原來用了幾個生成二維碼的插件,總是遇見各種問題……最後索性自己弄一個,這裡順便記錄一下。 Chrome 插件很開放!!!你只要拿到了ocx文件,然後把文件的尾碼名改為zip,就可以解壓了,最後一切的一切…… 此次學習參考:http://open.chrome.360.cn/extension_dev ...
原來用了幾個生成二維碼的插件,總是遇見各種問題……最後索性自己弄一個,這裡順便記錄一下。
Chrome 插件很開放!!!你只要拿到了crx文件,然後把文件的尾碼名改為zip,就可以解壓了,最後一切的一切……
此次學習參考:http://open.chrome.360.cn/extension_dev/overview.html ,用到的Javascript二維碼生成器為 https://github.com/davidshimjs/qrcodejs
1、先看一下,目錄結構

最主要的就是上圖打開的文件:Manifest.json,他是擴展的入口或者說明文件。本擴展用到的一些配置上圖中都有說明,就不打字了。
註意:最後一行的 "permissions":["tabs"] 需要註意,列出擴展需要的許可權,開始沒有弄這個東西,取不到url地址…………
2、上代碼

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ddz qrcode</title> <style> .ddz { height: 101px; width: 100%; background-image: url(./images/ddz.png); background-position: center; background-repeat: no-repeat; } #qrcode { width: 250px; height: 250px; margin-top: 15px; } </style> <script src="./lib/qrcode.min.js"></script> <script src="popup.js"></script> </head> <body> <div class="ddz"></div> <div id="qrcode"></div> </body> </html>展示二維碼的html頁面

chrome.tabs.getSelected(null, function(tab) { var QRCodeContainer = document.getElementById("qrcode"); var qrcode = new QRCode(QRCodeContainer, { width: QRCodeContainer.clientWidth, height: QRCodeContainer.clientHeight }); if (tab.url) { qrcode.makeCode(tab.url); } });對應的JS代碼
3、測試

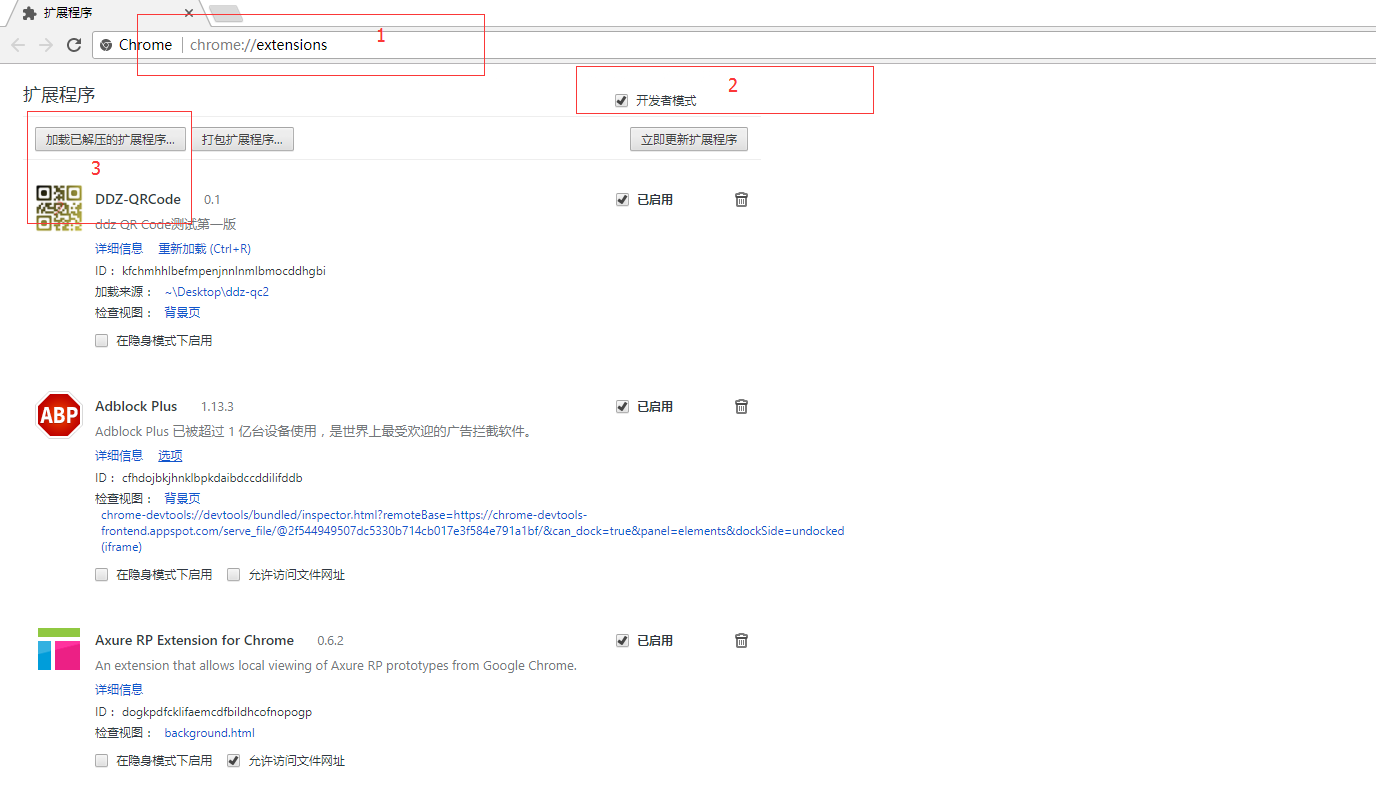
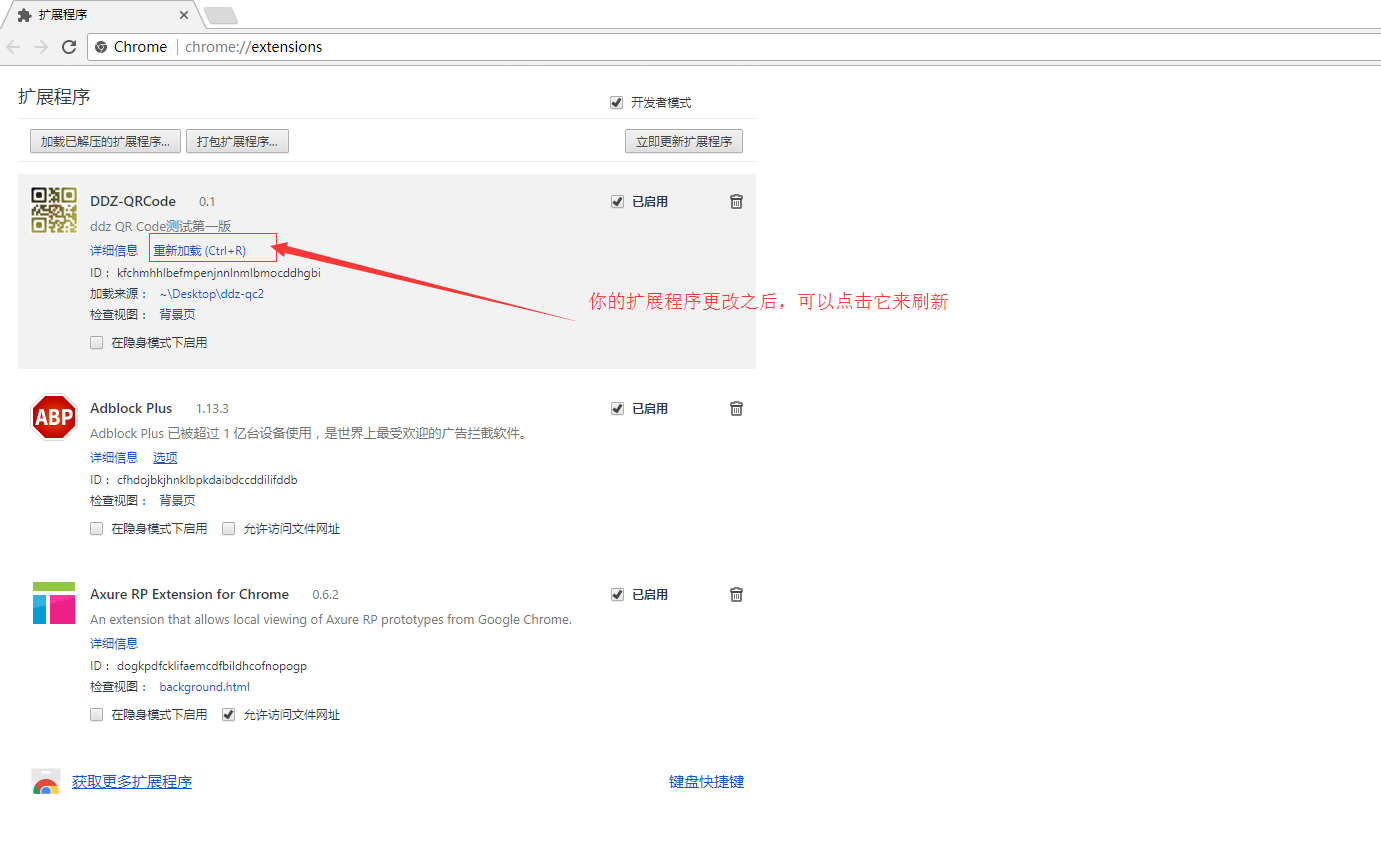
3.1、在瀏覽器中輸入:chrome://extensions/ 並啟用“開發者模式”
3.2、點擊“載入已解壓的擴展程式…” 選擇你的“擴展程式目錄” 就安裝上了。非常方便……

3.3 生成二維碼測試,如下圖

4、最後打包成crx,點擊“打包擴展程式…”,然後依然選擇擴展程式根目錄(私有密鑰文件可以不選,他會自動生成一個密鑰???文件),最後“打包擴展程式”就OK了!
到此結束。
2017-09-29更新:
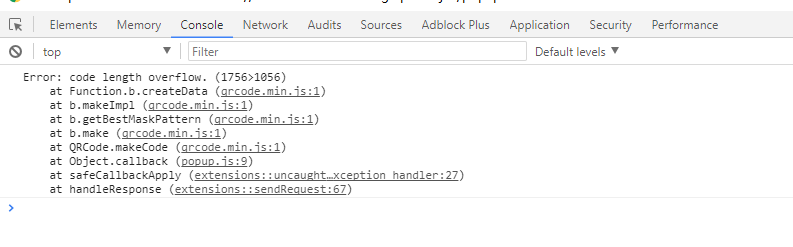
尷尬啊!!!昨天才弄得,今天再用就出錯了……該擴展採用的Javascript 二維碼生成器有長度限制,哎。今天試了一下這個網址:
報錯如下:

現在還沒有找到配置的地方,還是其他的,以後再弄個好的。非常抱歉!!!




