除了微軟自家的Windows平臺, .NET Core針對Mac OS以及各種Linux(RHEL、Ubuntu、Debian、Fedora、CentOS和SUSE等)都提供了很好的支持,我們先來體驗一下使用Mac來開發.NET Core應用,在這之前我們照例先得構建我們的開發環境。 ...
除了微軟自家的Windows平臺, .NET Core針對Mac OS以及各種Linux(RHEL、Ubuntu、Debian、Fedora、CentOS和SUSE等)都提供了很好的支持,我們先來體驗一下使用Mac來開發.NET Core應用,在這之前我們照例先得構建我們的開發環境。
一、安裝開發環境
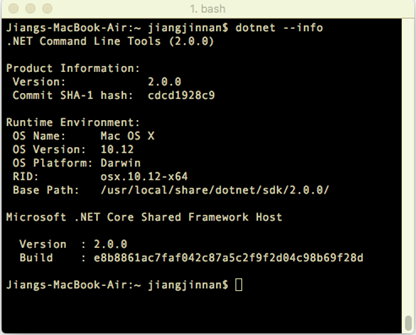
和Windows一樣,如果我們下午在Mac上進行.NET Core應用的開發,我們只需要安裝 .NET Core SDK和相應的IDE就可以了。對於前者,我們可以直接從微軟官方站點(https://www.microsoft.com/net/core#macos),SDK安裝之後我們將擁有.NET Core針對Mac OS的運行時和相應工具,其中包含在《.NET Core多平臺開發體驗[1]: Windows》頻繁使用的命令行工具 dotnet。.NET Core SDK安裝完成之後,我們可以執行dotnet –info命令檢驗SDK是否被成功安裝。如果SDK被成功安裝之後,我們可以如下圖所示的基本信息,可以看出顯示的運行時環境信息是與當前安裝的操作系統相匹配的。
對於Mac OS X的.NET Core應用的開發人員,他們在IDE上同樣具有廣泛的選擇。首先,Visual Studio目前推出了Mac版本,雖然和Windows版本在功能和穩定性上還有一定的差距,但是對於習慣了Visual Studio的Mac用戶來算是福音。除此之外,我們可以選擇免費的Visual Studio Code,如果不太喜歡這種風格的IDE,還可以選擇JetBrains的Rider。
二、利用命令行創建.NET Core程式
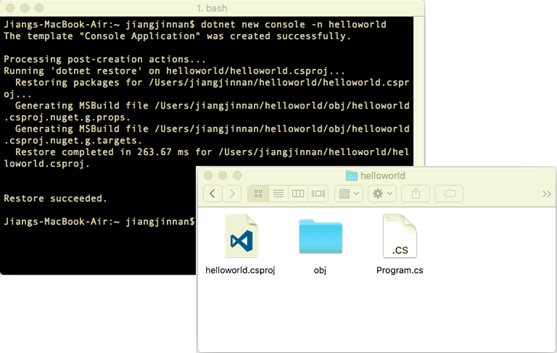
對於Windows和Mac用戶來說,針對他們的開發體驗基本上是一致的,因為.NET Core SDK提供命令行(主要是dotnet這個命令行工具)具有一致的API定義,而且他們可以選擇相同的IDE(Visual Studio和Visual Studio Code)。我們先通過dotnet new這個腳手架命令行工具按照如下圖所示的方式創建一個名為helloworld的控制台應用。
上圖(右)所示的是腳手架命令行創建的控制台應用的項目結構,可以看出它與我們在Windows上執行相同命令創建的應用具有相同的文件結構。不僅如此,生成的文件內容也完全一致,定義項目的helloworld.csproj文件和程式文件Program.cs文件的內容如下所示。
helloworld.csproj
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>netcoreapp2.0</TargetFramework> </PropertyGroup> </Project>
Pprogram.cs
using System; namespace helloworld { class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); } } }
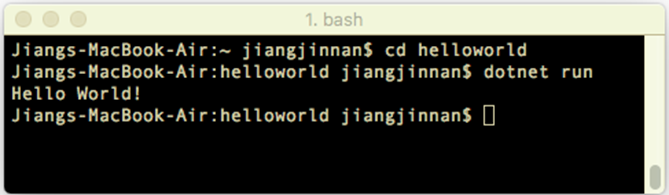
我們在無需對創建出來的應用做任何改動的情況下可以直接執行dotnet命令行來啟動該控制台程式。如下麵的代碼片段所示,在將當前目錄切換到控制台應用所在項目根目錄之後,我們直接執行dotnet run命令啟動該程式,隨後在Main方法中輸出到控制臺上的“Hello World”字元串被列印出來。
三、改造成ASP.NET Core MVC應用
在《.NET Core多平臺開發體驗[1]: Windows》中,我們演示瞭如何將一個通過腳手架命令行創建的控制台應用一步步改造成ASP.NET Core MVC應用,既然.NET Core提供真正的跨平臺支持,那麼我們按照相同方式改造的ASP.NET Core MVC應用同樣可以在Mac OS上運行,接下來我們就來驗證一下。
我們首先需要安裝所需的NuGet包,雖然WebHost和WebHostBuilder這兩個核心的類型定義在NuGet包“Microsoft.AspNetCore.Hosting”中,但是對ASP.NET Core MVC框架提供實現的“Microsoft.AspNetCore.Mvc”依賴這個NuGet包,所以我們只需要安裝後者就可以了。除此之外,我們還需要安裝的就是提供了跨平臺伺服器KestrelHttpServer的NuGet包“Microsoft.AspNetCore.Server.Kestrel”。上面介紹的若幹種NuGet包的安裝方式在這裡同樣適用,我們現在選擇命令行的方式安裝方式,為此我們按照如下圖所示的方式執行dotnet add package命令將上述兩個NuGet包安裝到當前項目上。
不論我們採用何種方式,安裝的NuGet包最終會體現在定義項目的.cspoj文件中,所以打開helloworld.csproj文件,我們會看到如下的內容,我們安裝的兩個NuGet包體現為<ItemGroup>節點下的兩個< PackageReference>元素。
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>Exe</OutputType> <TargetFramework>netcoreapp2.0</TargetFramework> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Mvc" Version="2.0.0" /> <PackageReference Include="Microsoft.AspNetCore.Server.Kestrel" Version="2.0.0" /> </ItemGroup> </Project>
所需的NuGet包安裝完畢之後,我們選擇相應的IDE或者純文本編輯器對Program.cs進行如下的修改,那麼我們的應用就變成了一個簡單的ASP.NET Core MVC應用。經過上面的介紹,相信讀者朋友們已經很清楚了每一行代碼的含義,所以在這裡我們就不在贅言介紹了。
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.DependencyInjection; namespace helloworld { class Program { static void Main(string[] args) { new WebHostBuilder() .UseKestrel() .ConfigureServices(svcs => svcs.AddMvc()) .Configure(app => app.UseMvc()) .Build() .Run(); } } public class HelloController { [HttpGet("/hello/{name}")] public string SayHello(string name) { return $"Hello, {name}"; } } }
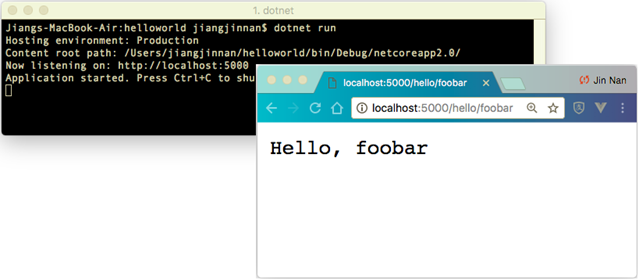
到目前為止,所有的編程工作都已經結束,我們只需要按照我們熟悉的方式執行dotnet run命令就可以啟動這個程式。程式啟動之後利用瀏覽器訪問地址“http://localhost:5000/hello/foobar”,我們會得到如圖1-21所示的輸出結果。
.NET Core多平臺開發體驗
.NET Core多平臺開發體驗[1]: Windows
.NET Core多平臺開發體驗[2]: Mac OS X
.NET Core多平臺開發體驗[3]: Linux
.NET Core多平臺開發體驗[4]: Docker