調試基於WebView的Hybrid App最舒服的工具當然是Chrome自帶的開發者工具,其中有我們熟悉的Dom樹調試,JS調試,Network監視等等功能。 Google提供的調試Android上WebView的步驟: 問題就出現在這裡,對於國內的程式猿來說,由於無法訪問 https://chr ...
調試基於WebView的Hybrid App最舒服的工具當然是Chrome自帶的開發者工具,其中有我們熟悉的Dom樹調試,JS調試,Network監視等等功能。
Google提供的調試Android上WebView的步驟:
- 開啟手機上的USB調試功能
- 打開Chrome瀏覽器,地址欄輸入:Chrome://inspect,回車
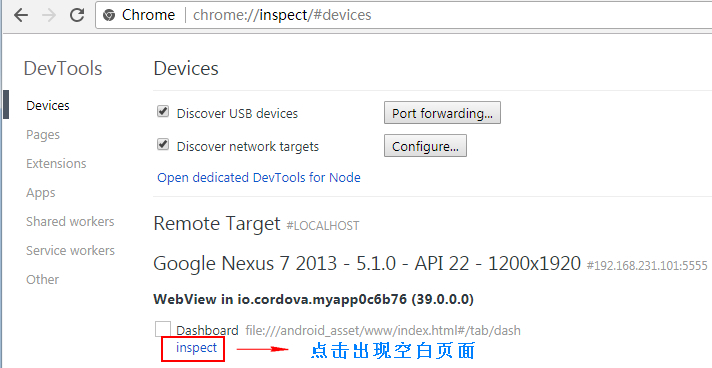
- Chrome會自動檢測手機上打開的App,併列出可調試的WebView頁面,如圖:

- 點擊Inspect,彈出開發者工具進行調試
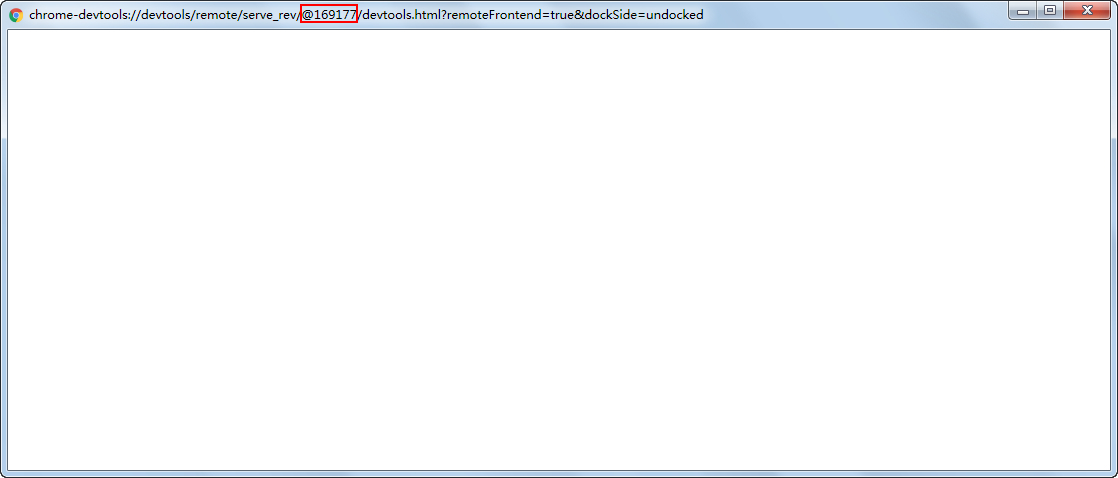
問題就出現在這裡,對於國內的程式猿來說,由於無法訪問 https://chrome-devtools-frontend.appspot.com,只能出現空白頁面:

Chrome為什麼要去訪問那個網址呢?而不是提供本地的解決方案?我猜想是版本問題,對於海量版本,都打包到Chrome安裝程式里,勢必會大大增加安裝包的體積。
例如上面的 @169177 就是其中的一個版本號,當你換一種設備或模擬器,版本號可能就不一樣了。
解決方法:
- 最直接的方法:FQ。我這裡是1個月左右,還需要再次FQ。
- 下載離線開發者工具包(需要告訴我你的版本號,如上圖紅色方框里的)
目前支持的版本號(不斷更新中):
@169177 chrome/33.0.0.0
@178678 chrome/36.0.1985.135
@180870 chrome/37.0.2062.117
@183147 chrome/38.0.2125.114
@185626 chrome/39.0.2171.93
@186555 chrome/39.0.2171.95/99
@188492 chrome/40.0.2214.89
@189407 chrome/40.0.2214.109
@189455 chrome/40.0.2214.120
@193433 chrome/42.0.2311.111
@196332 chrome/43.0.2357.93
@199588 chrome/44.0.2403.133
@200258 chrome/44.0.2403.117/119
@202161 chrome/45.0.2454.94
@56034b7e9233e7f8b0890dcd45094695a41082aa chrome/46.0.2490.76
@9c8ad225d4242d37d93a157e084f9532ada53365 chrome/47.0.2526.83
@10b809a56f75356820ad54f308f183b0a76abecc chrome/48.0.2564.95
@eb37b99908e3a6290792690b6eb4e4de2da8f374 chrome/49.0.2623.105
@78c36d241d8eebad599e33e13fe50f05393635ab chrome/50.0.2661.89
@211d45a5b74b06d12bb016f3c4d54095faf2646f chrome/51.0.2704.81
@f6f109cac2aba90ba6f01d89bd216f6b614357f5 chrome/51.0.2704.91
@799386cbf7c1cbf70c12c0e593b2b2e23e39ba30 chrome/52.0.2743.98
@7f5781e9210f9b7c8914adbc018590eec1ede150 chrome/53.0.2785.124
@e5934e0f324e72f35dac7868c9b554a4295b2ceb chrome/54.0.2840.68
@29f276b1ed3d8a76a0a1ae59734cca523f0c29c7 chrome/55.0.2883.84
@0e9a9a6f3676ae439b78cd9b3f62b4193c3ac7d5 chrome/56.0.2924.87
@a000f5daeaac3f79102a0c8f6eaab57aa0e00ae9 chrome/57.0.2987.108
@e76cc6b93d194dac46a61d88327a96a0d5cf9894 chrome/58.0.3029.83
@b0dab3af93f242c5e6e3a71a7319d060dc42a7c2 chrome/59.0.3071.92
@2375e691ad5e90a85748ddfc132e670208c9b07d chrome/60.0.3112.97
@6f76561d02fabc51d3afba83eefdd69e309a8b8c chrome/61.0.3163.81



