Servlet代碼: html代碼: 運行截圖: 遇到問題: 1.顯示用戶輸入信息頁面,Servlet輸出的漢字亂碼 解決方案:將Servlet代碼和Html中的編碼格式都改為GBK Servlet: Html: ...
Servlet代碼:
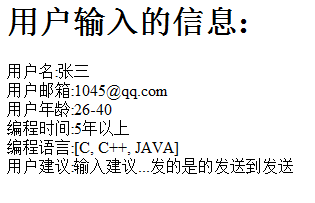
package com.test; import java.io.IOException; import java.io.PrintWriter; import java.util.Arrays; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns = { "/Test2" }) public class Test2 extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自動生成的方法存根 req.setCharacterEncoding("gbk"); resp.setContentType("text/html;charset=utf-8"); PrintWriter out = resp.getWriter(); String user = req.getParameter("user"); String email = req.getParameter("email"); String age = req.getParameter("age"); String time = req.getParameter("time"); String[] language = req.getParameterValues("language"); String jianyi = req.getParameter("jianyi"); out.println("<h1>用戶輸入的信息:</h1>"); out.println("用戶名:" + user); out.println("<br>用戶郵箱:" + email); out.println("<br>用戶年齡:" + age); out.println("<br>編程時間:" + time); out.println("<br>編程語言:" + Arrays.toString(language)); out.print("<br>用戶建議:" + jianyi); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO 自動生成的方法存根 doPost(req, resp); } }
html代碼:
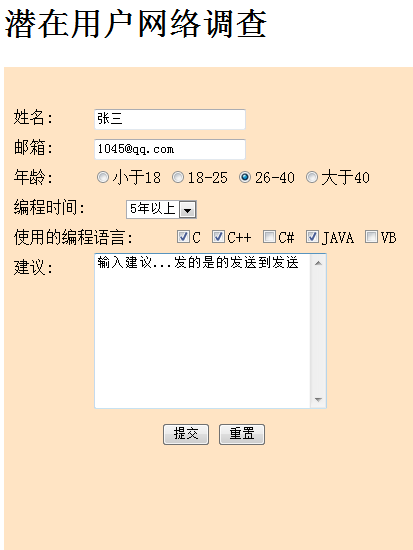
<!DOCTYPE html> <html> <head> <title>Html2.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=gbk"> <script type="text/javascript"></script> <style> #home { width: 400px; height: 500px; background-color: #FFE4C4; padding-left: 10px; padding-top: 20px; } .dl1 { clear: both; } .dl1 dt { float: left; height: 30px; line-height: 30px; } .dl1 dd { float: left; height: 30px; line-height: 30px; } #head { height: 320px; } #foot { text-align: center; } </style> </head> <body> <h1>潛在用戶網路調查</h1> <div id="home"> <form action="Test2" method="post"> <div id="head"> <dl class="dl1"> <dt>姓名:</dt> <dd> <input type="text" name="user" /> </dd> </dl> <dl class="dl1"> <dt>郵箱:</dt> <dd> <input type="text" name="email" /> </dd> </dl> <dl class="dl1"> <dt>年齡:</dt> <dd> <input type="radio" name="age" id="age1" value="小於18" checked="checked" /><label for="age1">小於18</label> <input type="radio" name="age" id="age2" value="18-25" /><label for="age2">18-25</label> <input type="radio" name="age" id="age3" value="26-40" /><label for="age3">26-40</label> <input type="radio" name="age" id="age4" value="大於40" /><label for="age4">大於40</label> </dd> </dl> <dl class="dl1"> <dt>編程時間:</dt> <dd> <select name="time"> <option>不編程</option> <option value="1年以下">1年以下</option> <option value="1-2年">1-2年</option> <option value="2-5年">2-5年</option> <option value="5年以上">5年以上</option> </select> </dd> </dl> <dl class="dl1"> <dt>使用的編程語言:</dt> <dd> <input type="checkbox" name="language" id="language1" value="C" /><label for="language1">C</label> <input type="checkbox" name="language" id="language2" value="C++" /><label for="language2">C++</label> <input type="checkbox" name="language" id="language3" value="C#" /><label for="language3">C#</label> <input type="checkbox" name="language" id="language4" value="JAVA" /><label for="language4">JAVA</label> <input type="checkbox" name="language" id="language5" value="VB" /><label for="language5">VB</label> </dd> </dl> <dl class="dl1"> <dt>建議:</dt> <dd> <textarea name="jianyi" rows="10" cols="30" name="jianyi">輸入建議...</textarea> </dd> </dl> </div> <div id="foot"> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </div> </form> </div> </body> </html>
運行截圖:


遇到問題:
1.顯示用戶輸入信息頁面,Servlet輸出的漢字亂碼
解決方案:將Servlet代碼和Html中的編碼格式都改為GBK
Servlet:
req.setCharacterEncoding("gbk");
Html:
<meta name="content-type" content="text/html; charset=gbk">



