一,TypeScript多行字元串 傳統JavaScript字元串換行需要+進行拼接,而TypeScript不需要+拼接。看下麵實例: javaScript: var content = "aaa"+ "bbbb"; TypeScript: var content = `aaa bbb`; (註意這 ...
一,TypeScript多行字元串
傳統JavaScript字元串換行需要+進行拼接,而TypeScript不需要+拼接。看下麵實例:
javaScript:
var content = "aaa"+
"bbbb";
TypeScript:
var content = `aaa
bbb`;
(註意這裡的``不是單引號,是雙撇號,鍵盤左上角的那個按鍵);
二,TypeScript字元串模板
字元串模板就是在多行字元串里用一個表達式插入變數,標簽,方法;
var myName = "zhang san";
var getName = function () {
return "zhang san";
}
//調用變數
console.log(`hello ${myName}`);
//插入標簽(這樣看起來比JavaScript好多了)
console.log(
`<div>
<span>${myName}</span>
<span>${getName}</span>
</div>`
)
//調用方法
console.log(`hello ${getName}`);
三,TypeScript自動拆分字元串
function test (template,name,age) {
console.log(template);
console.log(name);
console.log(age);
}
var myName = "zhang san";
var getAge = function () {
return 18;
}
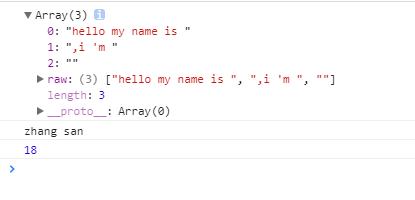
test `hello my name is ${myName},i 'm ${getAge()}`;
(這裡name 就是 ${myName}, age 就是${getAge()})
輸入結果: