下麵我就用這個佈局為例子來講解浮動,css樣式外面的div給了一個高度,其他的不多說。


1.左浮動float:left;
給裡面的三個p標簽 float:left; 屬性,看一下是什麼情況的。我們都知道塊級標簽會預設占據一行的所以他們是一排一個展示的,但是看下圖會發現他們按照順序排列成一排了。

2.右浮動 float:right;
同樣的我們給box中的p標簽一個 float:right; 屬性。他們會按照順序排到右邊去了。
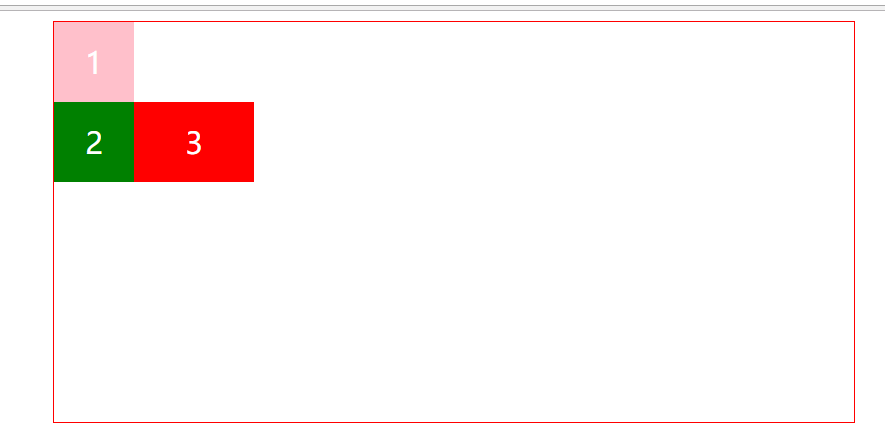
3.這一次我們只給第二個p浮動來看看會發生什麼情況,這時候你會發現,3不見了,他其實在2的下麵,我給3一個寬一點的寬度。會發現3在2的下麵。


4.給3一個浮動
他會沒有什麼變化,因為浮動只會影響他後面的元素,如果上面的元素不浮動,他也不會上去的

5.把外面的div寬度變小一些,p浮動
如果父元素太窄,無法容納所有的浮動元素,無法容納的浮動元素會換行顯示。

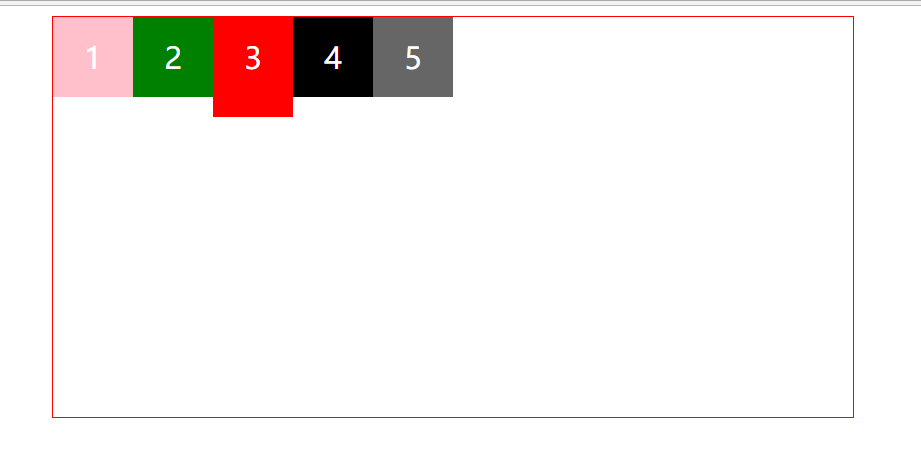
6.浮動的特殊情況
以換行的那個元素為基準,如果有浮動元素的高度大於換行的那個元素,那麼當換行元素換行時會被高的那個元素“卡住”。初始樣式是左圖.


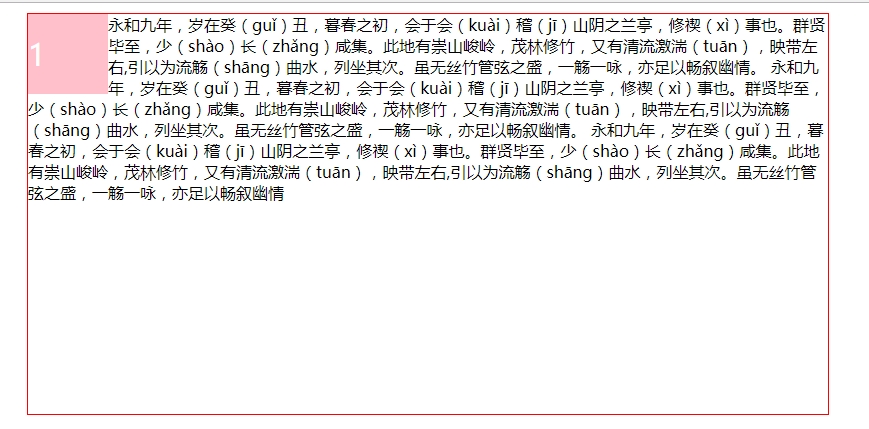
7.浮動對文字的影響 給p標簽浮動
浮動框只會占據自己的位置,使文字可以圍繞浮動框顯示

四、浮動之後有很多特性
1.塊級元素可以橫排顯示
2.行內元素可以設置寬度和高度
3.元素沒有設置寬度和高度時,寬度為內容撐開寬
4.支持margin
5.脫離文檔流
6.提升半層級
問題:不支持margin:auto;
五、清除浮動
- 為什麼要清除浮動?
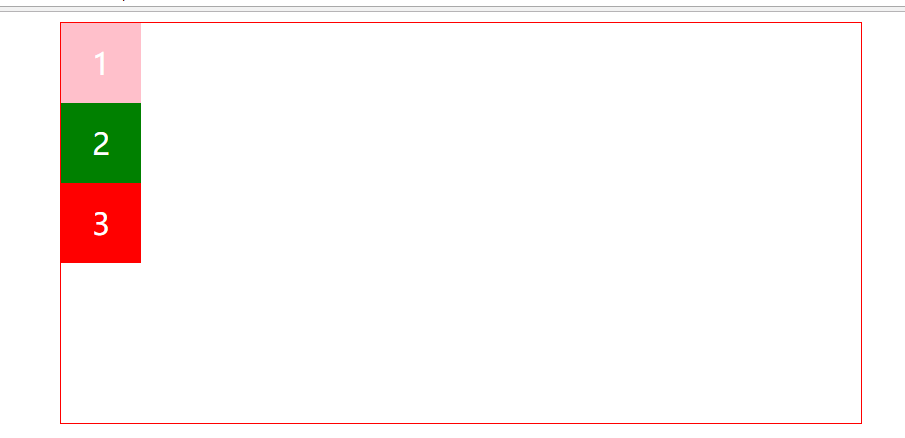
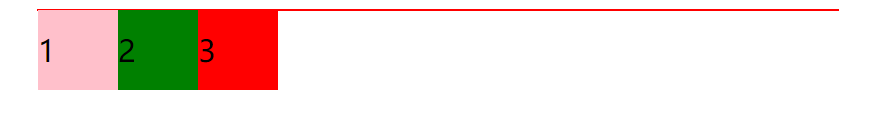
前面提到了我給了外面的div一個高度,這裡我們不給他高度,讓裡面的p浮動看看會發生什麼情況。
未浮動

浮動之後

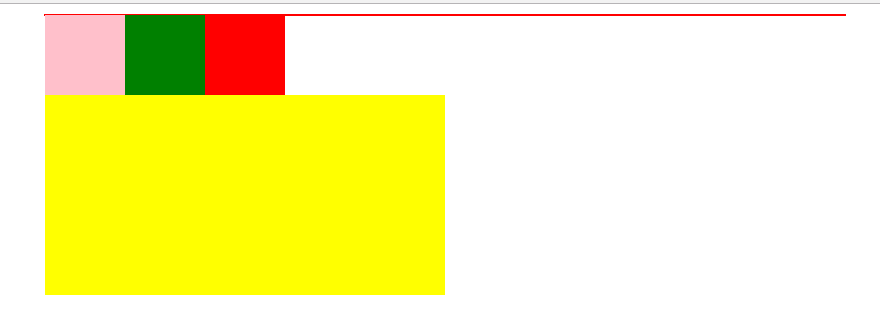
我們會發現子元素浮動會造成父級盒子高度坍塌,這樣如果下麵在進行繼續佈局的話會使頁面佈局錯亂,(下圖中黃色的盒子是nav下的div)如果想要繼續佈局就要清除浮動了,這裡我介紹幾種清除浮動的方法。
標簽和樣子如下兩幅圖


父級的做法
- 父級 緊鄰兄弟法
給nav一個clear:both屬性,下圖會發現可以正常顯示
缺點:只是讓後面的元素正常顯示,並沒有撐開box的高度

2.父級給高度
box給高度,可以正常顯示。
缺點:一般都是元素內容撐開高度,拓展性不好。 
3.父級元素 display:inline-block;
box給display:inline-block;可以正常顯示
缺點:父級盒子margin:auto;失效,會發現上部分和下麵黃色中間有間隙。

4.父級overflow:hidden;
可以正常顯示
缺點:需要配合寬度

子元素
1.要加給浮動元素末尾的後面再添加一個元素。加上一個clear屬性
可以正常顯示
缺點:隨意的添加一個空元素,不符合代碼規範


2.恭喜你看到了這裡,在這裡我介紹一種當今最主流的清除浮動的方法。
after偽元素清除浮動,添加給box,依舊可以正常顯示,不發圖了。
clearfix:after{content:””; display:block; clear:both;}
以上就是我對浮動和清除浮動的知識的見解和總結,如有不足之處,希望各位可以指正,謝謝!



