[1]水平格式化 [2]垂直格式化
目錄
[1]水平格式化 [2]垂直格式化前面的話
水平和垂直兩個方向的視覺格式化處理方式不同
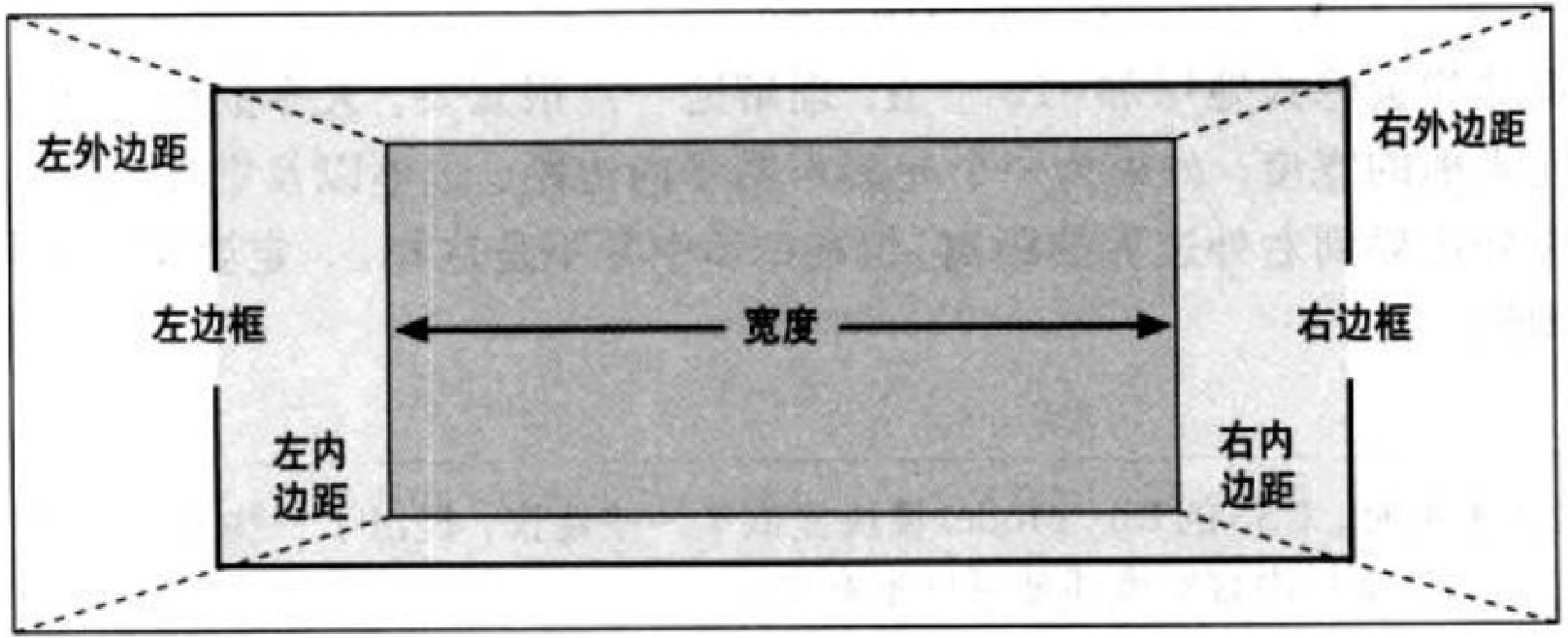
水平格式化

水平格式化的7大屬性是margin-left、border-left、padding-left、width、padding-right、border-right、margin-right7個屬性的值加在一起必須是元素包含塊的寬度,這往往是塊元素的父元素的width值(因為塊級元素的父級元素幾乎都是塊級元素)
在水平格式化的7個屬性中只有margin-left、width、margin-right三個屬性可以設置為auto,其餘屬性必須設置為特定的值,或者預設寬度為0
auto值是用來彌補實際值與所需總和的差距

【0個auto】
若margin-left/width/margin-right三個屬性都設置為非auto的某個值,這種情況叫做格式化屬性過分受限。這樣margin-right將被重置為auto
【1個auto】
若只有一個值為auto,則根據7個水平屬性的總結等於父級width的公式,計算出auto代表的值
【2個auto】
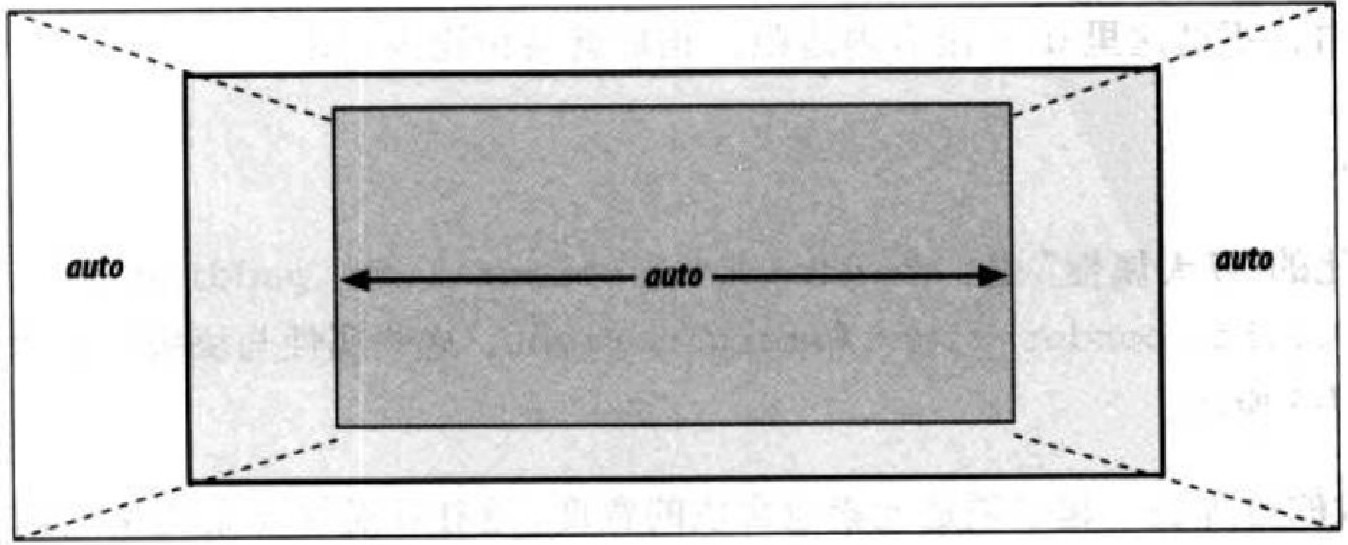
若margin-left和margin-right為auto,則元素將在父元素中居中顯示
若margin-left和width為auto,則margin-left將被重置為0
若margin-right和width為auto,則margin-right將被重置為0
【3個auto】
若三個值都為auto,則margin-left和margin-right都被重置為0
<關於水平auto的演示>
替換元素
前面介紹的是正常文本流中非替換塊級元素的水平格式化,而替換塊級元素管理起來則更簡單一些。非替換塊元素的所有規則同樣適用於替換塊元素,只有一個例外:如果width是auto,元素的寬度則是內容的固有寬度
[註意]需要將display設置為block
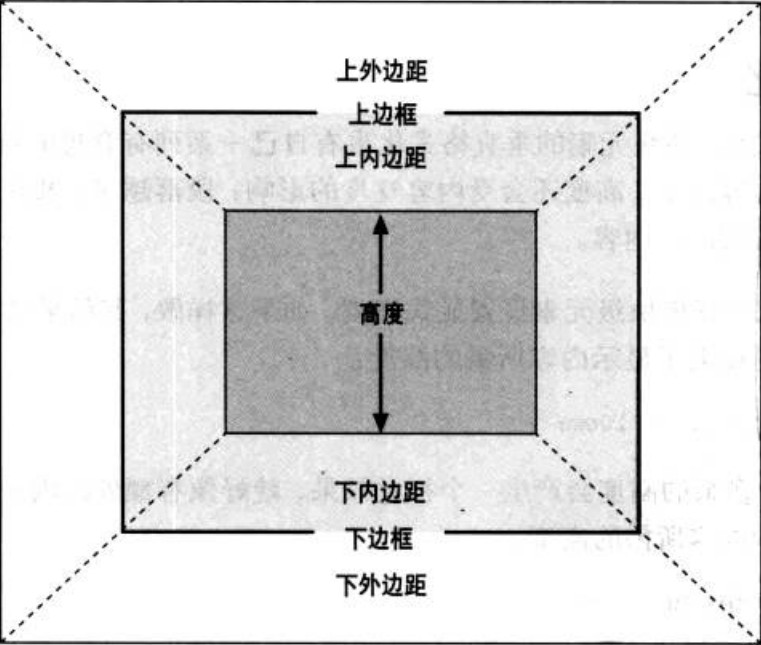
垂直格式化
類似於水平格式化,塊級元素的垂直格式化也有自己一系列有意思的行為。一個元素的預設高度由其內容決定,高度還會受內容寬度的影響,段落越窄,相應地就會越高,以便容納其中所有的內聯內容

與水平格式化的情況一樣,垂直格式化也有7個相關屬性:margin-top/border-top/padding-top/height/padding-bottom/border-bottom/margin-bottom
這7個屬性的值必須等於元素包含塊的height

只有margin-top/height/margin-bottom三個屬性可以設置為auto
如果正常流中一個塊元素的margin-top/margin-bottom設置為auto,它會自動計算為0
[註意]對於定位元素的上下外邊距的auto處理,則有所不同
如果沒有顯式聲明包含塊的height,則百分數高度會重置為auto
在最簡單情況下,如果塊級正常流元素設置為height:auto,顯示時其高度將恰好足以包含其內聯內容的行盒
<關於垂直auto的演示>



