Razor功能非常強大,但是本身並不能做到無刷新,所以需要配合ajax使用 本文就做一個簡單例子,實現Razor配合ajax做到局部刷新。 首先,我們創建一個MVC項目 讓我們創建一個簡單的Controller Book 然後對其添加一個視圖,並且添加上一些簡單的Html代碼 這裡我添加了一個<di ...
Razor功能非常強大,但是本身並不能做到無刷新,所以需要配合ajax使用
本文就做一個簡單例子,實現Razor配合ajax做到局部刷新。
首先,我們創建一個MVC項目

讓我們創建一個簡單的Controller Book

然後對其添加一個視圖,並且添加上一些簡單的Html代碼
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = null; 4 } 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 9 <meta charset="utf-8" /> 10 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 11 </head> 12 <body> 13 <h2>Index</h2> 14 @Html.ActionLink("點擊我", "Part","Book"); 15 <div id="partial" ></div> 16 17 @Scripts.Render("~/bundles/jquery") 18 <script type="text/javascript"> 19 $("a").click(function () { 20 $.ajax({ 21 url: "/Test/Book/Part/1", 22 success: function (result) { 23 console.log(result); 24 $("#partial").html(result); 25 }, 26 error: function (msg) { 27 console.log(msg); 28 } 29 }) 30 return false; 31 }); 32 33 </script> 34 </body> 35 </html>
這裡我添加了一個<div>,並且給了個id="partial",再我點擊@Html.ActionLink時會觸發javascript里的方法,使用ajax去訪問/Test/Book/Part/1這個路徑,請求成功以後會在<div>里構建我請求的Html,這其實就是局部刷新的原理

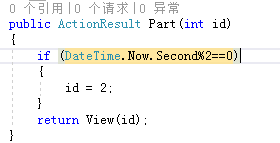
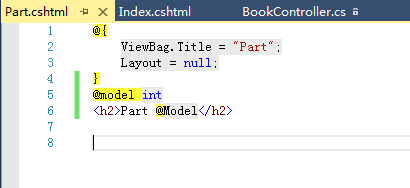
這是Part的代碼,然後我們給Part也添加一個視圖

Part的代碼可以非常簡單,然後我們開啟我們的項目

我們不斷點擊 按鈕“點擊我”

頁面就會不停的發生變化。
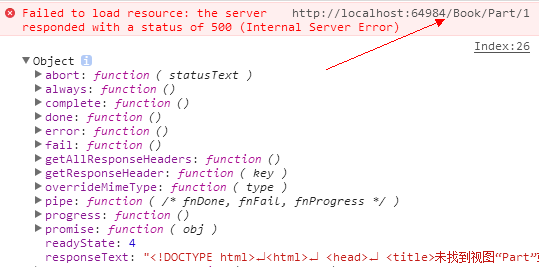
這裡需要註意,在使用AJAX請求時,Url一定要寫完整,比如我的Controller在Area下的Book文件夾下名為Test,Action為Part,那麼Url則是 /Test/Book/Part,不能缺少/Test,否則就會出現以下錯誤

可以看到,如果Url沒有寫全的話,Action返回的View其實是錯誤的路徑。
本文就介紹到這。謝謝各位!



