上篇博文【 Js利用Canvas實現圖片壓縮 】中做了圖片壓縮上傳,但是在IOS真機測試的時候,發現圖片預覽的時候自動逆時針旋轉了90度。對於這個bug,我完全不知道問題出在哪裡,接下來就是面向百度編程了。通過度娘找到了相關資料,解決方法記錄在此。這個問題的具體因素其實我還是不清楚是為何導致的,只有 ...
上篇博文【 Js利用Canvas實現圖片壓縮 】中做了圖片壓縮上傳,但是在IOS真機測試的時候,發現圖片預覽的時候自動逆時針旋轉了90度。對於這個bug,我完全不知道問題出在哪裡,接下來就是面向百度編程了。通過度娘找到了相關資料,解決方法記錄在此。這個問題的具體因素其實我還是不清楚是為何導致的,只有IOS和部分三星手機會出現此bug。 絕大部分的安卓機並無此問題。
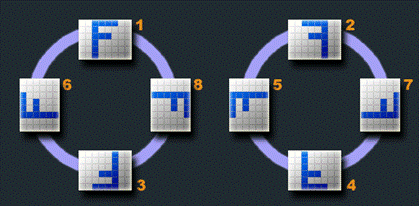
解決此問題需要引入一個第三方 JS 庫: exif.js 下載地址:https://github.com/exif-js/exif-js 通過exif.js 我們可以獲取到圖片的元信息,這其中就包括照片的拍照方向。而 exif.js 給出的照片方向屬性如下圖:

IOS中通過 exif.js ,獲取拍照的圖片的方向,返回的值為 6, 也就是上圖最左邊的 F 的情況。 這也正是我們的bug所在。 因此我們通過判斷方向的值來做相應的處理,如果值為 6 ,則我們對圖片進行旋轉矯正。具體代碼如下:
//獲取圖片方向 function getPhotoOrientation(img) { var orient; EXIF.getData(img, function () { orient = EXIF.getTag(this, 'Orientation'); }); return orient; }
接下來我們將上篇文章中的壓縮函數修改如下:
//圖片壓縮 function compress(img, width, height, ratio) { var canvas, ctx, img64, orient;
//獲取圖片方向 orient = getPhotoOrientation(img); canvas = document.createElement('canvas'); canvas.width = width; canvas.height = height; ctx = canvas.getContext("2d");
//如果圖片方向等於6 ,則旋轉矯正,反之則不做處理 if (orient == 6) { ctx.save(); ctx.translate(width / 2, height / 2); ctx.rotate(90 * Math.PI / 180); ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width); ctx.restore(); } else { ctx.drawImage(img, 0, 0, width, height); } img64 = canvas.toDataURL("image/jpeg", ratio); return img64; }
OK, 問題解決!參考資料:http://blog.csdn.net/hsany330/article/details/52471522



