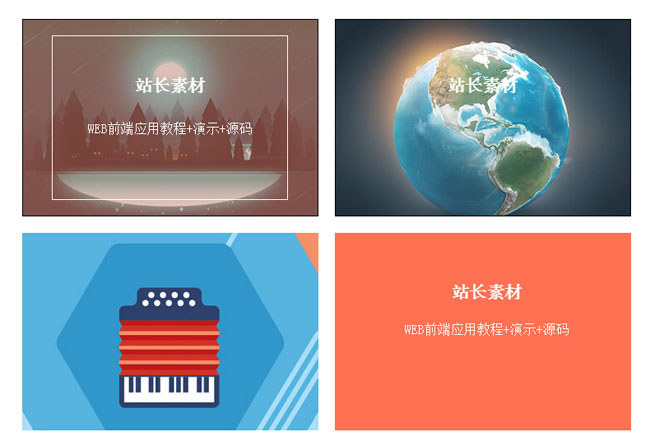
分享一款基於css3 transition圖文動畫顯示特效。這是一款滑鼠懸停在圖片上動畫顯示文字描述CSS3特效。效果圖如下: 線上預覽 源碼下載 實現的代碼。 html代碼: <div class="box"> <div class="he_border1"> <img class="he_bor
分享一款基於css3 transition圖文動畫顯示特效。這是一款滑鼠懸停在圖片上動畫顯示文字描述CSS3特效。效果圖如下:

實現的代碼。
html代碼:
<div class="box"> <div class="he_border1"> <img class="he_border1_img" src="images/pro_1.jpg" alt="Image 01"> <div class="he_border1_caption"> <h3 class="he_border1_caption_h">愛編程w2bc.com</h3> <p class="he_border1_caption_p">WEB前端應用教程+演示+源碼</p> <a class="he_border1_caption_a" href="http://www.w2bc.com/"></a> </div> </div> </div> <div class="box"> <div class="he_border2"> <img class="he_border2_img" src="images/pro_2.jpg" alt="Image 01"> <div class="he_border2_caption"> <h3 class="he_border2_caption_h">愛編程</h3> <p class="he_border2_caption_p">WEB前端應用教程+演示+源碼</p> <a class="he_border2_caption_a" href="http://www.w2bc.com/"></a> </div> </div> </div> <div class="box"> <div class="he_3DFlipX"> <div class="he_3DFlipX_inner"> <div class="he_3DFlipX_img"> <img src="images/pro_3.jpg" alt="img01"> </div> <div class="he_3DFlipX_caption"> <h3>愛編程</h3> <p>WEB前端應用教程+演示+源碼</p> </div> <a href="http://www.w2bc.com/"></a> </div> </div> </div>
via:http://www.w2bc.com/article/2015-12-27-css3%20transition-hover


